コアウェブバイタルとは?
2021年6月のページエクスペリエンスアップデート使用されているコアウェブバイタルとは、ユーザー体験を改善する為に必要とされる指標のうち、Googleが最も重要と位置づけているLCP、INP、CLSの3つの指標を意味します。
コアウェブバイタルの指標は、Google botが収集したデータをもとにしておらず、CrUX (Chrome User Experience Report) という実際に訪問したユーザーとそのユーザー行動をもとにページ単位で集計されたフィールドデータをもとにしています。
基本的にはGoogle検索で掲載される際の評価指標として使用されます。一方でGoogle Discoverの掲載基準としてはコアウェブバイタルは使用されていません。
ページエクスペリエンス アップデートの指標の一つ
尚、ページエクスペリエンスアップデートで含まれるランキングシグナルの一つにコアウェブバイタルも含まれています。当初はモバイル検索のみに影響しデスクトップ検索には影響していませんでしたが、2022年2月23日にもデスクトップ検索に対しても適用されたことがアナウンスされています。ユーザー体験に直接的に影響する為、直帰やユーザー行動に大きく影響すると言われています。

CrUXのデータ収集期間
コアウェブバイタルのフィールドデータを持たないページの場合には、フィールドデータを持つ他のページを参考に評価されます。CrUXのデータ収集には28日間かかるようです。
コアウェブバイタル指標の評価基準
| 良好 | 改善が必要 | 低速 | |
|---|---|---|---|
| LCP | 2.5 秒以下 | 4 秒以下 | 4 秒を超える |
| INP | 200 ミリ秒以下 | 200 – 500 ミリ秒 | 500 ミリ秒を超える |
| CLS | 0.1 以下 | 0.25 以下 | 0.25 を超える |
一旦良好の範囲のスコアになれば、それ以上の改善を行ったからといって更に検索順位に影響する事はないようです。
AMA for Web Vitals – With the Page Experience Signal, you don’t have to reach the “good” threshold for all 3 metrics to get a boost in rankings. And you shouldn’t micro-optimize after reaching “good”. It won’t benefit you rankings-wise https://t.co/V1JgkmTiAP @johnmu @anniesullie pic.twitter.com/twTYJSifJk
— Glenn Gabe (@glenngabe) May 19, 2021
また、具体的に各指標がどのように検索順位に対して影響するのかについては、文書を公開したり、詳しく説明する予定は無いそうです。
Whether “2 red + 1 green = 3 yellow” is not something we plan on documenting/announcing. It’s like if “1 word in title + 1 in body = 2 keywords in h1”: chances are, there are tiny differences, but they’re not by definition, stable, nor documented.
— 🍌 John 🍌 (@JohnMu) May 21, 2021
LCPとは?
LCP(Largest Contentful Paint)とは、 ユーザーが URL をリクエストしてから、ビューポートに表示される最大のコンテンツ要素がレンダリングされるまでの時間を意味します。通常、最大のコンテンツ要素となり得るのは、画像、動画、大きなブロックレベルのテキスト要素などです。URL が実際に読み込まれていることが読み手にわかるという点で、この指標は重要です。
https://storage.googleapis.com/web-dev-uploads/video/tcFciHGuF3MxnTr1y5ue01OGLBn2/10TEOBGBqZm1SEXE7KiC.webm
レポートに表示される Agg LCP(集計 LCP)は、グループ内 URL へのアクセスの 75% が LCP 状態になるまでに要した時間です。
以前のページ表示速度の指標と類似しているが、LCPはユーザーが気にするであろう箇所の主要要素の表示速度を示します。
Signed Exchangeを使用する事でLCPスコアの低減につながるようです。
INPとは?
INPは、ユーザーがページを訪れた際に発生するすべてのクリック、タップ、キーボード操作の待ち時間を観察することで、ユーザーインタラクションに対するページの全体的な応答性を評価する指標です。最終的なINPの値は、観察されたインタラクションの中で最も長いもので、外れ値を無視したものです。2023年7月からSearch Consoleで通知されるようになりました。
Search Consoleの「ウェブに関する主な指標」でレポートに追加されています。
Interaction to Next Paint(INP)は、ページがユーザー インタラクションにどれだけ迅速に応答するかを測定する重要な応答性指標です。INP は、ユーザーがページで行ったすべてのインタラクションのレイテンシをモニタリングし、すべて(またはほぼすべての)のインタラクションが下回った単一の値を報告します。INP の最適化は複雑なプロセスであり、インタラクティビティを促進するさまざまな側面に関する知識が必要です。幸いなことに、以下のガイドのコレクションは、INP の仕組み、現場で遅いインタラクションを見つける方法、ラボでそれらを再現して修正する方法を理解するのに役立ちます。
https://web.dev/explore/how-to-optimize-inp?hl=ja
2024年の3月12日にFIDはコアウェブバイタルから廃止され、代わりにINPが評価指標に使用されました。
詳しくは Interaction to Next Paint (INP) をご覧ください。
CLSとは?
CLS(Cumulative Layout Shift)とは、ページのライフスパン全体で発生した予期せぬレイアウト シフトを対象として、測定された個々のレイアウト シフトの合計スコアを意味します。スコアは 0 から正数の間で変動します。0 の場合はレイアウト シフトがなかったことを示し、数値が大きいほど、ページ上のレイアウト シフトが大きかったことを示します。この指標が重要なのは、ユーザーが操作しようとしたときにページ要素が移動すると、ユーザー エクスペリエンスが低下するためです。数値が高い理由を見つけられない場合は、ページを操作してみて、実際の挙動がスコアにどのように影響しているかを確認してください。
https://storage.googleapis.com/web-dev-uploads/video/tcFciHGuF3MxnTr1y5ue01OGLBn2/10TEOBGBqZm1SEXE7KiC.webm
レポートに表示される Agg CLS(集計 CLS)は、グループ内 URL へのアクセスの 75% に対する一般的な CLS の最低値です。
CLSはページが読み込まれてから、ページから去るまでの間(数日でも数週間でも)が計測対象です。デベロッパーツールのCLSでは、もっと短い時間でのテストとなるので、厳密には定義が異なるようです。
コアウェブバイタル改善が必要な理由と効果
| 全体 | ニュースサイト | ショッピングサイト | |
|---|---|---|---|
| 減少するページ読み込み放棄率 | 24% | 22% | 24% |
表に記載の基準を満たすウェブサイトの場合、ユーザーがページの読み込みを放棄する(コンテンツが描画される前にページを去る)可能性が24%低くなります。更にニュースサイトの場合はページ読み込み放棄率が22%低くなり、ショッピングサイトの場合は、ページ読み込み放棄率が24%低くなるという調査結果が出ているようです。

