Googleの検索エンジンは、スマートフォンが無い時代からウェブ上のコンテンツを評価していましたが、現在ではスマートフォン向けコンテンツをメインに評価するモバイルファーストインデックス に切り替わっています。
モバイル端末の普及によりモバイル検索数が一気に増えた事で、Googleもモバイルコンテンツを軸にした評価に切り替えました。これにより、ページの順位を決定したり、構造化データを理解したり、検索結果にスニペットを表示する際にはモバイル版コンテンツが使用されるようになります。
Googleは、2024年7月5日以降、モバイル端末でアクセスできないサイトはインデックスしないと発言しています。ただ、これはサイトがモバイルフレンドリーであるかどうかは全く関係がありません。
モバイル端末でアクセスした際に、モバイルフレンドリーなサイトでない場合は、単純にデスクトップサイトとして表示されることになります。Googleはこの場合にはもちろんインデックスします。
このページではモバイルファーストインデックスに関する情報をまとめています。
モバイルファーストインデックスの変遷
| 日付 | 内容 | ソースページ |
|---|---|---|
| 2016/11/5 | 「モバイル ファースト インデックス」に切り替える為の実験を開始するとアナウンスがありました。 | モバイル ファースト インデックスに向けて |
| 2018/3/27 | 技術的な対応が完了しているウェブサイトから順にモバイルファーストインデックスを開始する事がアナウンスされています。 | モバイル ファースト インデックスを開始します |
| 2019/5/28 | 2019年7月1日以降、Googleにまだ認識されていない全ての新規ウェブサイトはモバイル ファーストインデックスが標準として適用されます。 | Mobile-First Indexing by default for new domains |
| 2020/3/5 | 2020年9月より全てのウェブサイトを対象にモバイルファーストインデックスが適用される事がアナウンスされています。 | Announcing mobile first indexing for the whole web |
