Googleの検索順位はスマートフォンなどのモバイル端末で検索する場合と、デスクトップやノートPCで検索する場合とで評価の基準が若干異なります。
Googleによると2015年にはUS、日本を含む10ヵ国でモバイル検索数がデスクトップ件数を超えおり、現在ではかなりの割合をモバイル検索が占めている事が推測されます。
今やGoogleのSEOにおいてウェブサイトのレスポンシブ対応は推奨されており、加えてGoogleの検索ロボットもモバイルページを基準にした評価に切り替わっている(モバイルファーストインデックス)為、モバイルユーザーを意識したウェブサイトデザインは必須です。
このページではモバイルフレンドリー対応について要点をまとめています。
Googleのモバイルデバイス向け取り組みの変遷
| 日付 | 内容 | ソースページ |
|---|---|---|
| 2015/2/27 | Google ウェブマスター向け公式ブログで、4/21よりモバイルフレンドリーなコンテンツを優遇する事を発表しました。 | 検索結果をもっとモバイル フレンドリーに |
| 2015/4/21 | Googleモバイル検索の順位決定要素に「モバイルフレンドリーサイト」が追加されました。 | モバイル フレンドリー アップデートを開始します |
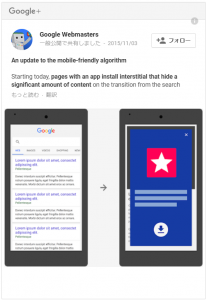
| 2015/9/2 | 11 月 1 日以降、検索結果ページから移動した際にコンテンツの大部分を覆い隠すアプリ インストール インタースティシャルが表示されるモバイル ウェブページは、モバイル フレンドリーとは見なされなくなります。 | アプリバナーでよりモバイル フレンドリーなウェブページを |
| 2016/3/17 | 2016年5月よりモバイルフレンドリーサイトを優遇するアルゴリズムを段階的に強めていく事を公式にアナウンスしています。 | ウェブをさらにモバイル フレンドリーにするための取り組み |
| 2016/8/24 | ユーザーがモバイル検索結果からコンテンツに簡単にアクセスできないページは、これまでよりも低く掲載される場合があるとアナウンスされています。 | モバイル ユーザーが簡単にコンテンツにアクセスできるようにするために |
モバイルフレンドリーアルゴリズムとは?
Googleはウェブページ単位でそのページがモバイルフレンドリーかどうかを確認し、モバイルフレンドリーであれば順位を多少優遇します。逆にモバイルフレンドリーではないウェブページの場合は、多少評価が下がる場合もあるようです。
現在では手軽に自身のウェブサイトがモバイルフレンドリーかどうか確認する事ができます。
ページスピードインサイトで確認
モバイルフレンドリーかどうか不明な場合や、公開前のウェブサイトの場合は、ページスピードインサイトで確認してみてください。
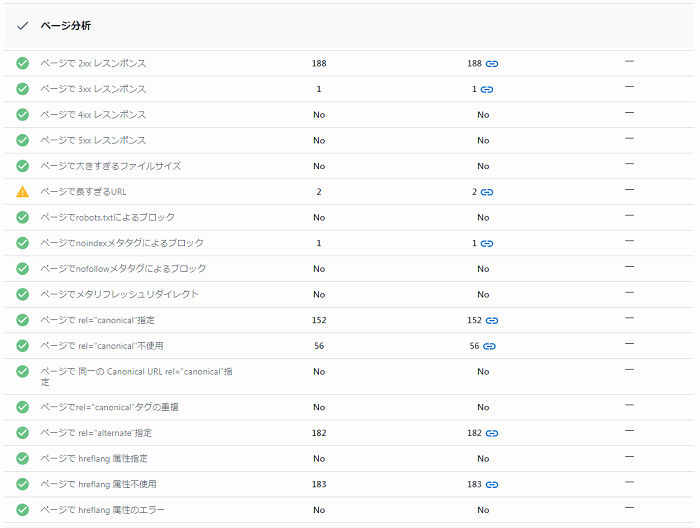
モバイルユーザービリティのチェック要素
レポート上で表示されるモバイルユーザビリティエラーの内容は以下の通りです。
- 互換性のないプラグインを使用しています
-
Flashなどほとんどのモバイルブラウザでサポートされていないプラグインを使用している。
- ビューポートが設定されていません
-
画面サイズに合わせてページのサイズとスケーリングを調整する方法をブラウザに指示する
viewportプロパティが定期ぎされていない状態。 - ビューポートが「端末の幅」に収まるよう設定されていません
-
ページに固定幅の
viewportプロパティが定義されているため、異なる画面サイズに合わせて調整することができない状態。 - コンテンツの幅が画面の幅を超えています
-
ページ上のテキストや画像を表示する為に水平スクロールが必要な状態。
- テキストが小さすぎて読めません
-
フォントサイズが小さすぎて文字が読めず、モバイル ユーザーがピンチ操作をして拡大しなければならない状態。
- クリックできる要素同士が近すぎます
-
ボタンやナビゲーション リンクなどのタップ要素同士が近すぎて使いにくい状態。
インタースティシャル広告とは?
