Search Consoleでは、登録したドメインごとに地域ターゲットを設定する事ができます。
ccTLD の場合は、既に国情報と関連付けられるようなので特殊な設定は不要ですが、gTLD では、地域ターゲティングにより、地域に関連する検索結果の精度を向上できるようです。
- TLD
-
トップレベルドメインを意味します。国別コードトップレベルドメインやジェネリックトップレベル ドメイン が一般的です。
- ccTLD
-
国別コードトップレベルドメイン(.jpや.ieなど)を意味します。
- gTLD
-
ジェネリックトップレベル ドメイン(.com、.org など)を意味します。.londonや.madrid、.tokyoなどはgTLDと同様に扱われるようです。
ちなみにccTLDは国を明示しているため、検索ユーザーがその地域にマッチしていて、ページのコンテンツもその言語にマッチしていれば、gTLDよりも多少(大きな違いはありません)ランキングで優遇される可能性があるようです。
2024 年 7 月の Google SEO オフィスアワー

ちなみに、トップレベルドメインではなく、ディレクトリやURLに国別コード(例:/shoes-es や /shoes/es)を追加しても、地域別ランキングにおいてまったく効果がないとGoogleのJohn Mueller氏は明言しています。
一般的な地域ターゲットの指定方法
一つのドメインで複数の地域ターゲットを指定する
ドメインを一つ所持していれば、Search Console上でサブドメインやサブディレクトリ単位で個別サイトとして登録できます。サブドメイン・サブディレクトリ単位で個別に登録すれば、地域ターゲットを個別に設定する事ができます。
.frや.de、.ukなどドメインごとに追加する事もできますが、もし一つしかドメインがなかったとしても、この方法であれば異なる多くのドメインを購入する必要はありません。
つまり国別に ccTLD をわざわざ購入する必要はありません。
hreflangを使用したページ単位の地域ターゲット指定方法
Googleは地域ターゲットの指定方法として以下の3つを紹介しています。
- ヘッダーの HTML リンク要素
- HTTP ヘッダー
- サイトマップ
方法によってはGoogleの処理や動作に違いが出そうですが、少なくとも「ヘッダーの HTML リンク要素」、「サイトマップ」に関しては同等に処理されるとJohn Mueller氏がコメントしています。
ページ単位で言語に対応したURLを指定
日本語、英語、フランス語のような具合に各言語ごとにサブドメインで区切ってウェブサイトを運営している場合には、各言語のサイトのページ別でhreflangを相互に指定する事で、Googleは各言語で対応するウェブページを認識し、検索ユーザーに適したURLを検索結果に表示するようです。
例えばexample.comのドメインは英語向けで、このウェブサイトの日本語版をjp.example.com、フランス語版をfr.exmaple.comとして運営するのであれば、各言語のトップページに相当するヘッドセクションに以下のように記述していきます。
hreflang属性の値は、代替URLの言語(ISO 639-1)とオプションの地域(ISO 3166-1 Alpha 2)で識別されます。
ISO 3166-2については言及がなく、サポートされていないようです。
- example.com(英語)
-
<link rel=”alternate” href=”http://jp.example.com” hreflang=”ja” />
<link rel=”alternate” href=”http://fr.example.com” hreflang=”fr” /> - jp.example.com(日本語)
-
<link rel=”alternate” href=”http://example.com” hreflang=”en” />
<link rel=”alternate” href=”http://fr.example.com” hreflang=”fr” /> - fr.exmaple.com(フランス語)
-
<link rel=”alternate” href=”http://example.com” hreflang=”en” />
<link rel=”alternate” href=”http://jp.example.com” hreflang=”ja” />
下層のページも同様に相当するURL単位で相互に指定する必要があります。
仮にhreflang属性を指定しなかった場合でも、Googleはページ単位で使用されている言語を判別します。
一つのページ内に複数言語で記述してしまうと、混乱してしまうかもしれません。
Sure, no problem. We try to find the primary language per page, but what you put on different pages is totally up to you.
