簡単スタートガイド
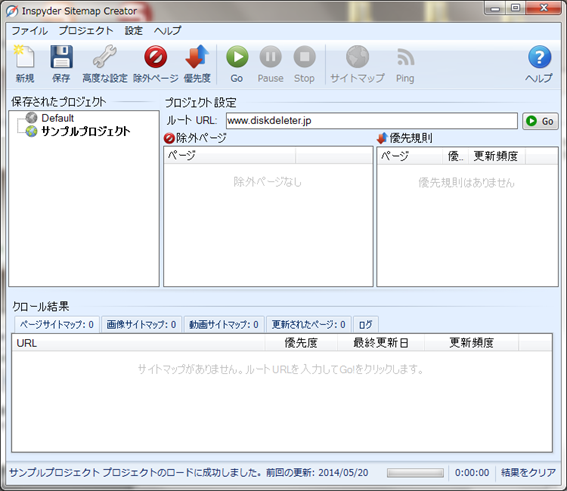
Sitemap Creatorを初めて起動すると、Default(初期設定)のプロジェクトが未設定の状態で自動的にロードされます。初めてご利用される場合は、以下のステップに従ってSitemap Creatorの設定を行います。

- 「ルートURL」の入力フィールドに、トップページのURLを入力します。
- 「Go」ボタンをクリックします。Sitemap Creatorはあなたのウェブサイトをクロールし、全てのページをリスト化し、クロール結果画面に表示します。
- クロール完了後、「サイトマップ」をクリックするとサイトマップ(xml)が保存されます。このファイルをWebサイトのトップページと同じフォルダ(ディレクトリ)にアップロードしてください。
※「高度な設定」の「アップロード設定」からFTP設定を行う事ができ、Sitemap Creatorから生成されたサイトマップを自動的にアップロードする事もできます。
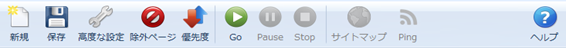
ツールバー
ツールバーの各ボタンについての説明は次の通りです。

- 新規 – ウェブサイトのサイトマップを新しく作成する場合にこのボタンを使用します。
- 保存 – 現在のプロジェクト設定を保存する際に、「保存」ボタンを使用します。現在のプロジェクトの設定を異なる名前で複製する場合は、上部のメインメニューの「プロジェクトを別名保存」から行います。また、「保存されたプロジェクト」項目内のプロジェクト名上で右クリックする事で、プロジェクトの削除、名称変更を行う事ができます。
- 高度な設定 – 現在のプロジェクトの高度な設定を行う場合には、このボタンを使用します。詳細は高度なプロジェクト設定をご参照ください。
- 除外ページ – 「除外されたページ」ウィンドウを開き、クローラーにウェブサイト上のどのページを訪問させるかを制御する事ができます。
- 優先度 – 「サイトマップ優先規則」ウィンドウを開き、特定のページやグループに対して、サイトマップの優先度や更新頻度の値を設定する事ができます。
- Go – 現在のルートURLのクロール処理をスタートさせる事ができます。クローラーはいつでも「Stop」ボタンで停止させる事ができます。
- Stop –クロール処理を停止させる際にこのボタンを使用します。
- サイトマップ – サイトマップファイルを作成する際に使用します。ウェブサイトが一部でもクロールされないと、このボタンはクリックできません。
- Ping – 検索エンジンに対してサイトマップの更新を通知する為に、Pingを送信します。サイトマップ生成後にこのボタンをクリックする事ができます。
- ヘルプ – ブラウザ上でヘルプを表示します。
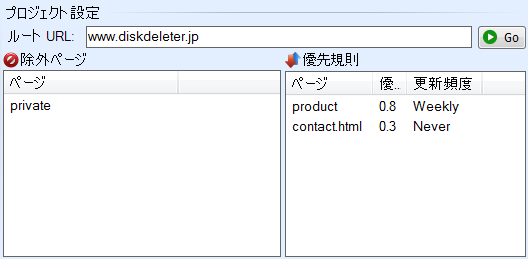
プロジェクト
ウェブサイトに関連するプロジェクトの特殊な設定が含まれます。このセクションでは、プロジェクト設定のオプション、入力項目、特徴を説明します。

ルート URL – クロールを行うウェブサイトのトップページのアドレスを定義します。ウェブページのURLか、IPアドレスを入力します。URLは「http://」を含める必要はありません。(もしSSLが必要なサイトであれば、「https://」を含めます。)
※wwwの有り、無しは重要です。トップページが、www有り、無しのどちらもブラウザで表示される場合は、どちらかに統一しましょう。検索エンジンは、wwwあり、なしも別のページとして認識してしまい、コンテンツが重複してしまう可能性があります。 検索順位を決定する為のページごとの評価が分散してしまう事もありますので、SEOに詳しい方はリンクの張り方や、URLの正規化、.htaccess等の設定を意識してサイト設計を行いましょう。