広告手法の1つで、コンテンツ表示、遷移時に大部分のコンテンツを隠して広告コンテンツを表示するものです。メディアやゲームなどでは一般的かもしれません。2017年1月10日よりインタースティシャル広告を表示する全ての(一部例外を除き)ウェブページは減点評価の対象となります。

アルゴリズムによって判定される項目となり、国外の事例では、インタースティシャルに関する問題があれば、Search Console経由で通知が届く事が報告されています。
コンテンツにアクセスしにくくなるインタースティシャルは評価が下がる
以下のような条件の場合には、スマホ検索において低く評価される可能性があるようです。
- ユーザーが検索結果からページに移動した直後やページを閲覧している最中に、メインのコンテンツを覆い隠すようにポップアップを表示
- スタンドアロン インタースティシャルを表示して、それを閉じないとメインのコンテンツにアクセスできない
- スクロールせずに見える部分がスタンドアロン インタースティシャルのように見えるレイアウトを使用して、インラインのメインのコンテンツはスクロールしないと見えない
- インタースティシャルの遅延表示など、アルゴリズムを掻い潜る手法で表示させた場合には、ガイドライン違反となる可能性もあります。
影響を受けないインタースティシャル
ただし例外もあります。年齢確認など法的に必要な場合や、コンテンツの邪魔にならないサイズであれば影響は無いようです。避けるべき方法は、メインコンテンツの代わりにインタースティシャル部分のみが表示されるケースで、この場合はGoogleはコンテンツをインデックスできないようです。
- 法律上の必要性に基づいて表示されているように見えるインタースティシャル(Cookie の使用、年齢確認など)
- 一般公開されていないコンテンツ(そのためインデックス登録ができない)を有するサイトが表示するログイン ダイアログ。たとえば、メール サービスのように個人的なコンテンツが含まれる、有料のコンテンツであるためインデックス登録できない、などの場合
- 画面スペースから見て妥当な大きさで、簡単に閉じることのできるバナー。ここで言う妥当な大きさとは、たとえば Safari や Chrome に表示されるアプリ インストール バナー程度の大きさ
- スクロールした際に常にページ下部に表示されるフッターについては、目障りでなければ使用しても問題ないようです。
PDFはモバイルフレンドリー?
これは実際にモバイルデバイスで表示すればわかりますが、ほとんどのケースでズーム操作が必要となるかと思います。
John Mueller氏のコメントでは、PDFはモバイルフレンドリーではないと明言しています。
モバイルフレンドリーサイトを新規に構築する方法
Googleからは以下の3つの方法がオプションが示されていますが、現在はレスポンシブウェブデザインが推奨されています。