テストの際に使用するツール
以下のツールが利用できます。
- Chromeのデベロッパーツール
- Lighthouse
- CrUX
- ページスピードインサイト
- webpagetest.org
ラボデータはシミュレーションでテストを行った際のリアルタイムのデータを意味し、フィールドデータは実際のユーザーの計測データを意味しています。ツールで扱うデータはこの2種類の方法をもとに提供されています。
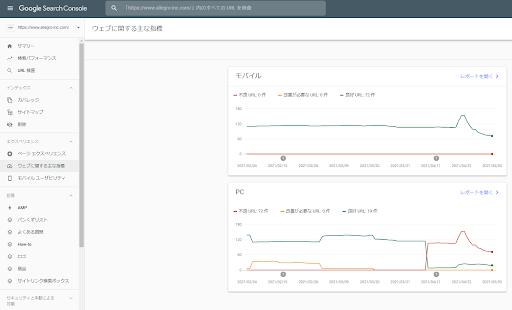
Search Consoleの「ウェブに関する主な指標」でチェック
Search Consoleの場合は、実際のユーザーのデータを基にした「Chrome UX レポート」をソースとしたデータを確認する事ができます。

Search Consoleにログインして、左メニュー内の「ウェブに関する主な指標」をクリックしてみましょう。
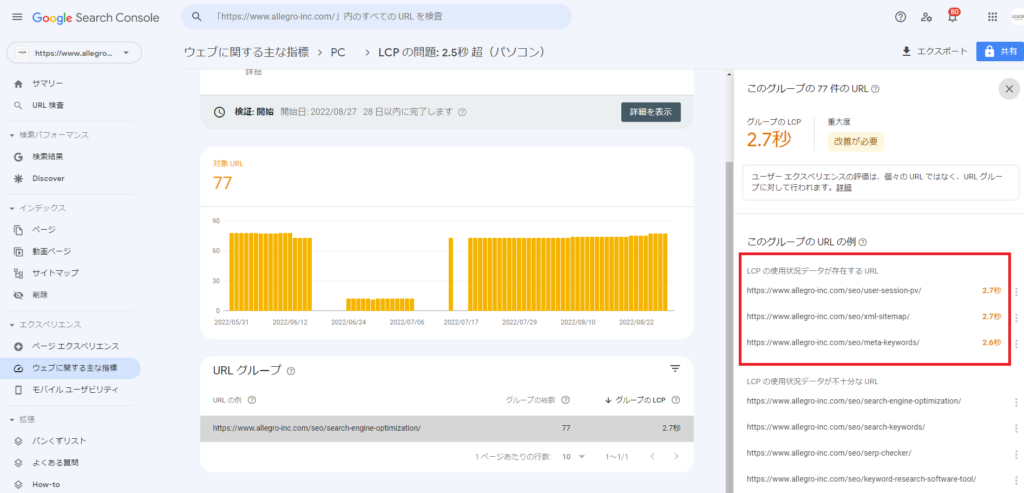
以下のスクリーンショットのように使用状況データが存在するURLとその秒数を確認する事ができます。

各指標を修正した場合は、Search Consoleの「ウェブに関する主な指標」から「不良」または「改善が必要」タブをクリックして、詳細から該当する項目を選択して「修正を検証」をクリックしましょう。CrUXデータのデータが蓄積されるまで28日間かかりますので、修正してもすぐには反映されないという事を理解しておきましょう。
noindexページがコアウェブバイタルに影響を与える可能性もある
ほとんどの場合は気にする必要はありません。とういのもCrUX methodologyのドキュメントでは、オリジンデータセット用のルートページも含めて、次の条件に一致するあらゆるページは検知に必要な条件を満たしていないと明記されています。
- 200以外のHTTPステータスコードが返されるページ(リダイレクト後も含め)
- HTTP
X-Robots-Tag: noindexヘッダまたはそれに相当する状態で提供されるページ <meta name="robots" content="noindex">メタタグやそれ相当を含むドキュメント
つまり、これらの条件のあるページは、基本的にはコアウェブバイタルに影響を与える事はありません。ただし例外として、ページレベルのデータで十分なトラフィックの無いサイトで、それがCrUXで唯一利用できる状態であった場合、全体のオリジンレベル CWVスコアに影響を与える可能性はあるそうです。
※オリジンはウェブサイト全体を示し、通常ウェブサイトのドメインが指定されます。