Sitemap Creatorは、ルートURLから辿れるウェブサイトのページのみをクロールします。 ウェブサイトの特定のページのみをクロールさせたい場合を除いて、ルートURLにはドメイン名を入力する事をおすすめします。
除外ページ – 「除外ページ」は、サイトマップから特定のファイルやパスを除外する際に使用します。詳細は除外ページをご参照ください。
優先規則 – ウェブサイト上の特定のページやパスの優先度(Priority)、更新頻度(Update Frequency)の値を定義する際に使用します。規則を作成すると、次回クロール時に、これらの値が自動的にSitemap Creatorによって割り振られます。詳細は優先度をご参照ください。
もし優先規則が何も定義されていなければ、初期設定の優先度と更新頻度の値が使用されます。初期設定の値を変更するには、高度なプロジェクト設定をご参照ください。
Windows操作に詳しい方であれば、Sitemap Creatorプロジェクトがどのフォルダに保存されているか確認する事ができます。
Windows 2000/XP:
C:\Documents and Settings\[username]\Application Data\Inspyder Sitemap Creator\
Windows Vista/7:
C:\Users\[username]\appdata\roaming\Inspyder Sitemap Creator\
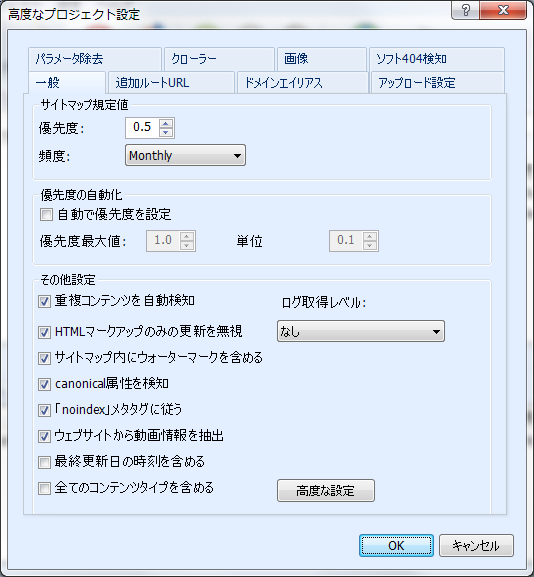
高度なプロジェクト設定
高度なプロジェクト設定画面を開くには、ツールバーのレンチアイコンのボタンをクリックするか、メインメニューの「プロジェクト」をクリックして、「高度なプロジェクト」を選択します。
設定は8個のタブで区別されます。各タブの設定方法は以下のリンクからご参照ください。

「一般」タブ
サイトマップ規定値 – 特定のURLとマッチする優先規則が無い場合、サイトマップに割り振られる値はこの規定値を使用します。優先規則が設定されていない場合は、サイトマップ内の全てのページに対して、この優先度と頻度が割り振られます。
優先度の自動化– 優先度の自動化は、ルートURLからのリンク階層をもとに、自動的にサイトマップ内の各ページに対して優先度の値を割り振ります。もし優先規則の設定が煩わしく、ただし全てのページに対して同じ優先度の値を使用する事も行いたくない場合、この機能は便利です。優先規則を設定している場合は、優先規則にマッチしないページのみに対して、自動的に優先度の値が割り振られます。
自動で優先度を設定– チェックボックスにチェックを入れると、Sitemap Creatorの自動優先度設定が利用できます。
優先度最大値 – この値はルートURLに使用される優先度です。初期設定では1.0となります。
単位 – リンク階層の深さに応じて最大値から差し引かれる単位です。 例)もしこの値が0.1で、優先度最大値が1.0で、トップページから2クリックで辿れるページを対象とする場合、そのページは自動的に0.8の優先度の値が割り振られます。
その他設定
重複コンテンツを自動検知 – このオプションにチェックを付けると、Sitemap Creatorはサイトマップ内に各ページのコンテンツが既に含まれていないか確認し、URLが複数生成されるような重複ページを削除します。例)もし「index.html」があなたのサーバー上の規定のページであれば、Sitemap Creatorは「www.example.com」と「www.example.com/index.html」の両方のリンクを見つけてしまうかもしれません。このオプションにチェックを付けると、サイトマップ内には重複するページのうち一つを含め、それ以外は除外します。
HTMLマークアップのみの更新を無視 – このオプションにチェックを付けると、Sitemap CreatorはページからHTMLマークアップ部分を取り除いてコンテンツ部分の変更のみを探します。Sitemap Creatorは(CSS等の修正ではなく)コンテンツ自体の変更を探し、最終更新日を決定します。初期設定ではチェックが付いています。
