alt属性とは?
alt(オルト)属性とは、img要素内に含める事ができる属性で、ネットワークの回線速度が遅い場合など、画像が表示されるまでの間に画像の代わりに表示されるテキストです。スクリーンリーダーではalt属性のテキストを読み上げます。alt属性のaltは英語のalternateの略で、代替テキストとも呼ばれます。

画像を直接ページに配置する際は、<img>や<picture>を使用し、imgタグ内でalt属性を指定する事ができます。
<img src=”画像のURL” alt=”画像の名前” width=”○” height=”○” />
<picture>は、レスポンシブページ用に用意した画面サイズに対応する複数の画像ソースを指定できます。
<picture>
<source srcset=”画像のURLパターン1” media=”(min-width: 600px)”>
<img src=”画像のURLパターン2″ alt=”MDN”>
</picture>
Googleはimg(picture要素のようなその他の子要素であっても)内のsrc属性の画像を確認します。 CSS画像はインデックスしません。
alt属性で提供できる本来の価値
alt属性は次のような価値を提供します。
- スクリーンリーダーによる読み上げ
- 画像表示までの間に代替テキストを表示
スクリーンリーダーによる読み上げ
alt属性で画像に対して指定したテキストは、スクリーンリーダーで読み上げる事ができます。視覚障碍者がウェブを利用する際の事も想定して画像のalt属性を記述しましょう。
画像表示までの間に代替テキストを表示
画像の読み込みが遅い場合、読み込みが完了するまでの間に、alt属性で指定したテキストが代わりに表示されます。
検索エンジンもalt属性のテキストを使用する
Googleに対してはalt属性にテキストを使用する事で以下のような効果があります。
- リンクのアンカーテキスト効果
- コンテンツ理解の手助けとなる
- Google 画像検索に掲載される機会が増える
リンクのアンカーテキスト効果
画像にリンクを設定する場合、alt属性のテキストがアンカーテキストとしてみなされるようです。ただしテキストがふさわしい場合はテキストを使用してください。過剰な画像リンクは使いにくいナビゲーションとなります。
尚、ページのデザイン上ふさわしいフォントが利用できないという理由で、綺麗なフォントを使用した画像を使用しているウェブページもありますが、以下の理由で利便性が低くなりますので避けた方が良いでしょう。
- テキストは画像よりもコピー&ペーストに向いている(メールでの利用等)
- 検索エンジンがコンテンツを理解しにくい
このような場合はウェブフォントを使用する事をおすすめします。

コンテンツ理解の手助けとなる
画像の中身まで判別する事はできていない為、画像を理解する為にalt属性を使用するようです。alt属性以外ではtitle属性や画像周辺のテキストなども判断材料として使用しているようです。
Google 画像検索に掲載される機会が増える
レイアウトのデザイン上必要な画像に対してalt属性を無理に使用する必要はありませんが、重要な画像に対してはalt属性のテキストを記述する事はGoogle画像検索で有効な最適化方法です。
2024年9月、GoogleのJohn Mueller氏は、画像SEOに関する重要な見解を示しました。彼は、画像自体やalt属性が有用であるだけでなく、画像が埋め込まれているページの内容も、画像検索における関連性を判断する上で重要であると述べています 。seroundtable.com
画像SEOにおけるページコンテキストの重要性
GoogleのMueller氏は、画像とそのalt属性に加えて、画像が掲載されているページの内容が、Googleが画像の関連性を理解するために重要であると説明しています。例えば、ビーチの写真がホテルのウェブサイトに掲載されていれば、そのビーチがホテルの近くにあることを示し、写真家のポートフォリオサイトに掲載されていれば、その写真家がビーチで撮影を行っていることを示します。このように、画像がどのようなページに掲載されているかが、画像の意味を理解する手がかりとなります 。
alt属性の役割とAI生成の注意点
alt属性は、画像とページのコンテキストを直接結びつけるユニークな要素であり、ユーザーと検索エンジンの両方にとって有益です。Mueller氏は、AIを使用して画像ファイルからaltテキストを生成する場合、「ビーチの写真」といった一般的な説明にとどまると、alt属性の効果を十分に活用できないと指摘しています。より具体的なコンテキストを提供するaltテキストが望ましいとされています 。
実践的なSEO対策のポイント
- ページコンテンツとの整合性:画像が掲載されているページの内容が、画像の意味を補完するように構成しましょう。
- 具体的なaltテキストの作成:alt属性には、画像の内容だけでなく、その画像がページ内で果たす役割や関連情報を含めると効果的です。
- AI生成のaltテキストの見直し:AIによって生成されたaltテキストが一般的すぎる場合は、手動で具体性を加えることを検討しましょう。
このように、画像SEOでは、画像自体だけでなく、その画像が掲載されているページのコンテキストやalt属性の内容が重要な要素となります。これらを適切に最適化することで、画像検索における可視性を高めることができます。
alt属性記述と画像最適化の要点
alt属性最適化の要点
- alt属性のテキストは簡潔に
- 画像リンクにはalt属性のテキストを必ず記述
- alt属性のテキストは簡潔に
-
alt属性の文字数は特に明確な制限はありません。
