協調スニペットとは?
強調スニペットとは、言葉の意味や手順、比較などの特定のクエリに関して、ウェブページ内からタイトル、説明文、画像、リンクを抽出し、簡単な要約や回答をGoogleの検索結果上部の専用枠に表示する仕組みです。ドキュメント内でクエリと最も関連性の高いトピックを見つける仕組みとなり、音声検索の回答にも利用されます。





以前は強調スニペットに表示されたページが自然検索結果10位以内の位置にも表示されていましたが、現在では強調スニペットに表示されていれば、自然検索結果では表示されなくなりました。
元々は強調スニペット用のエリアは1件のみ表示されていましたが、2023年6月からは複数表示されるように変更されたようです。
Yahoo!検索への影響
Yahoo!Japanの検索では以前は強調スニペットに対応していませんでした。その為、Googleで強調スニペット枠に表示された場合に、Yahoo!検索では1ページ目に強調スニペット枠が無い為に省略されてしまっていました。つまり強調スニペット枠で表示される事によりデメリットがこの時点ではあったわけです。
しかし現在のYahoo!Japan検索では問題無く強調スニペット枠が表示されている事が確認できていますので、強調スニペット対応によるデメリットは無くなったと言えます。

強調スニペット表示例
強調スニペットはデスクトップ検索、モバイル検索ともに表示されます。
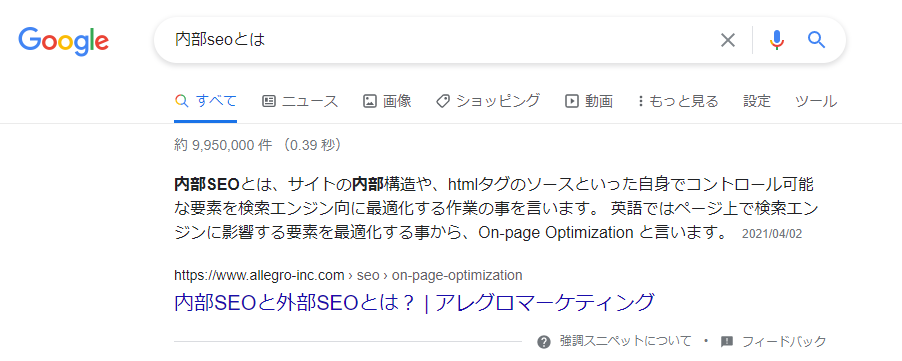
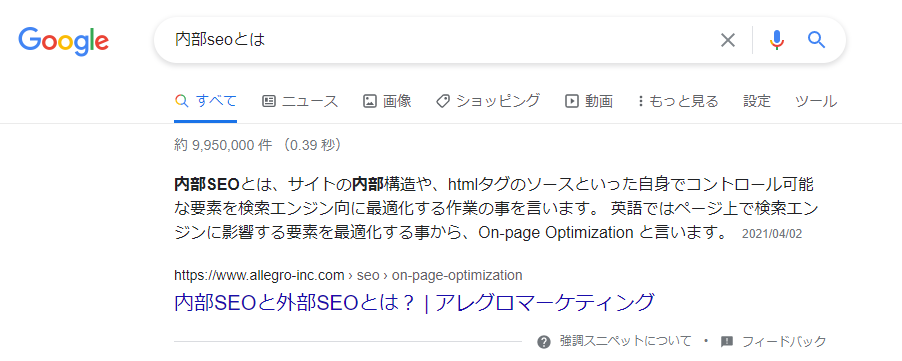
強調スニペット表示 – デスクトップ検索結果例