コアウェブバイタル指標は301で転送される
古いページから新しいページへ301リダイレクトを使用して転送した場合、コアウェブバイタルの指標も引き継がれるようです。
What happens with core web vitals scores with url migrations? Via @johnmu: Like with any other signals, Google will forward the CWV signals from the old urls to the new urls. But, url migrations can cause volatility anyway, so expect that to happen: https://t.co/mg52NTO2tp pic.twitter.com/23ctHECQZj
— Glenn Gabe (@glenngabe) May 24, 2021
PDFファイルは無視される
GoogleのJohn Mueller氏の発言では、コアウェブバイタルに関してはPDFファイルは無視されるようです。
Yeah, we essentially ignore PDFs when it comes to Core Web Vitals & mobile-friendliness. Sometimes they show up in the reports, but there’s no need to do anything specific with them.
— 🍌 John 🍌 (@JohnMu) July 15, 2021
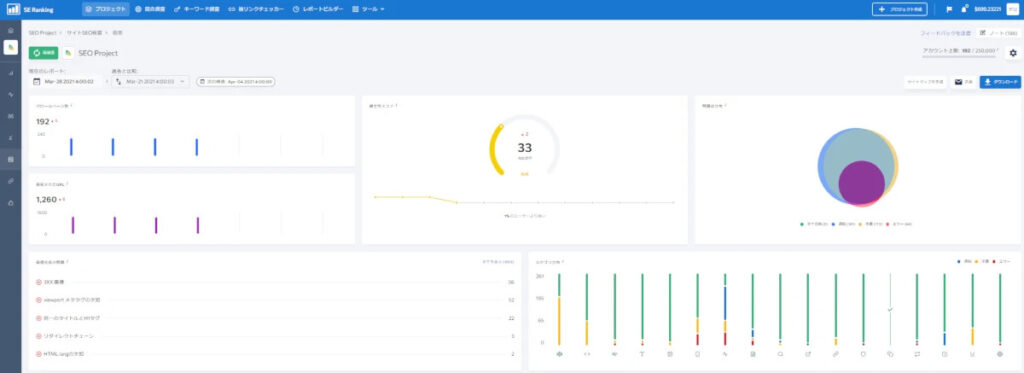
SE RankingのサイトSEO検査でコアウェブバイタル指標も含めて一括チェック
その他表示速度に影響する要素も含めて一括で問題点を把握するなら、SE RankingのサイトSEO検査が便利です。
SE Rankingの「サイトSEO検査」ツールを使えば、ウェブサイトの全てのページを巡回して、表示速度に関する問題点も含め、SEOに影響のある問題点を自動で検知してくれます。
以下の手順で表示速度に影響する項目をチェックする事ができます。
SE Rankingの無料トライアルアカウント作成ページで自身のアカウントを作成しましょう。クレジットカード登録不要で2週間無料で利用できます。
以下の手順に沿って、チェック対象のウェブサイトに関するプロジェクトを作成しましょう。プロジェクトを作成してしばらくすると、サイトSEO検査が完了します。