alt属性にテキストを含める場合には、長い文章を入れるのではなく、画像の内容を簡潔に説明しましょう。 - 画像リンクにはalt属性のテキストを必ず記述
-
アンカーテキスト効果がある為、テキストリンク同様次のページが何に関するページであるかをわかりやすく説明したテキストをalt属性に設定してください。
画像検索 最適化の要点
- 標準的な画像フォーマットを使用
- 画像ファイルとその画像を掲載しているページの両方のクロール・インデックスが可能
- 簡潔でわかりやすいファイル名
- ネイティブLazy-loadを使用
- 画像とページで関連性のある文脈にする
- 画像周辺のテキスト最適化
- 画像の配置場所を最適化
- max-image-preview:largeを使用
- ライセンス情報を追加
- 標準的な画像フォーマットを使用
-
多くのブラウザが標準的にサポートする以下のフォーマットを使用してください。Googleはimgのsrc属性で参照される以下のファイルをサポートします。拡張子と実際のフォーマットは一致していた方が良いそうです。
- JPEG
- GIF
- PNG
- BMP
- WebP
- SVG
- AVIF
- 画像ファイルとその画像を掲載しているページの両方のクロール・インデックスが可能
-
もしその画像を掲載しているページを削除ないし非表示にしてしまうと、画像検索からもその画像は検索できなくなります。
- 簡潔でわかりやすいファイル名を使用
-
画像のファイル名も画像の内容を理解する際に使用されます。日本語名のファイルではなくアルファベットで簡潔なファイル名にしましょう。
- ネイティブLazy-loadを使用
-
ページの表示速度改善の為に画像に対して loading=”lazy” 属性を使用し、スクリーン上で表示されていない画像の遅延読み込みを設定する事ができます。
<img src=”画像のURL” alt=”画像の名前” loading=”lazy” width=”○” height=”○” />
Chromeや一部のブラウザでサポートされており、Googleボットもサポートしているので、Google向けのSEOでは必須な上、Chromeユーザーにも利便性が向上します。また、ウェブ標準の属性となる為今後ほとんどのブラウザでサポートされる事になるでしょう。ブラウザの対応状況は以下のページで確認できます。
- 画像とページで関連性のある文脈にする
-
ページや、そのタイトル、見出し、その他コンテンツと関連する画像を提供しましょう。
- 画像周辺のテキスト
-
画像の近くに関連するテキストを配置し、画像の傍にキャプションを配置します。
- 画像の配置場所
-
重要な画像はページ上部に配置します。
- max-image-preview:large
-
max-image-preview-:largeを使用して、大きなサイズの画像プレビューを使う。
- ライセンス情報
-
画像にライセンス情報を追加する。画像のメタデータをGoogleに伝える方法として、構造化データまたはIPTC 写真メタデータがサポートされています。
Google画像検索アルゴリズムが評価するポイント
- ページのオーソリティ
- 新鮮なコンテンツ
- 画像の表示される場所
- 画像の品質
2018/9/24のGoogleのブログの発言によると、次の点を評価するように改善したそうです。画像検索アルゴリズムだからといって画像のみを判断しているわけではなく、ウェブサイト全体に関する様々な要素を総合的に活用して判断しているようです。
- ページのオーソリティ
-
例えばDIY棚の材料について検索する場合、DIYプロジェクトを専門にするウェブサイトサイトが優遇されるようになります。
- 新鮮なコンテンツ
-
最近更新されたばかりのサイトが優遇されるようになります。
- 画像の表示される場所
-
検索対象の画像が、ページの中央、上部に位置されていれば、その画像はランキングで優遇されます。もし特定のシューズを購入しようと閲覧している場合、そのシューズをフォーカスした商品ページの方が、幅広いスタイルのシューズを表示するカテゴリページよりも優遇されます。
- 画像の品質
-
高品質の画像を使用しましょう。
画像の最適化で避けるべき事
alt属性で避けるべき事
- alt属性を省略・alt属性のテキストが空欄
-
Google画像検索に掲載される機会を増やすなら、alt属性を省略したり、alt属性のテキストを空欄にしないようにしましょう。
https://twitter.com/JohnMu/status/1036901608880254976 仮にサイト内の全ての画像のalt属性を空白にしてしまうと、Google画像検索のトラフィックに対して重大な影響を与えるようです。
- alt属性にテキストを詰め込む・長文を指定する
-
テキストが長過ぎるからといってランキングのマイナス要素というわけでは無さそうですが、SEO以外の本来の用途を意識して訪問者とGoogleに正しく画像の内容を伝える事を目的に記述しましょう。一方でキーワードを詰め込み過ぎれば、スパムと判断されるかもしれません。
画像の最適化でよくある質問
alt属性でよくある質問
画像検索に関するよくある質問
画像と検索エンジンに関する最新情報
2024年11月13日、Googleは検索結果の「この画像について(About This Image)」機能において、C2PAメタデータのサポートを正式に開始しました。これにより、画像がAIで生成されたものか、写真編集ソフトで加工されたものか、あるいはカメラで撮影されたものかといった情報が、検索ユーザーに提供されるようになります。
C2PAとは?