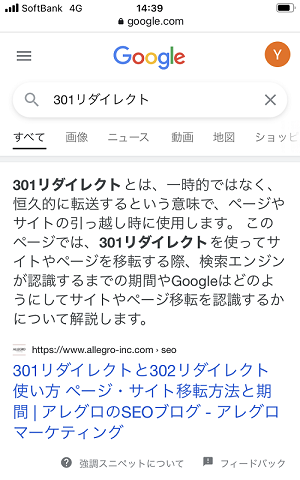
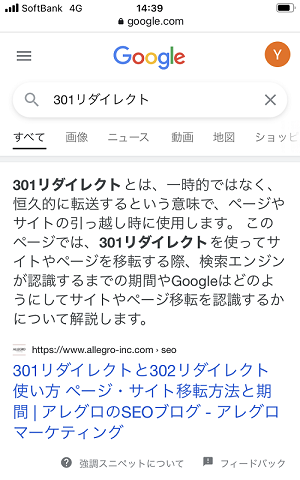
強調スニペット表示 – モバイル検索結果例

この他、手順に関するクエリや比較やデータに関するクエリなど、またページで提供するコンテンツの形式によって様々なタイプの強調スニペットが表示されます。
強調スニペットの表示形式
- テキスト・イメージ
- リスト形式
- 箇条書き (ul)
- 番号箇条書き (ol)
- 表形式 (table)
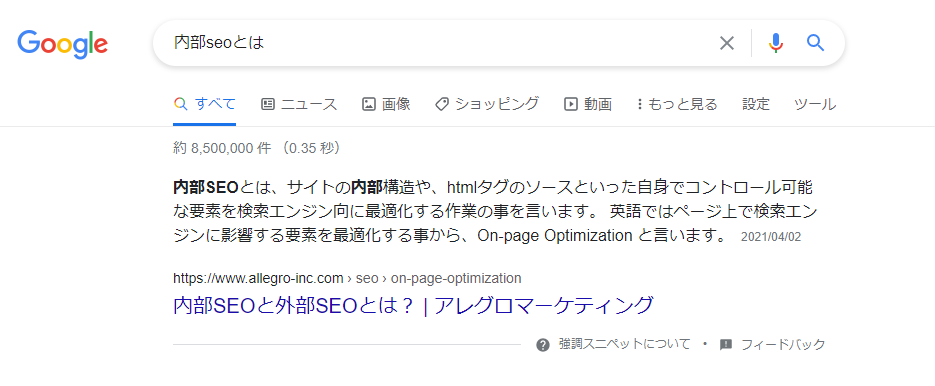
強調スニペット – テキスト・イメージの表示例
用語や物事について調べる意図があるクエリの場合、次のような強調スニペットが表示される事があります。抽出元のページを見ると、<p>でテキストの説明文が記載されていて、その傍に画像が配置されているケースが多いです。