— 🍌 John 🍌 (@JohnMu) July 11, 2021
hreflangの特徴
MENA、EU、ASIAのようなリージョンコードは理解されない
hreflangで使用する国の代わりに、MENA、EU、ASIAといったようなリージョンコードを使用しても無意味なようです。
fr-euのような言語も認識しないようで、順位に使用される事も無いようです。
hreflangで指定するエントリー数には制限は無い
John Mueller氏のTwitterコメントによると言語はいくつでも指定できるようです。ただし、量が多くなった場合にはサイトマップの方が管理しやすいかもしれません。

hreflangで対応する各言語のコンテンツのタイトルに厳密な翻訳は不要
各言語で対応するコンテンツのタイトルについては、各言語間で単語単位で翻訳する必要はないようです。内容が同等であれば、自然な文章を第一に心がけましょう。
hreflangで指定したURLをもとにページを発見
Googleはhreflangで指定したURLを見た場合に、そのページを辿ってページを取得することもあるようです。
例えば、多言語で複雑なウェブサイトを構築しているケースを想定してみましょう。
オリジナルのページのコンテンツを変更し、それに伴って他の言語バージョンのページコンテンツを更新する場合には、hreflangで適切に関連する言語バージョンのURLを指定できていれば、Googleもコンテンツの更新状況を容易に判断することができます。
While we don’t talk much about it, the URLs you specify in
How x-default can help youhreflangannotations, includingx-default, may be used for URL discovery. This can be helpful for large sites with complex structures for example, where it’s hard to make sure every localized URL on the site is well linked.
hreflangを正しく指定してもインデックスされるとは限らない
Mueller氏はBlueskyで以下のように述べています:
“hreflang doesn’t guarantee indexing.”
つまり、hreflangタグを正しく実装しても、それだけでは該当ページがインデックスされるとは限らないということです。
⚠️ なぜhreflangだけでは不十分なのか?
- 処理は「インデックス後」から始まる
- hreflangタグは、ページがGoogleにまずインデックスされてから処理対象になります。つまり、インデックスされなければタグ自体が活かされません。
- 同一言語バリエーションでは省略されるケースあり
- たとえば
fr-frとfr-beのような同一言語・異国バージョンでは、Googleは代表ページを一つだけインデックスする傾向があり、残りはcanonicalとして扱うケースもあります。
- たとえば
- レポート表示もcanonical URLで統合される
- Mueller氏によれば、Googleはまず正規URLをcanonicalとして選び、報告・評価等も統一して行うことが多いそうです。これも、すべてのhreflangバリエーションが個別に扱われるわけではない理由の一つです。
hreflang使用の注意点
hreflangとnoindexの注意点
Gary Illyes氏のコメントでは、hreflangで指定した各言語版ページのセットのうち一つの言語でnoindex指定した場合でも、全体のセットに影響してしまうこともあり得るようです。全ての言語版ページをnoindexにするか、しないかの選択肢が単純明快ですが、固有のページのみnoindexを指定する場合には、hreflangを取り除いた上で設定した方がよさそうです。
hreflangを誤って設定するくらいなら何も指定しない方が良い
hreflangを指定するメリットは、各言語や国で適切な言語バージョンのページを検索結果で表示させる事が出来る点ですが、複数言語のページ間で指定する場合は非常にややこしいです。
誤って指定してしまうと、何もしないケースと比べて悪影響を及ぼす事もあるようです。
hreflangの指定が有効ではない場合(インデックスされていないページへのリンクや、無効な言語コードなど)、Googleは無視するため、何も設定していないのと同等(hreflangのリンクごとに判断され、問題ないものがあれば、それらは動作する)になります。hreflangが誤ったページを指定している場合(例えば英語版の魚のページからスペイン語のチキンのページを指定)は、何も指定しない状態よりも悪影響を及ぼすでしょう。
What’s worse – bad Hreflang implementation or none at all?