| 2020/7/22 | 全てのウェブサイトを対象にしたモバイルファーストインデックスを2021年3月末に延期する事がアナウンスされています。 | Prepare for mobile-first indexing (with a little extra time) |
| 2023/10/31 | 移行完了がアナウンスされています。 | Mobile-first indexing has landed – thanks for all your support |
現時点でモバイルデバイスで動作しないサイトは少なからずあるようです。そこで見られたエラーの種類としては、ページがすべてのモバイルユーザーにエラーを表示する、デスクトップ版はクロールが許可されているのにモバイル版はrobots.txtでブロックされる、モバイルサイトのすべてのページがホームページにリダイレクトされる、などが主なもで、Google側ではどうしようもないものだったようです。今後の予定は次のとおりです。
- これらのサイトについては引き続き旧来のデスクトップ版Googlebotでクロールする
- これらのサイトのリストは年に数回見直しを行う。
- サイトオーナーやGoogleのリソース節減のため、旧来のデスクトップ版Googlebotでのクロール処理は今後は極力減らす。
モバイルファーストインデックス
- モバイルファーストインデックス
-
デスクトップ検索やモバイル検索において、モバイル版コンテンツの記述をもとにページを認識し、ランキングに影響するコンテンツの評価もモバイル版コンテンツをもとに決定される仕組みを意味します。
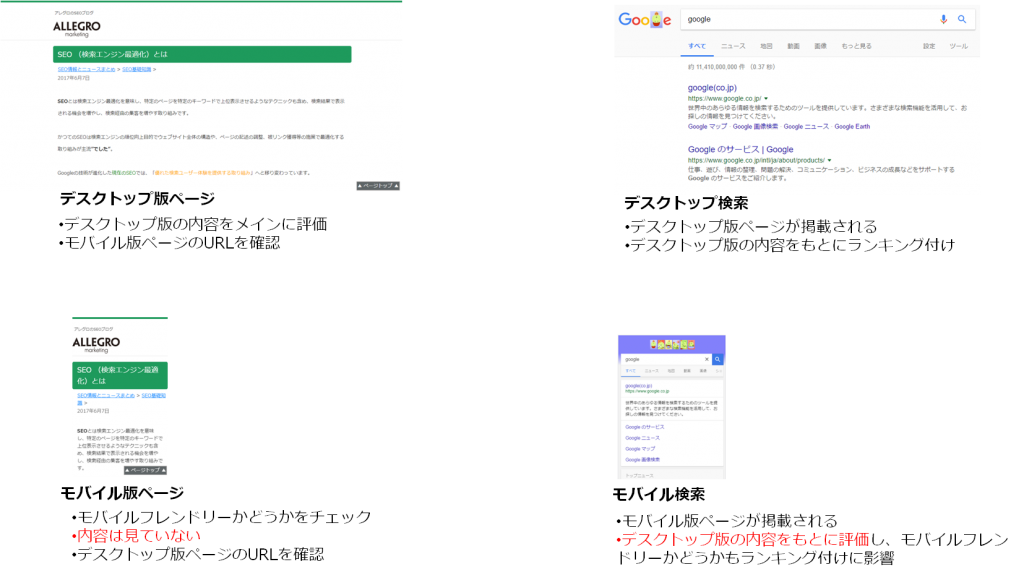
モバイルファーストインデックス前の仕組み
以前のGoogleアルゴリズムは、主にデスクトップ版コンテンツの内容を軸に評価し、モバイル検索の場合のみ特定の要素を評価要素として補助的に使用していました。

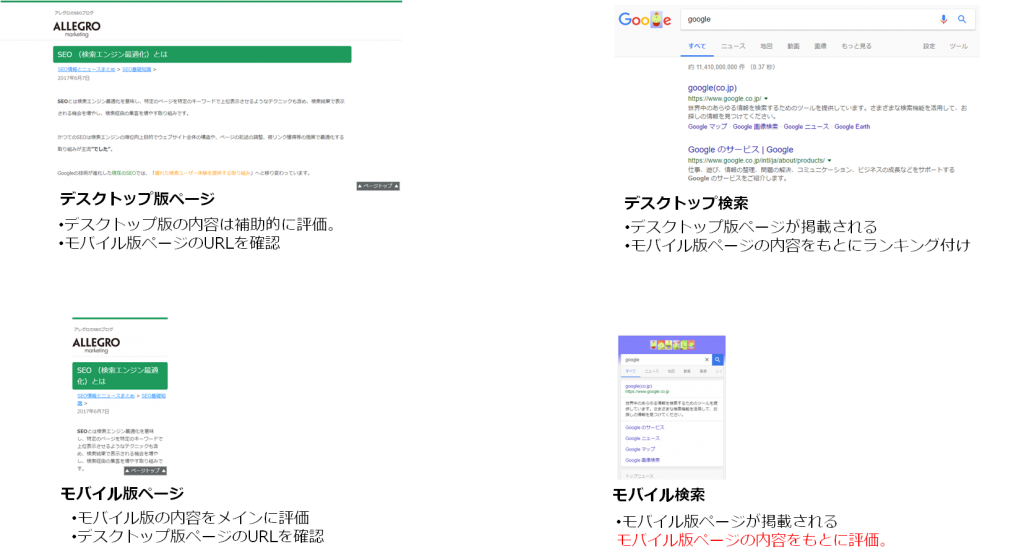
モバイルファーストインデックス実施後
現在ではモバイル版ページのコンテンツを軸に評価し、デスクトップ検索の際にはデスクトップページの特定の要素を評価要素として補助的に使用しています。

モバイルファーストインデックスに対する技術的な対応
モバイルコンテンツとデスクトップコンテンツで別々のURLを持つウェブサイトの場合は、メンテナンスに手間がかかる為、レスポンシブデザインのウェブサイトが推奨されています。