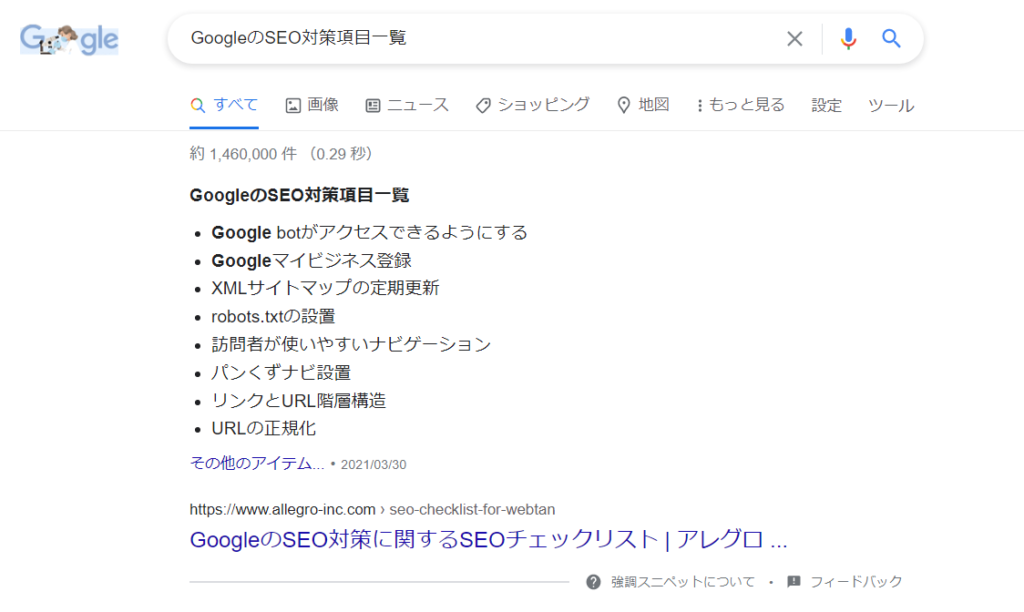
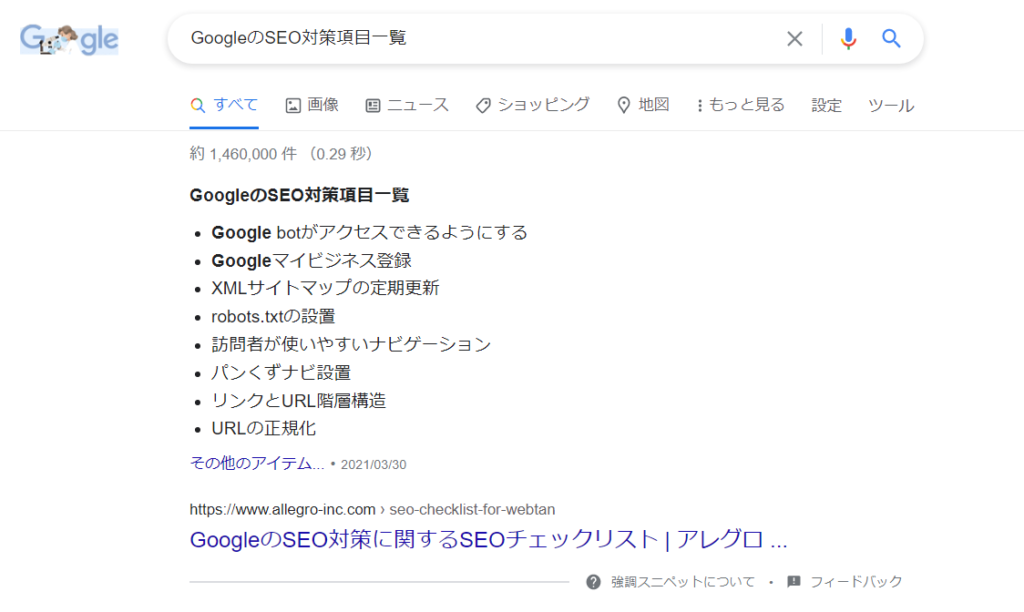
強調スニペット – 箇条書き (ul) 表示例
物事の要点や項目などを調べる意図のあるクエリの場合は、次のようなリストタイプの強調スニペットが表示される事もあります。抽出元のページを見ると、クエリを含む見出しのすぐ下に<ul>を使用した箇条書きが使用されている場合が多いです。

強調スニペット – 手順 (ol) 表示例
物事の手順を調べる意図のあるクエリの場合は、次のような番号付きの箇条書きの強調スニペットが表示される場合もあります。抽出元のページを見ると、クエリを含む見出しのすぐ下に<ol>を使用した箇条書きが使用されている場合が多いです。

