H1タグとは?
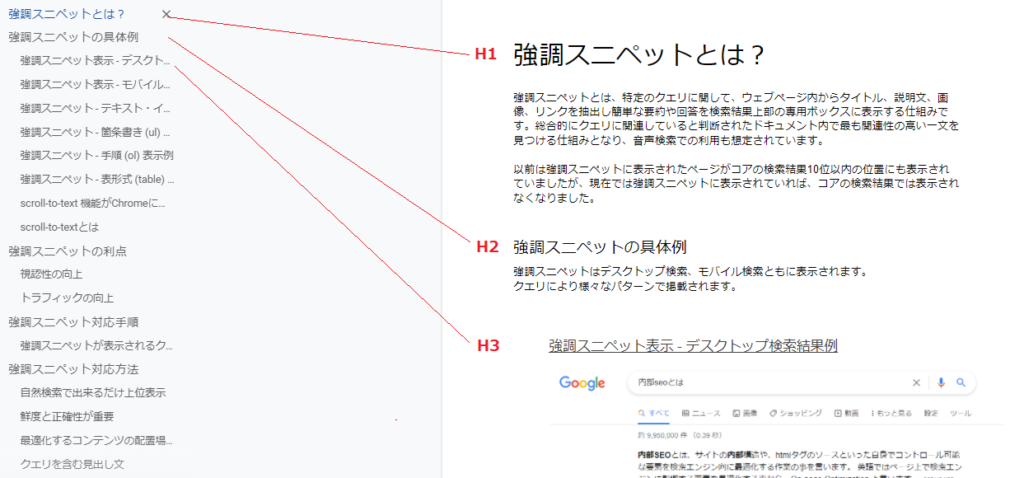
H1タグとはHTMLで使用する見出し(heading)を意味するタグの一つです。検索エンジンや利用者向けにトピックやサブトピックを構造的に示し、文章構造をより詳しく理解してもらう為に使用する事ができます。
H1が最も重要でH2、H3と数値が増える程、重要度は低くなります。H6まで存在しますがページの構造が複雑化する為、ほとんど使用する事は無いでしょう。HTML5ではH1を複数使用しても良い事となっています。

SEOでは以前からH1タグ(大見出しとも呼ばれます)は見出しタグの中でも重要と言われていました。現在ではGoogleはページのレイアウトを認識してトピックを理解する為に使用しているだけでなく、タイトルタグの代わりに検索結果のタイトルにも使用される場合もある(2021年8月25日にGoogle検索結果におけるタイトルタグの生成システムの変更)為、再び重要視されるようになりました。
このページで詳しく解説していきます。
H1の最適化と検索エンジンの評価
H1の記述に関しては、Google、Bingともにヒントとなる記述があります。
GoogleのH1に関する発言
Google Webmaster Central Blogには以下のような記述がありますので抜粋します。
Keep your elements in their place
Holiday source code maintenance: Website clinic for non-profits
Another quick fix in your housekeeping is assuring your website makes proper use of heading tags. In our non-profit study, nearly 19% of submitted sites had room for improvement with heading elements. The most common problem in heading tags was the tendency to initiate headers with an <h2> or <h3> tag while not including an <h1> tag, presumably for aesthetic reasons.
Headings give you the opportunity to tell both Google and users what’s important to you and your website. The lower the number on your heading tag, the more important the text, in the eyes of Google and your users. Take advantage of that <h1> tag! If you don’t like how an <h1> tag is rendered visually, you can always alter its appearance in your CSS.