詳しい情報はGoogle検索セントラルの以下のページをご覧ください。

モバイルファーストインデックス登録に関する注意点
hreflang の設定はそれぞれのURLを確認
別々のURLでモバイル版とデスクトップ版のページを公開している場合、今まではモバイル版でhreflangを指定していませんでしたが、今後はモバイル版はモバイル版、デスクトップ版はデスクトップ版で指定しなければなりません。
canonicalやモバイル版を示すリンクも含めると非常にややこしいですが、John Mueller氏とAleyda Solis氏、Evgeni氏とのTwitterでやりとりされている図がわかりやすいかもしれません。
コンテンツの表示場所、順番もランキングに影響
特にPCコンテンツをもとにモバイルコンテンツを表示させている場合には注意した方が良いかもしれません。
2018年2月、GoogleのGary Illyes氏からのPubConの発言では、コンテンツの表示順や場所はランキングに影響する事が分かっています。
モバイルファーストインデックスによって順位に大きな変化があった場合には、デスクトップコンテンツとモバイルコンテンツの表示場所や並び順に大きな違いが無いか確認しましょう。

ページ内の一部のコンテンツを非表示する場合の注意点
スマホ表示の際にページ内の一部のコンテンツを非表示としている場合(スマホ操作では一切表示されない状態)には、モバイルファーストインデックス実施の際に非表示部分のコンテンツは評価対象となりません。重要なコンテンツはきちんと表示されるようにしておきましょう。
一方でアコーディオンやタブ切替で表示されるコンテンツの場合は、今までは初期状態で表示されない要素はコンテンツとして無視されていましたが、モバイルファーストインデックス後はこのようなコンテンツでも評価される(順位に影響する)ようになります。
2022年6月にSearch Off The Record podcast上でGary Illyes氏が発言した内容によると、現在ではタブ切替で標準で表示されているコンテンツも、標準で非表示となっているコンテンツも評価の重みに関して差はなくなったようです。(以前は非表示コンテンツの重要性は低く評価されていました。)
検索結果のスニペットに非表示部分のコンテンツが掲載される事は無いとされていますが、強調スニペットは例外として非表示部分のコンテンツが表示される事はあるようです。