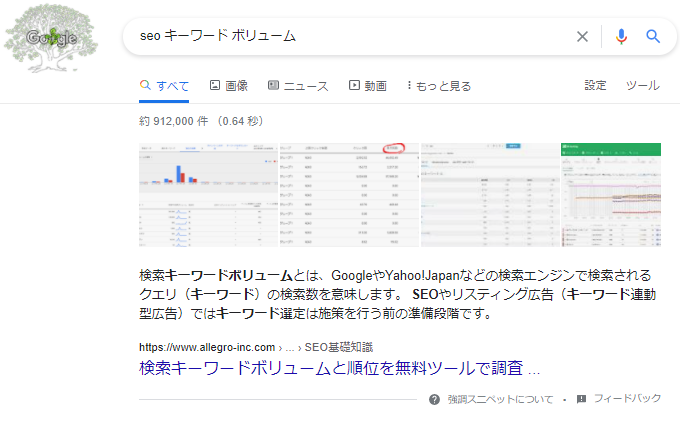
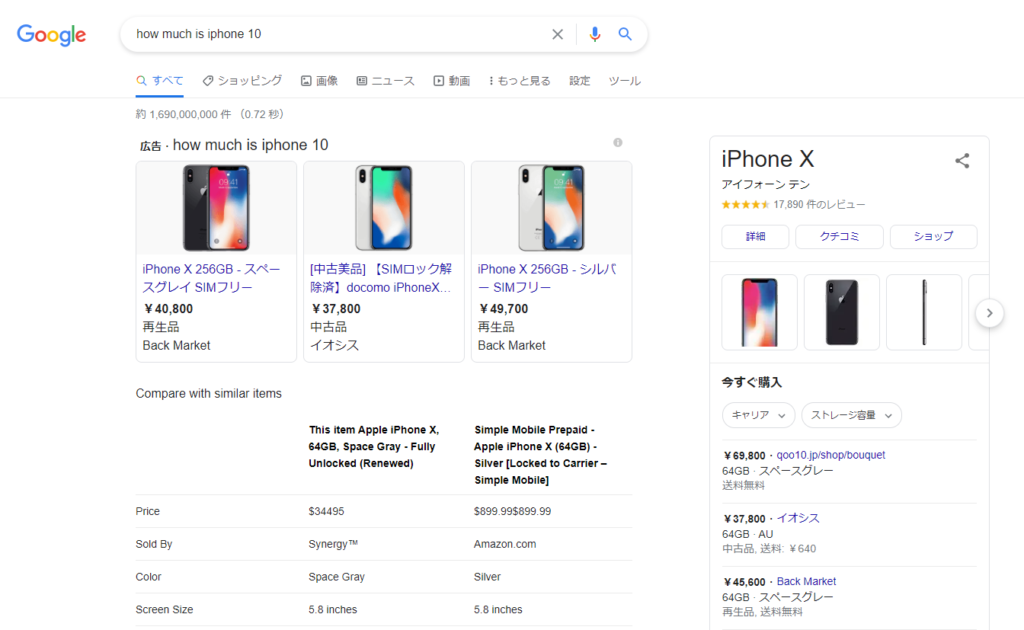
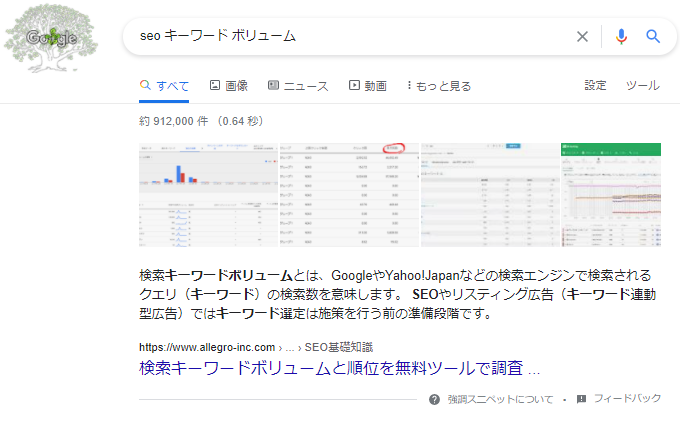
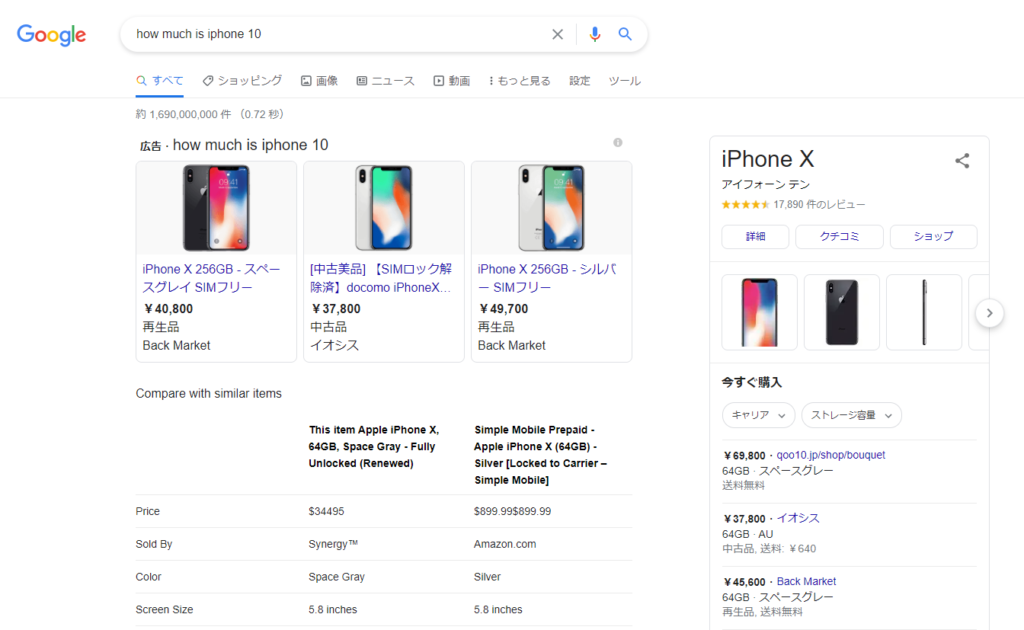
強調スニペット – 表形式 (table) 表示例
物事を複数の視点で比較したい意図のあるクエリの場合は、次のような表形式の強調スニペットが表示される場合もあります。抽出元のページを見ると、クエリを含む見出しのすぐ下に<table>を使用した比較表が使用されている場合が多いです。