高度なサイトマップオプション – ページ変更を検知した際に、例えば時期ごとに表示が異なる「○月○日まで限定特価!」などのテキスト部分が全ページに表示されているECサイトで、そのテキストが修正された場合に毎回最終更新日が変わる事を避ける場合は、そのテキストセクションを除外(無視)する事もできます。
この設定を行うには、「高度な設定」ボタンをクリックし、「高度なサイトマップオプション」画面を開きます。ここで、CSSクラス名やIDを「除外テキスト」のリストに追加する事で、ページ更新を検知する前に除外する事ができます。
例)以下のHTMLがウェブサイトに記述されているとします。
<div class=”example”>○月○日まで限定特価!</div>
もし「example」が除外テキストのクラス名としてリストに追加されていれば、このdivタグで囲まれている全てのテキストブロックは無視されます。
サイトマップ内にウォーターマークを含める – このオプションにチェックが付いていると、サイトマップに使用されたソフト名とバージョン番号をXMLコメントに含めます。
※XSLTを使用した際には、バージョン番号は含まれません。
基本的にこの情報はサポートを行う際のトラブルシューティングのみに使用されますので、可能であればチェックを付けたままでご利用ください。
Canonical属性を検知 – このオプションにチェックを付けると、Sitemap Creatorはcanonical URLメタタグに従います。
重複するページがあった場合に、Canonical属性で指定したページをインデックスするようにクローラーに伝える事ができます。
Sitemap Creatorがこのタグを見つけた場合、指定したURLがサイトマップ内に使用されます。初期設定ではこのオプションにチェックが付いています。
「noindex」メタタグに従う – このオプションにチェックを付けると、ロボット向け記述の「noindex」メタタグがページに含まれている場合にサイトマップから省略します。「noindex」タグが含まれているほとんどのページは、ページをサイトマップに含めたくない(検索結果に出したくない)という意味の為、初期設定ではこのオプションにチェックが付いています。
ウェブサイトから動画情報を抽出 – このオプションにチェックを付けると、Sitemap Creatorは、埋め込まれた動画を検知し、サイトマップに含めます。
最終更新日の時刻を含める – このオプションにチェックを付けると、最終更新日の日付だけではなく時刻も含めます。
全てのコンテンツタイプを含める – 初期設定では、Sitemap Creatorは、XMLサイトマップファイル内にHTMLとPDFコンテンツのみを含めます。チェックを付けると、Sitemap Creatorは、ウェブサイト上の全てのファイルを含めます。
ログレベル – クロール結果のログタブ内に表示するログのレベルを設定します。
「なし」は一切ログを残しません。
「Basic」は基本的な部分のみログを残します。
「All」は全てのログを残します。
「クローラー」タブ
クロールの間隔 – 「クロールの間隔」で設定する値は、サーバーへのHTTPリクエストを行う際に、次のリクエストを投げるまでの間隔(時間的な長さ)を定義します。もしSitemap Creatorがサーバーへ高い負荷を与えている場合は、この値を増やす事でクロール処理をスローダウンさせる事ができます。
クローラーのタイムアウト – 「クローラーのタイムアウト」で設定する値は、ウェブサーバーからのレスポンスが戻るまでのクローラーの待ち時間(秒)を定義します。
もしサーバーのレスポンスが遅く、スクリプト処理に時間がかかる場合は、この値を増やします。