デスクトップ版サイトしか無い場合
モバイル版サイトがなく、モバイルフレンドリサイトで無い場合でもGoogleはクロールする事ができます。
この場合はモバイルデバイスで見るのと同等の使い勝手でGoogleは巡回するようです。もちろんモバイルでの使い勝手は低い為、ランキングには影響するでしょう。つまりクロールはできるが、評価は他のウェブサイトとの比較で決まります。
デスクトップ版ページがレスポンシブで、更に別々のURLでモバイル専用ページも持っている場合
ほとんどのウェブサイトではこのようなケースは無いとは思いますが、モバイルフレンドリーへの取り組み方を途中で変更された場合には、レスポンシブに対応していながら、モバイル版専用ページを別々のURLで提供している事もあるかもしれません。
このような場合には、Googleはどのページをモバイルユーザーに対して表示したら良いか判断できないようです。どちらかに統一した方が良さそうです。
ツールを使ってモバイル最適化度合を把握・検証
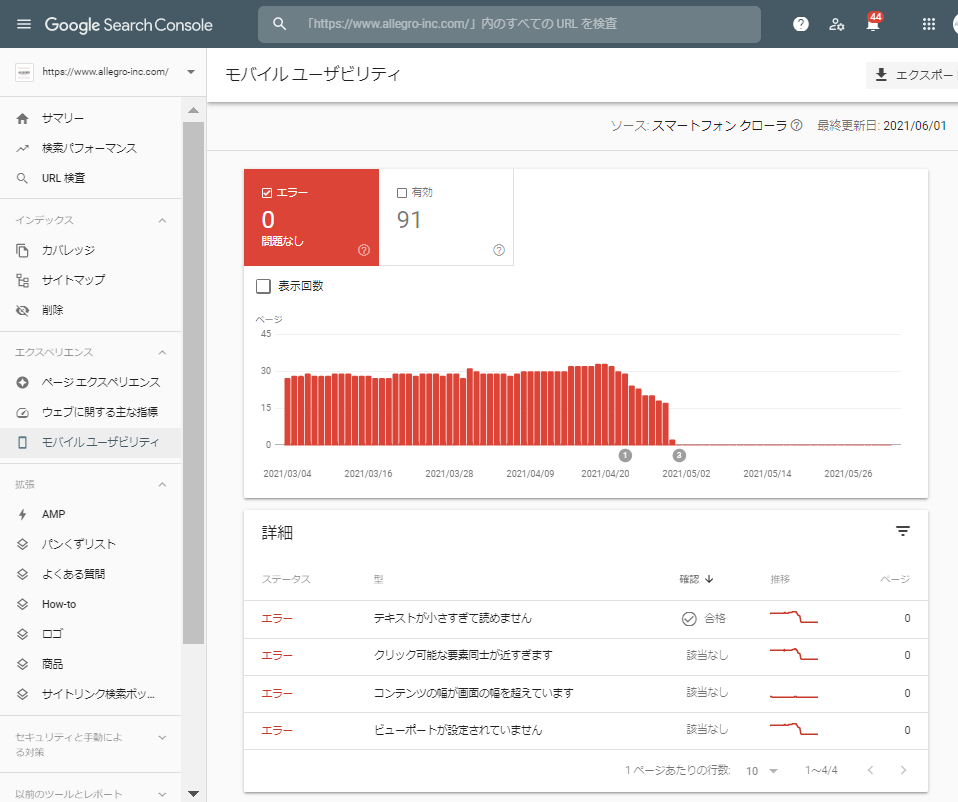
Search Consoleでモバイル最適化状況を把握
サイト内のモバイル最適化状況を把握する場合には、Search Consoleを導入しておくと良いでしょう。
Search Consoleにログインし、左メニューの「モバイルユーザビリティ」をクリックすると、Googleが認識しているモバイル対応ページを確認する事ができます。モバイルユーザビリティレポートは2023年12月に廃止されるようですが、モバイルフレンドリやモバイルユーザビリティが評価対象から外れるということではないようです。
ページスピードインサイトは引き続き提供されるようですので、そちらを使用しましょう。

修正が必要なページを把握して、それらのページがモバイルフレンドリーとなるように修正しましょう。
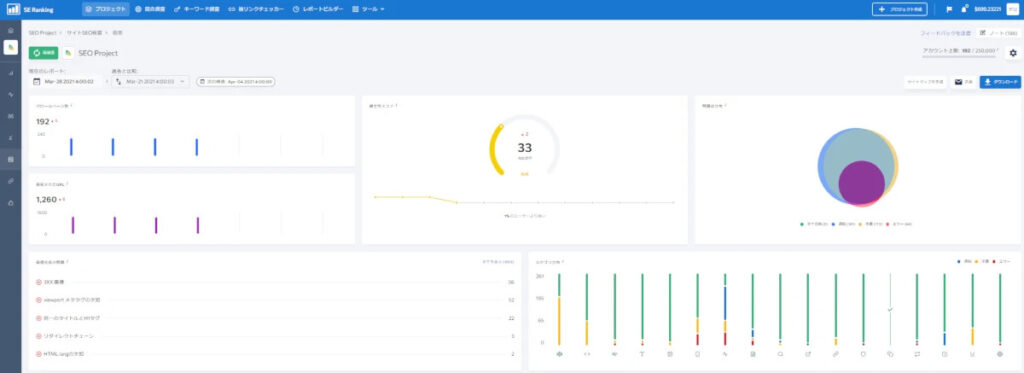
SE Rankingの「サイトSEO検査」で点検
修正を加えた後には必ずSearh Consoleで「再検証」を行います。このようにする事でGoogleのクローラーが再度ページを訪問し、モバイルフレンドリーなページとなっているか再度評価してくれます。