scroll-to-text 機能がChromeに追加
2020年6月4日にscroll-to-text機能が強調スニペットに追加された事がアナウンスされています。
scroll-to-textとは
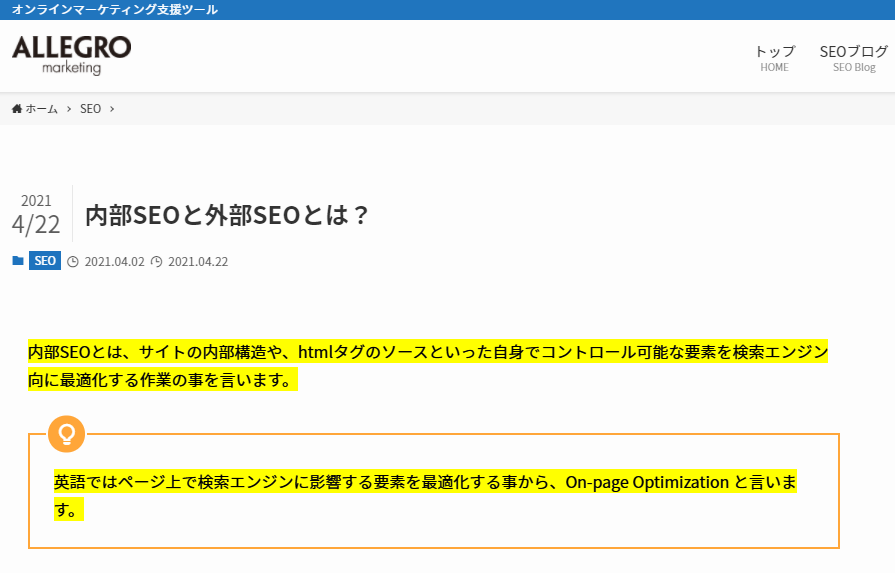
scroll-to-text とは、元々は強調スニペット割きのページがAMPだった場合に、ページ上の回答箇所へ黄色でハイライト表示して誘導する機能です。このアナウンスにより、今後はAMP非対応ページであっても、デスクトップ検索の場合には、Chromeユーザー向けにこの機能が提供されます。scroll-to-textに対応する為に特殊なマークアップは不要です。
| 検索結果ページ | クリック後のLP(Chromeのケース) |
|---|---|
 |  |
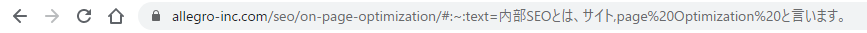
Chromeでscroll-to-text機能によりハイライトされたページのURLを見ると、以下のように参照元のテキストの位置を示す記述が追加されています。