- レスポンシブ ウェブデザイン
- 動的な配信
- 別々の URL
運用やメンテナンスがシンプルな上に、WordPressなど人気のCMSのテーマは既にレスポンシブデザインで提供されているものがほとんどですので、導入に関する問題点はほとんど無くなっています。
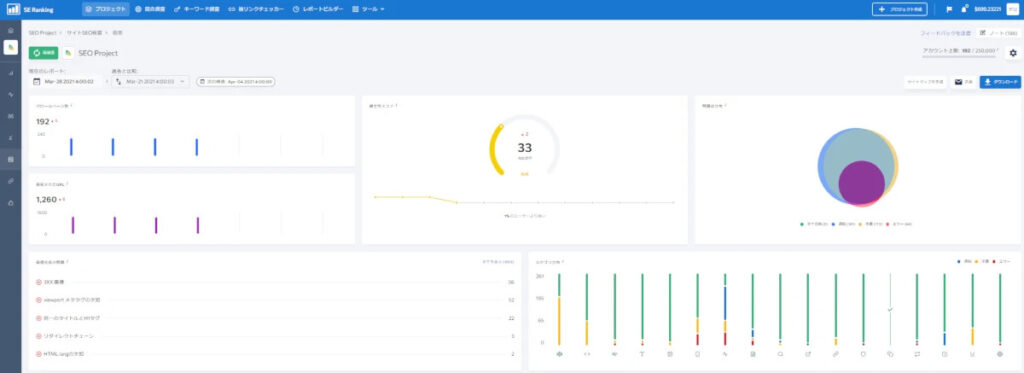
SE Rankingの「サイトSEO検査」で点検
もしあなたがウェブサイト制作会社であったり、コンサルタントであったりする場合には、Search Consoleが導入されていない顧客のウェブサイトをチェックするケースもあります。
このような場合は、SE Rankingの「サイトSEO検査」ツールを使えば、ウェブサイトの全てのページを巡回して、モバイル最適化に関する項目も含め、SEOに影響のある問題点を自動で検知してくれます。
以下の方法で「モバイル最適化」に影響する項目をチェックする事ができます。
SE Rankingの無料トライアルアカウント作成ページで自身のアカウントを作成しましょう。クレジットカード登録不要で2週間無料で利用できます。
以下の手順に沿って、チェック対象のウェブサイトに関するプロジェクトを作成しましょう。プロジェクトを作成してしばらくすると、サイトSEO検査が完了します。

左側メニューの「サイトSEO検査」のサブセクションの「問題点レポート」クリックして確認しましょう。

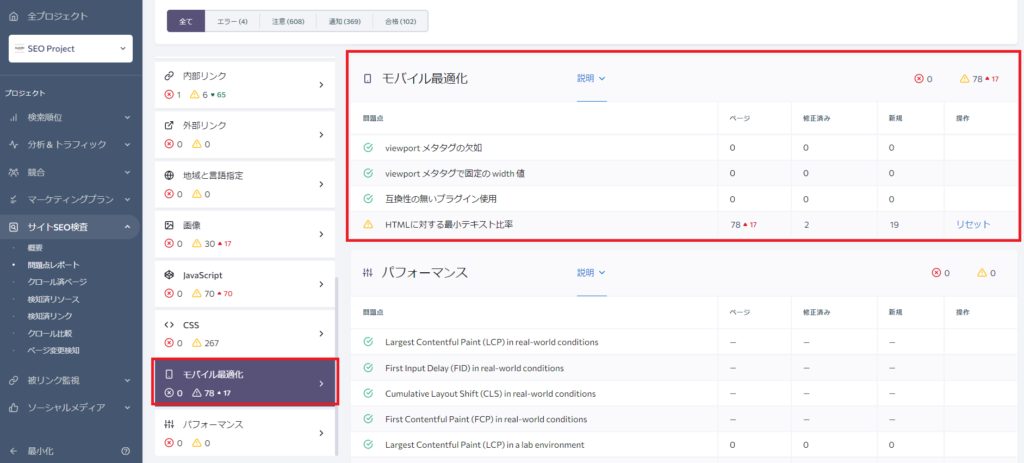
「モバイル最適化」セクションをクリックし、セクション内に問題点が無いか確認しましょう。問題点の項目をクリックすると改善方法のガイドが表示され、ページ列の数値をクリックすると問題が発生しているページも確認する事ができます。

SE Ranking のモバイル最適化セクションでチェックする項目
- viewport メタタグの欠如
-
viewport メタタグが無い場合、そのサイトは様々なサイズの画面上で正しく表示されません。結果としてユーザーはモバイル端末でサイトを適切に見る事ができません。
- viewport メタタグで固定の width 値
-
device-width 値を含んでいないviewport メタタグをチェックします。様々な画面サイズにページが対応していない状態を意味します。
- 互換性の無いプラグイン使用
-
FlashプラグインやSilverlightプラグインなど多くのモバイル用ブラウザで互換性の無いプラグインを含んでいます。
- HTMLに対する最小テキスト比率
-
HTMLに対するテキスト比率が10%以下のページを表示します。そのようなページはそのページの表示速度を低下させ、コンテンツ処理を複雑化させる可能性を持つコードを過剰に含んでいる事を意味します。