もしあなたがウェブサイト制作会社であったり、コンサルタントであったりする場合には、Search Consoleが導入されていない顧客のウェブサイトをチェックするケースもあります。
このような場合は、SE Rankingの「サイトSEO検査」ツールを使えば、ウェブサイトの全てのページを巡回して、モバイル最適化に関する項目も含め、SEOに影響のある問題点を自動で検知してくれます。
以下の方法で「モバイル最適化」に影響する項目をチェックする事ができます。
SE Rankingの無料トライアルアカウント作成ページで自身のアカウントを作成しましょう。クレジットカード登録不要で2週間無料で利用できます。
以下の手順に沿って、チェック対象のウェブサイトに関するプロジェクトを作成しましょう。プロジェクトを作成してしばらくすると、サイトSEO検査が完了します。

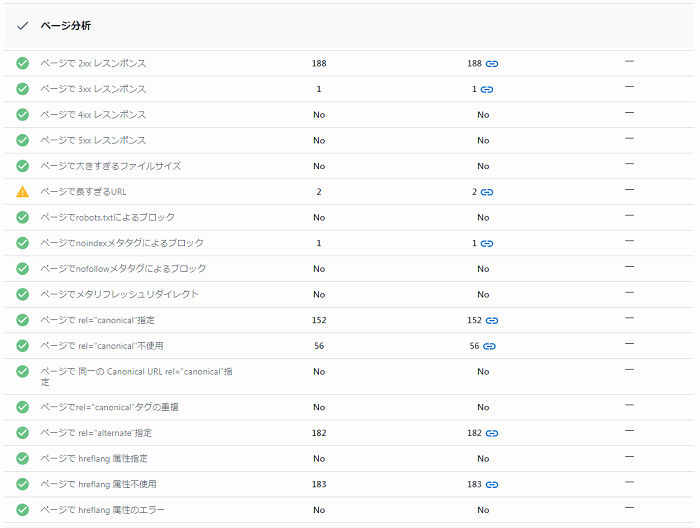
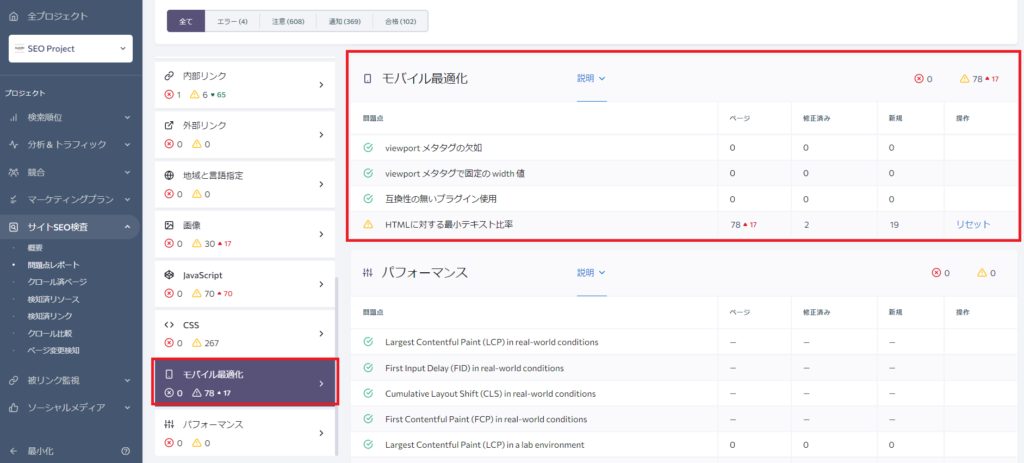
左側メニューの「サイトSEO検査」のサブセクションの「問題点レポート」クリックして確認しましょう。

「モバイル最適化」セクションをクリックし、セクション内に問題点が無いか確認しましょう。問題点の項目をクリックすると改善方法のガイドが表示され、ページ列の数値をクリックすると問題が発生しているページも確認する事ができます。

SE Ranking のモバイル最適化セクションでチェックする項目
- viewport メタタグの欠如
-
viewport メタタグが無い場合、そのサイトは様々なサイズの画面上で正しく表示されません。結果としてユーザーはモバイル端末でサイトを適切に見る事ができません。
- viewport メタタグで固定の width 値
-
device-width 値を含んでいないviewport メタタグをチェックします。様々な画面サイズにページが対応していない状態を意味します。
- 互換性の無いプラグイン使用
-
FlashプラグインやSilverlightプラグインなど多くのモバイル用ブラウザで互換性の無いプラグインを含んでいます。
- HTMLに対する最小テキスト比率
-
HTMLに対するテキスト比率が10%以下のページを表示します。そのようなページはそのページの表示速度を低下させ、コンテンツ処理を複雑化させる可能性を持つコードを過剰に含んでいる事を意味します。