強調スニペットの利点
- 視認性の向上
- トラフィックの向上
視認性の向上
強調スニペットの例から、検索結果の大部分を強調スニペットが占めている事がわかります。スマホに関してはファーストビューを埋め尽くします。

トラフィックの向上
当然ながらトラフィックにも大きく貢献します。しかし、強調スニペットの他に、コアの検索結果にも同じURLが表示されていた以前の仕様と比較すると、トラフィックに対する影響はやや小さくなったと感じます。
強調スニペットに表示されるクエリの調査と最適化手順
既にクエリ選定が完了している場合は、SERPチェッカーを使って順位を取得し、強調スニペットが表示されるクエリを抽出します。
クエリ選定をまだ行っていない場合は、以下の記事を参考にクエリをリストアップしてください。

SE Rankingを活用して調査を行う場合は、以下の手順となります。
強調スニペットの出し方・設定手順
- SE Rankingの無料トライアルアカウントを利用する
- プロジェクトを登録して順位取得完了を待つ
- SERP要素を絞り込む
- タグ付けで管理する
- 強調スニペット表示のクエリに対応するページを最適化: 次のセクションを参照ください
- 結果を検索順位セクションで管理
SE Rankingではクレジットカート登録不要で2週間無料のトライアルが利用できます。
以下のページで無料アカウントを作成しましょう。
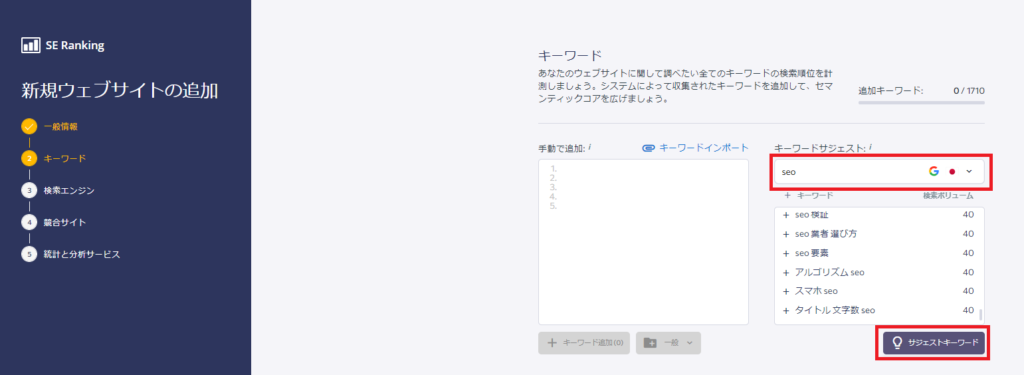
次に調査対象のプロジェクトを設定します。基本的には「1.一般情報」⇒「2.キーワード」⇒「3.検索エンジン」⇒「4.競合サイト」⇒「5.統計と分析サービス」の順に必要な情報を記入していきます。この中で「2.キーワード」の手順の際のみ以下の作業を追加してください。

「キーワードサジェスト」の入力欄に軸となるキーワードを入力して、Enterを押下してください。軸のキーワードに関連するキーワードが一覧で抽出されます。これらのキーワードを一括して登録しましょう。
以降のプロジェクト設定は手順に沿って行います。順位取得が完了するまで待ちましょう。