訳の中では下半分が重要だと思います。
「Hタグは、Googleと訪問者に対してそのサイトやページの重要な部分を示します。Hの後の数が低い程、そのテキストは重要である事を訪問者とGoogleは認識します。H1タグを上手に活用しましょう。もし、視覚的にh1タグがふさわしくないと思った場合は、h1タグのスタイルをCSSで修正しましょう。」
BingのウェブマスターツールにはBingの検索エンジン向けのSEOレポート機能があります。
その中でH1に関するチェック項目があるようです。
Bingのウェブマスターツールチェック機能
SEOレポート機能の中の「<h1>タグがありません。」という指摘に関する説明文では、以下のように記述されています。
<h1> タグは、本文コピーの主要なテーマまたはトピックが何であるかを Bingbot および Web の訪問者に示すインジケータです。<h1> タグは、タイトル、説明、および本文コピーに含まれるコア キーワードを補強するものです。<h1> タグには、ページの内容を反映した約 150 文字以内のキーワードを含めることをおすすめします。

H1やH2見出しの位置
John Mueller氏の発言によると、検索エンジンにとって、見出しはコンテンツの構造や文脈を理解するのに役立つようです。
「H2タグの下に小見出しがあるようなページコンテンツの場合、小見出しにH3を使うのと、そのままにするのとどちらが良いか?」という質問の中での回答で触れられています。
見出しはコンテンツの文脈や構造を理解するのに少しだけ役立つが劇的な効果はない。
English general Google Webmaster Central office-hours hangout
見出しが正しく使われてなくても、Googleはそれが致命的な問題とは認識しないし、アルゴリズムによって順位を下げるという事もない。
そもそもの意味で、H2の下にH3を配置するのが道理にかなっていると思うのであればそうしても良いし、その為にウェブサイトのデザインをやり直す結果になってしまうのであれば、もっと他に集中すべき重要な点はたくさんあります。
この質問と類似したTwitterでの質問に対してもJohn Mueller氏がコメントしています。
ウェブサイトのデザインを全体的に刷新しなければならない程重要な要素ではありませんが、新規にウェブサイトを立ち上げる際や、リニューアルの際には意味のある見出し構造にできるように設計しておくと良いでしょう。
尚、ウェブサイトのアクセシビリティやパフォーマンス、SEOをチェックするGoogle Lighthouseというツールがあり、Hタグの順番に関するエラーを取り扱っていますが、SEOに影響する要素ではなく、アクセシビリティに関して影響する要素という意味でエラーを表示させているとの事のようです。
H1の位置
H1は最も重要な見出しです。逆にH6は見出しの中では最も低い重要度となります。
検索エンジンや訪問者に理解しやすいように記述するには、コンテンツ内で構成されるトピックの階層構造に沿って記述すると良いでしょう。
唐突にH3から始まったり、H1の中にH2を飛ばしてH3を記述する事はおすすめしません。
※ただしこのように記述しても順位に大きく影響するものではありません。
H1は画像かテキストか?
トップページに関していうとH1はロゴ画像でもテキストでも良いと思いますが、全てのページとなると出来ればページの見出しテキストに相当する部分がH1である方が自然です。
SEOの面では大きな順位との関連はありませんが、個別ページや特にブログ記事の場合の見出しはH1タグである方が検索エンジンにも訪問者にもわかりやすい構造となります。
左上のブランドロゴがH1に
テンプレートによっては会社ロゴにh1を指定しているケースは良く見られます。
極端なものだと100ページ以上のサイトで全ページ会社のロゴがh1となっていて、本文の見出しとしてはh2が設定されているケースです。
WordPress等のCMSでH1の配置場所を修正するにはテンプレート側で修正します。ただし大幅なレイアウト変更を行う程SEOで重要な要素というわけではありませんので、リニューアルなどのタイミングで変更するというのが適切かもしれません。
画像にh1が設定されている
画像にH1タグが設定されている場合は、alt属性の文字列を編集してください。
ブランドロゴ箇所に関しては、cssで「text-indent: -9999px;」でテキストを記述しているウェブサイトがありますが、alt属性にテキストを記述した方が良いでしょう。
Matt Cutts氏のコメントでも同様に、alt属性の方がシンプルで、検索エンジンもスクリーンリーダーを使う訪問者も読むことができると発言していました。
CSS、「text-indent: -9999px;」の問題点
CSSでテキストを飛ばす方法は、検索エンジンは読めるが実際にブラウザには表示されていません。Googleの品質に関するガイドラインでは、隠しテキストは不正行為としています。
alt属性のメリット
alt属性は回線環境が悪く画像が表示されるまでの間、設定したテキストが表示されます。
また、ブラウザのテキストを読み上げるスクリーンリーダで画像にマウスカーソルをあわせると、alt属性のテキストを読み上げます。
alt属性をきちんと入力する事でユーザビリティも考慮したウェブサイト設計となります。
Googleもユーザビリティの高いサイトを評価する傾向がありますので、正しく設定しましょう。
H1がページに存在しない場合に評価がマイナスになるか?
John Mueller氏がredditでH1について次のようにコメントしています。
You will never be penalized for not having an H1. It’s just a good practice, and it’s usually something you can get for little to no effort.
H1がないことでペナルティを課されることは絶対に無いでしょう。H1を使用すること自体はただの良い習慣で、あまり労力をかけなくても実施できることです。
H1タグの数が複数あった場合は検索順位に影響するか?
H1タグがページに複数存在していると検索エンジンからの評価に左右するのでしょうか?
John Mueller氏のコメントやW3Cのウェブサイトをもとに解説します。
H1タグは複数あっても良い
H1タグはページ内に複数使用しても良い事になっています。
W3Cのウェブサイトの解説ではHTMLの5の文法上はH1タグの個数制限はありません。
W3Cに記述されている正しいH1の使用例
<body>
<h1>Let’s call it a draw(ing surface)</h1>
<h2>Diving in</h2>
<h2>Simple shapes</h2>
<h2>Canvas coordinates</h2>
<h3>Canvas coordinates diagram</h3>
<h2>Paths</h2>
</body>
<body>
<h1>Let’s call it a draw(ing surface)</h1>
<section>
<h1>Diving in</h1>
</section>
<section>
<h1>Simple shapes</h1>
</section>
<section>
<h1>Canvas coordinates</h1>
<section>
<h1>Canvas coordinates diagram</h1>
</section>
</section>
<section>
<h1>Paths</h1>
</section>
</body>
GoogleはH1を複数見つけると評価を下げるか?