hreflangの良くある質問
「適切にhreflangを指定すれば、オーソリティーシグナルが統合されるか?」といった質問に対して、John Mueller氏は、そのようなシグナルでは無いとコメントしています。
一方で、John Mueller氏のコメントによると、ある言語バージョンのウェブサイトが低品質とみなされた場合に、別の言語バージョンのウェブサイトにも影響を与える事があるようです。
多言語でウェブサイトを展開している場合には注意しましょう。
GoogleはHTMLのlang属性を参考にしない
John Mueller氏のコメントでは、GoogleはHTMLのlang属性は使用していないようです。一方でスクリーンリーダーやBingなど他の検索エンジンは使用するかもしれないとのことなので、適切に設定しておいた方が良いでしょう。
hreflangはもちろん参考にしていますが、HTMLのlang属性は誤って設定されていることが多いため、無視するようになったそうです。
Google 検索セントラルの「サポートされていないタグと属性」の項目で、メタキーワードともにHTMLのLang属性も含まれています。
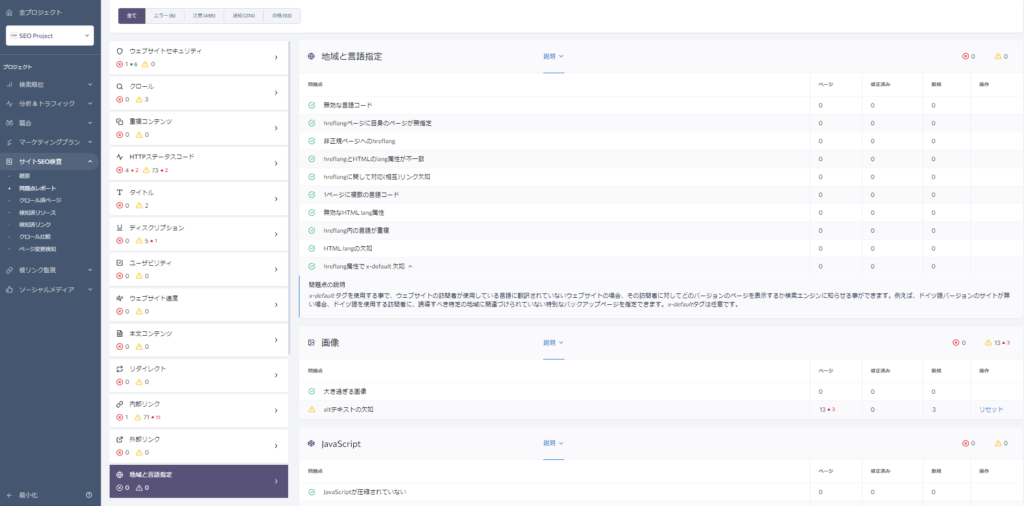
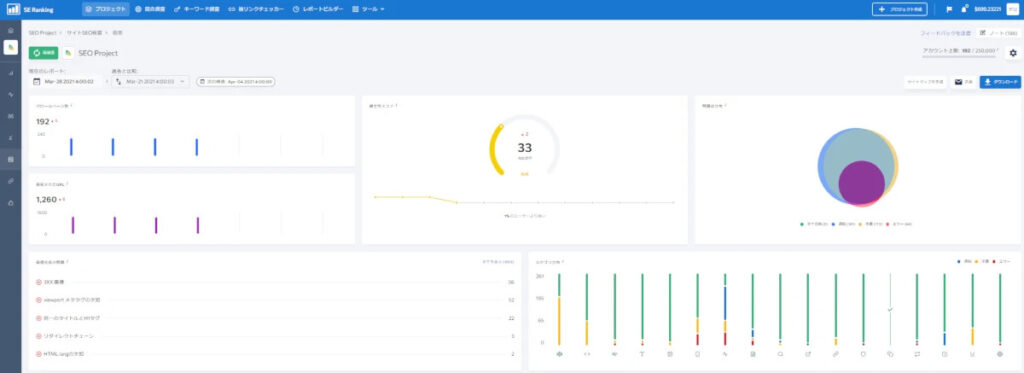
全てのページでhreflangに関する設定ミスを一括チェック
SE Ranking の「サイトSEO検査」ツールを使用すれば、ウェブサイトの全てのページを巡回し、hreflangを含む地域と言語指定のミスを一括で抽出してくれます。

「地域と言語指定」に関するチェック項目は以下の通りです。
無効な言語コード
hreflang属性で誤った言語コードが指定されているページを検知します。
hreflang属性は、検索エンジンが訪問者に適切な言語や地域のバージョンのページを提示する際に使用されます。
hreflangページに自身のページが無指定
hreflang属性は検索エンジンに対して該当ページに他の言語や地域バージョンのページがある事を伝えます。各ページ上で、自身のページも含め、全てのバージョンのページへリンクします。ページに自身のページを含めたリンクが無い場合、検索エンジンは設定を無視するか、hreflang属性を誤って処理する可能性があります。
非正規ページへのhreflang
hreflang属性が非正規バージョン(canonicalではない)ページを指定している場合、検索エンジンを混乱させてしまいます。
hreflangとHTMLのlang属性が不一致
ページ上のhreflangとHTMLのlang属性で別の言語コードを使用しています。
GoogleはHTMLのlang属性を考慮しませんが、他の検索エンジンやスクリーンリーダーはページ上で記載されているコンテンツの言語を理解する為にまだこの属性を使用しています。
hreflangに関して対応(相互)リンク欠如