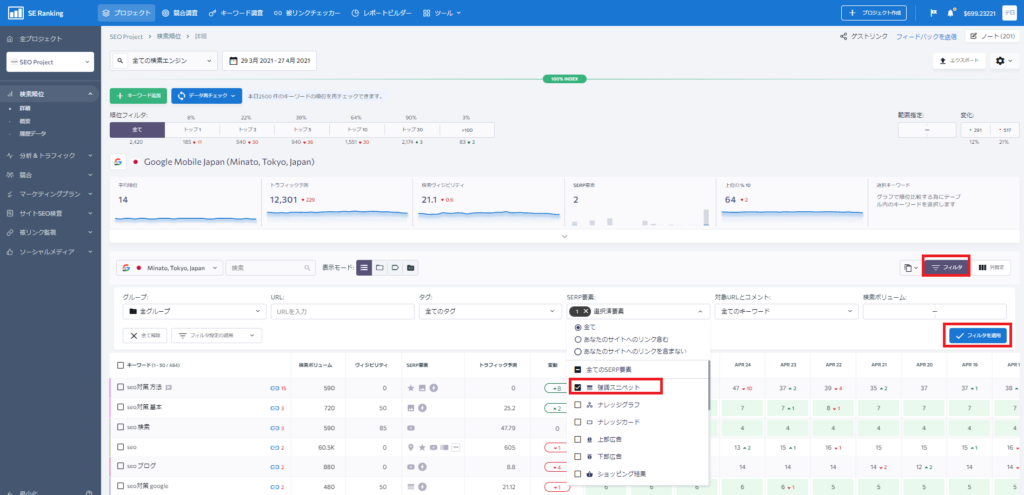
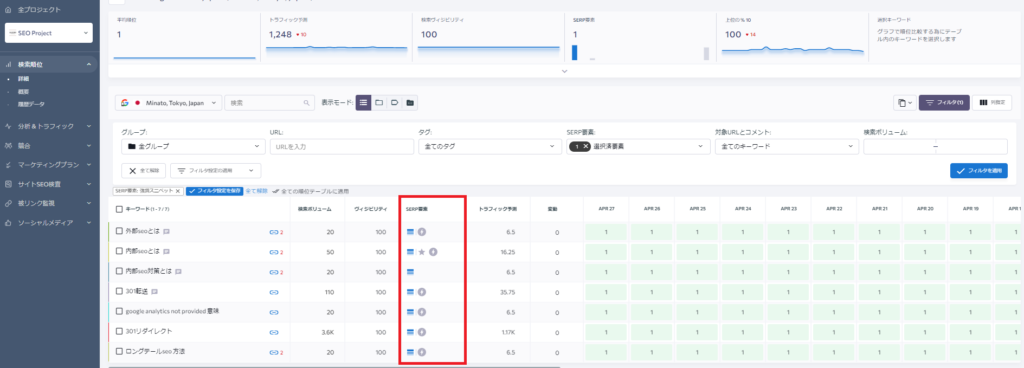
順位取得完了後に画面中段右の「フィルタ」をクリックし、「SERP要素」のプルダウンをクリックし、「強調スニペット」にチェックを付け、「フィルタを適用」ボタンをクリックします。