Googleの John Mueller氏のコメントを見ても順位への影響はほとんどなく、検索エンジンから見ても複数あっても良いようです。
Most search engines aren’t going to use a HTML5 parser and will just see multiple H1’s. That said, I’ve never seen a site where this would cause any noticable change, I wouldn’t be pedantic about “only one H1/page” for SEO purposes if you have good reasons to use that markup. – John Mueller Jan 14 at 10:15
https://webmasters.stackexchange.com/questions/76028/several-headings-inside-nav#comment87377_76028
Googleウェブマスターセントラル オフィスアワーでの発言
キーワードを意識しすぎた長い見出しでは見出しとしての認識が薄まるようです。
具体的に何が薄まるかはわかりません。
大きな順位要素ではないでしょうが、簡潔で適切な見出しを心がけ見出しの階層構造は守っておいて損はありません。
ただしとても強いランキングシグナルかというと、それ程では無いようですので手間がかかるのであればコンテンツの質や他の重要な点に力を注いだ方が良いでしょう。
H1の文字数は制限があるか?
文字数はページのレイアウトによってウェブサイトごと様々ですが、訪問者目線でわかりやすい見出しが良いでしょう。長過ぎる見出しは読みにくいので簡潔な見出し文が好ましいと言えます。
H1の文字数
訪問者にとって読みやすい見出しであれば文字数には特に決まりはありません。
タイトルとH1が同じで文字が切れる
CMSテンプレートの中には大見出しとタイトルが同一になってしまっているものもあります。
それぞれの役割は以下のように考えると良いでしょう。
- タイトルタグ
-
タイトルタグは、検索エンジンと検索結果を見る訪問者を意識して文章を考えます。
- H1タグ
-
H1タグの大見出しはクリックした後のユーザーが何について書かれたページなのかをページの冒頭で判断できるような見出し文を考えましょう。
タイトルタグとH1が同じでも問題はありませんが、表示される場所が一方は検索結果、もう一方はページ冒頭と異なりますので、用途に応じて最適化すると効果的です。
HタグのフォントサイズはSEOに影響しない
例えばH1は65pxでH2は55pxとした場合に、このサイズがランキングに影響を与えることはないそうです。John Mueller氏がそのように発言しています。
H1のキーワード位置
こちらも運営している限りは順位に大きく影響するような要素ではありません。
H1のテキスト内に配置するキーワードの場所
キーワードを文章の冒頭に配置するか、後方に配置するかは現在のSEOでは特に気にする必要はありません。
読みやすさを第一に記述します。
H1タグ内に含めるキーワードの数
キーワードの個数によって順位が影響されるという事はありません。
見出しとしての役割を考えて訪問者にとって読みやすい見出し文にしましょう。
意図的に同じキーワードを何回も繰り返して使用したり、キーワードを詰め込み過ぎるとガイドライン違反となりますが、そもそも訪問者に意味不明な見出しを提供すれば、そのページを読む事なく去ってしまうでしょう。
内部SEO、外部SEO、ユーザビリティなどの要素を含めたSEOチェックリスト
H1の効果について関心のある方は、キーワードに最適化する手法(内部SEO)にも興味を持たれている方が多いです。
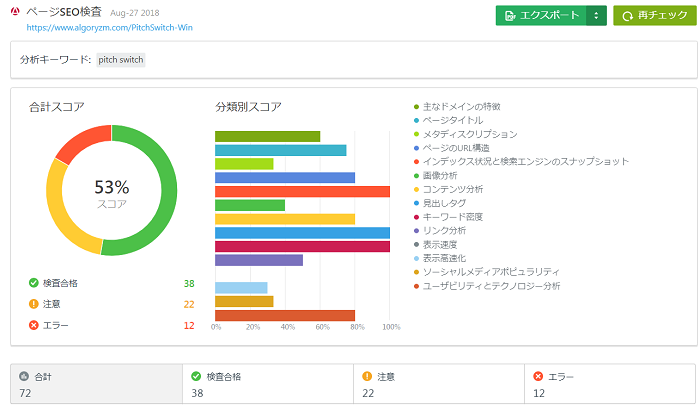
クラウドSEOプラットフォームのSE Rankingの「ページSEO検査」機能を使うと、お持ちのウェブページを、現在Googleのランキングに影響している思われる要素でチェックする事ができます。
登録自体は無料で2週間ご利用いただけますので是非お試しください。

Googleは200以上の要素でウェブサイトのランキング付けを行っています。
企業で本格的にSEOを行う際のチェックリストをまとめました。