C2PA(Coalition for Content Provenance and Authenticity)は、Amazon、Microsoft、Adobe、Googleなどの主要テック企業が参加する業界団体で、デジタルコンテンツの出所や改変履歴を証明する技術標準を策定しています。C2PAメタデータは、画像の作成元や編集履歴などの情報を含み、コンテンツの信頼性を高めることを目的としています。
Google検索におけるC2PAメタデータの表示
Googleは、C2PAバージョン2.1以降を採用し、C2PAの信頼リストに登録された認証機関の証明書で署名されたメタデータを含む画像に対して、その詳細情報を「この画像について」機能内で表示します。これにより、ユーザーは画像の作成方法や編集履歴を確認でき、情報の信頼性を判断する手助けとなります。
対応するツールと今後の展望
AdobeのPhotoshopやIllustratorなどの製品は、C2PAメタデータの埋め込みに対応しています。また、Googleは広告システムやYouTubeにもC2PAメタデータの統合を計画しており、今後さらに多くのプラットフォームでの採用が期待されます。
GoogleのC2PAメタデータ対応は、デジタルコンテンツの信頼性向上に向けた重要な一歩です。ウェブマスターやコンテンツ制作者は、C2PAメタデータの活用を検討し、ユーザーに対して透明性の高い情報提供を行うことで、信頼性のあるコンテンツ作成を目指すべきでしょう。
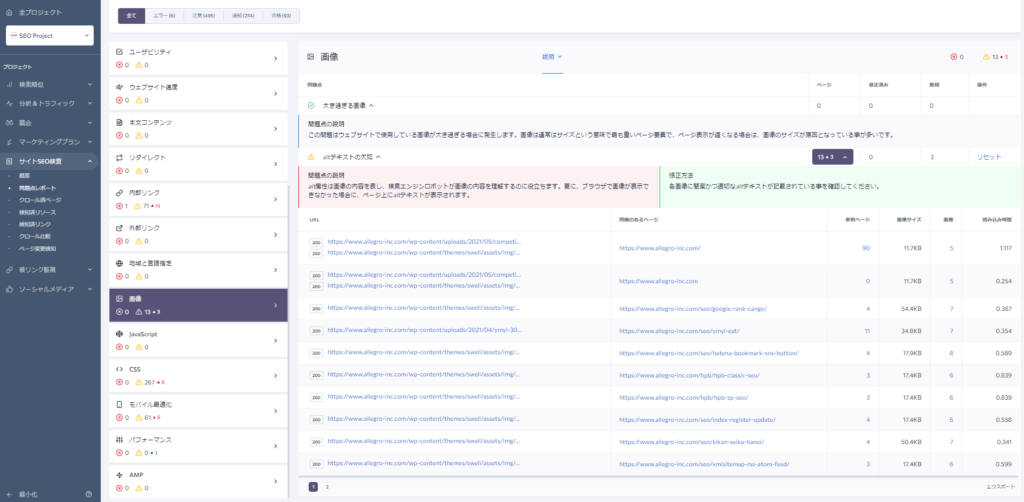
SE Rankingの「サイトSEO検査」機能を使用すれば、ウェブサイトの全てのページを巡回し、画像のファイルサイズやalt属性に関する問題点を一括抽出してくれます。画像が配置されているURLや画像自体のURLも指摘してくれますので、出来る限り問題点を修正しましょう。

「サイトSEO検査」では、画像やalt属性の問題点を含め、SEOに影響を与える多くの要素を定期的にチェックしてレポートしてくれます。
2週間無料のトライアルが利用できる為、現時点の問題点だけでも把握してみてはいかがでしょうか?以下のページから無料トライアルアカウントを作成できます。