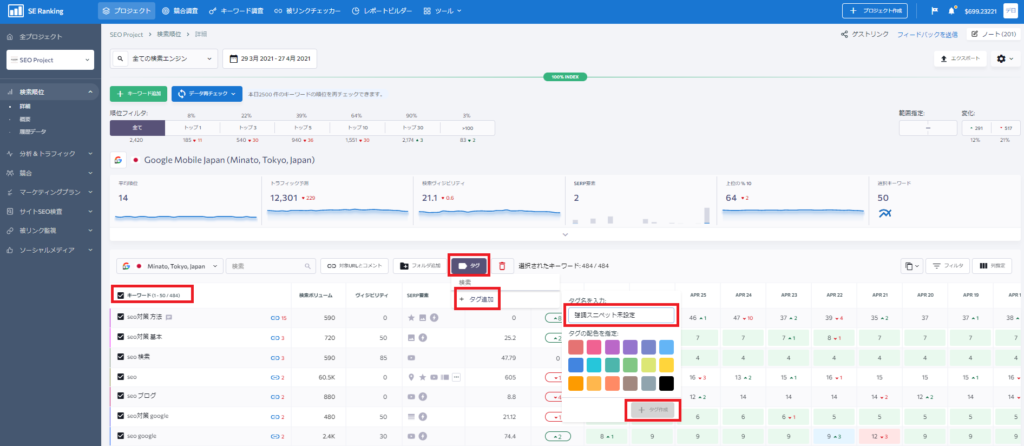
画面上では、強調スニペット枠が表示されているキーワードが絞り込まれて表示されています。タグで管理しやすいように、キーワードを一括で選択して、「タグ」アイコンをクリックして、任意の名称(ここでは強調スニペット未設定)でタグ付けしましょう。
以下の点を確認しましょう。
- 掲載されているページで提供しているコンテンツ(掲載場所や形式など)
- 現在表示されていてる強調スニペットよりも優れた内容を検討する
最適化の方法についてはこのページの次のセクションで解説しています。
強調スニペットに対応できるコンテンツを追加したら、4の手順で設定したタグを削除します。こうする事で未設定のページを素早く把握し、施策を継続する事ができます。
強調スニペットに対応するコンテンツを追加してもすぐにはGoogleの検索結果には反映されません。また必ず反映されるといったものでもありませんので、継続的に監視していく必要があります。
SE Rankingの検索順位セクションでは、自身のウェブページが強調スニペット表示された場合には、SERP要素に青いアイコンが表示されます。

強調スニペット対応項目と方法
- 自然検索で出来るだけ上位表示
- 鮮度と正確性
- コンテンツの配置場所
- クエリを含む見出し文
- 答えを見出しの直下に配置
- 適切なタグを使用 (p, img, table, ul, ol)
自然検索で出来るだけ上位表示
自然検索の評価で順位が高い程、強調スニペットで表示される確率も高くなります。ただし、必ずしもトップ10以内に掲載されるほどの評価が必要かと言うとそのようなルールはないようです。
鮮度と正確性が重要
2019年2月に強調スニペットの情報の正確性や鮮度を評価するアルゴリズムが適用されています。タイムリーな情報や正確性が必要なクエリに対して、適した検索結果が表示されるようになります。
最適化するコンテンツの配置場所
強調スニペットが検索結果に表示されはじめた当初は、なるべくページの上部に配置した方が掲載されやすいという感覚がありました。その後のアルゴリズムの改良などもあって、現在ではページの中段に配置したとしても掲載されるケースが増えてきていると感じます。
クエリを含む見出し文
クエリを含めた見出し文にする。
「〇〇とは?」や「〇〇の意味」などは検索されやすい。検索ボリュームが少なければ、強調スニペット表示された場合の効果も小さいので、事前に検索ボリュームからクエリの需要を調べておくと良いでしょう。
答えを見出しの直下に配置
見出しのすぐ下にクエリの答えとなるコンテンツを配置します。
適切なタグを使用する
- 文章
- 画像とalt属性
- 表
- 箇条書き
- 番号付き箇条書き
強調スニペットが間違っていて更新する場合
- Googleが強調スニペットに抽出しているページのコンテンツを修正、更新する。
- サイトマップファイルの最終更新日を更新する。
- Search ConsoleのURL検査ツールを使用して「インデックス登録をリクエスト」をクリックして、Googleに再度クロール、インデックスしてもらう。
2 と 3はどちらかでも両方行っても問題なさそうです。
強調スニペットを掲載したくない場合
ページ全体に対してスニペット表示をブロックする nosnippet タグと、
ページの一部分のテキストをブロックする data-nosnippet タグの二種類が利用できます。
詳しくは以下のページをご覧ください。
GoogleのSERP(Search Engine Result Page)は強調スニペット以外にもローカルパックや動画枠 、画像枠、PAAなど特殊な掲載枠がクエリの意図に応じて表示されます。
各種SERP要素に対して特別な施策を行う場合にはSERPチェッカーを使用すると効率的です。
※SERPは検索結果ページの事を意味し、サープと読みます。