hreflang属性を付与しているページのバージョンで相互にリンクしあっていない場合に検知されます。
hreflang属性でページAからページBへリンクしている場合、これに対応する為にページBでもページAへリンクしなければなりません。hreflang属性でこのような戻るリンクが無い場合、検索エンジンはそれらの属性を無視するか、誤って解釈する可能性があります。
1ページに複数の言語コード
一つのURLに対して複数の言語コードがhreflang属性で指定されている状態を意味します。
例えば hreflang=”en” と hreflang=”de” で同じURLが指定されているような形です。
ページの情報がどの言語で記載されているか、またどのバージョンのページを訪問者に示すべきか不明瞭な為、この状態は検索エンジンを混乱させてしまいます。
無効なHTML lang属性
ウェブサイトのいくつかのページで無効なHTML lang属性がある事を意味します。
GoogleはHTMLのlang属性を考慮しませんが、他の検索エンジンやスクリーンリーダーはページ上で記載されているコンテンツの言語を理解する為にまだこの属性を使用しています。
hreflang内の言語が重複
hreflang属性内で、同じ言語コードが指定されているページが複数バージョンある事を意味します。
例えばhreflang属性の”de”言語コードで異なるURLが二つ指定されているなどの状況が該当します。
この状態は、例えば使用言語が”es”の訪問者に二つのページのどちらを表示すべきか不明瞭な為、検索エンジンを混乱させてしまいます。結果として無効なhreflang属性は検索エンジンに無視されてしまいます。
HTML langの欠如
<html lang=”> 言語属性が欠如しているページを検知します。
Google自体はHTML lang 属性を考慮しませんが、そのページが何の言語で記載されているかを理解する為に、他の検索エンジンやスクリーンリーダーはまだこの属性を使用しています。
hreflang属性で x-default 欠如
x-default タグを使用する事で、ウェブサイトの訪問者が使用している言語に翻訳されていないウェブサイトの場合、その訪問者に対してどのバージョンのページを表示するか検索エンジンに知らせる事ができます。例えば、ドイツ語バージョンのサイトが無い場合、ドイツ語を使用する訪問者に、誘導すべき特定の地域に関連づけられていない特別なバックアップページを指定できます。x-defaultタグは任意です。

SE RankingのサイトSEO検査を使用すれば、全てのページを巡回し、hreflangに関する問題点以外にもSEOに大きな影響を及ぼす箇所を一括でチェックしてくれます。
無料で2週間利用できるトライアルアカウントを作成してお試しください。
hreflangの指定については「ページのローカライズ版について Google に知らせる」もご確認ください。