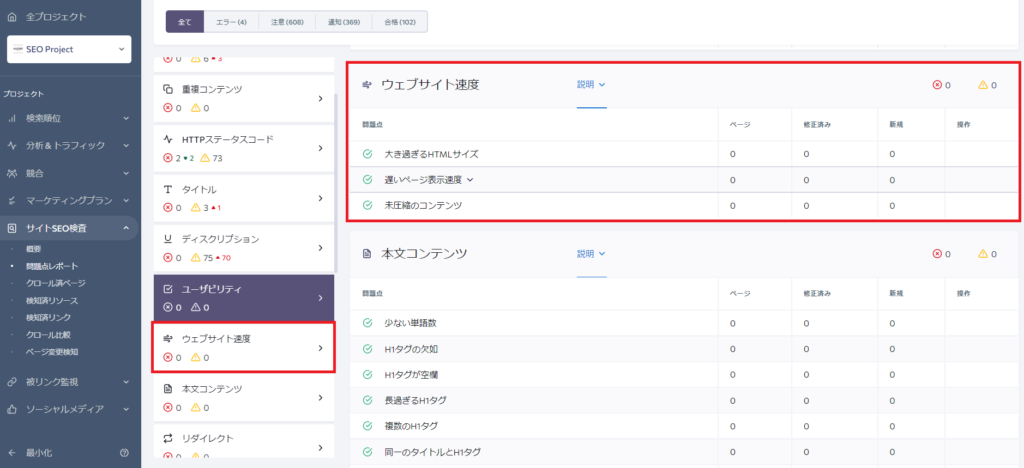
左側メニューの「サイトSEO検査」のサブセクションの「問題点レポート」クリックして確認しましょう。

「ウェブサイト速度」セクションをクリックし、セクション内に問題点が無いか確認しましょう。問題点の項目をクリックすると改善方法のガイドが表示され、ページ列の数値をクリックすると問題が発生しているページも確認する事ができます。

「ウェブサイト速度」以外にも、以下の表示速度に影響する項目も一括でチェックしてくれます。
速度に関するチェック項目
- 画像
- 大き過ぎる画像
- JavaScript
- JavaScriptが圧縮されていない
- キャッシュされていないJavaScript
- 大き過ぎるJavaScript
- 多すぎるJavaScriptファイル
- 軽量化されていないJavaScript
- CSS
- 大き過ぎるCSS
- CSSが圧縮されていない
- CSSがキャッシュされていません
- 多すぎるCSSファイル
- 軽量化されていないCSS
- パフォーマンス
- LCP フィールドデータ
- INPフィールドデータ
- CLSフィールドデータ
- FCPフィールドデータ
- LCPラボデータ
- CLSラボデータ
- FCPラボデータ
- スピード指標
- TTI
- TBT
コアウェブバイタルは今後SEOにも多少影響するでしょうが、それよりはユーザーの行動にダイレクトに影響します。「良好」と判定されるように改善する事をおすすめします。
その他SEOに影響する要素については以下のページでまとめていますので、参考までにご確認ください。