ユーザーエージェント – 「ユーザーエージェント」の設定項目では、Sitemap Creatorを特定のブラウザとして定義して動作させる事ができます。あなたのサイトがブラウザ検知のスクリプトを使用している場合は、Sitemap CreatorをInternet ExplorerやFireFoxとして定義する事もできます。「カスタム」オプションでは、自由にエージェントを定義する文字列を入力する事ができます。この機能は、Sitemap Creatorを特定のブラウザ(モバイルやiPhone等)として動作させる際に役に立ちます。
ファイルの最大サイズ – このオプションでは、クローラーが一つのURLからダウンロードする際のデータの最大量を制限します。非常に大きなHTMLページ(1MB以上)や、スクリプトエラーにより無限にページが生成されるようなHTMLの場合、この機能は有用です。もしSitemap Creatorがクロール中に「Out of Memory」エラーが表示された場合は、制限を1024KBに設定してお試しください。ほとんどのウェブサイトの場合は、この値は不要です。(0は無制限を意味します。)
最大リンク深度 – このオプションで、現在のプロジェクトのクロールの深さ(リンク階層)を制限する事ができます。クロールの深さとは、ルートURLからのリンクで辿れる数(ウェブサイトをブラウザで表示した際にそのページが何クリックで辿れるか)を指します。例えば、もし最大リンク深度を「1」と設定すると、ルートURLから1クリックで辿れるページのみがクロールされます。もし最大リンク深度を「0」と設定すると無制限にクロールします。
ディレクトリ階層でクロールを制限した場合(4階層以上深くを辿らせないなど)は、「除外ページ」で”/*/*/*” を作成します。
最大ファイル数 – このオプションでは、クロールする際のファイルの最大数を制限する事ができ、それを越えるとクロールは停止します。クロールされるファイルは、プロジェクトの設定により、画像やCSS、その他コンテンツもサイトマップ内に含まれる場合があります。
URLの最大長 – このオプションでは、URLの最大の長さを制限し、クロールさせる事ができます。この機能は、無限再起リンクを持つウェブサイト上でクロールがループする事を制限する事ができます。もしSitemap Creatorが似たようなURLを何度も繰り返してクロールしているようであれば、この値を設定して問題を制限します。ほとんどのウェブサイトの場合はこの設定は不要ですので、無制限を意味する0を設定します。
クローラーの数 – クローラーの数では、ウェブサーバーに同時に送るHTTPリクエスト数をスライダで調節します。初期設定では、「5」となっています。この値を増やすとSitemap Creatorは更に早くクロールを行いますが、ウェブサーバーとPCへの負荷が増えます。クローラーの数を多くした状態でクロールする際に、ウェブサイトの表示速度が遅くなる場合は、この値を減らします。
JavaScript内のリンクを処理 – このオプションにチェックを付けると、Sitemap Creatorは、JavaScriptコード内のURLを探して処理します。
JavaScriptヒューリスティックを使用 – このオプションにチェックを付けると、Sitemap Creatorは、更に高度なテクニックでJavaScript内のリンクを探し出します。メニューや他のナビゲーションでJavaScriptを多用しているサイトの場合は、このオプションにチェックを付けることで自動的にページを見つける事ができます。
PDF内のリンクを処理 – このオプションにチェックを付けると、Sitemap CreatorはPDFドキュメント内のリンクを見つけます。
XML内のリンクを処理 – このオプションにチェックを付けると、Sitemap CreatorはXMLコンテンツ内のリンクを見つけます。XMLドキュメントは一般的にテキスト属性で構成される為、Sitemap Creatorはヒューリスティック(JavaScriptヒューリスティックと似ています)を使用してXMLドキュメント内のどのテキストがURLにあたるかを判断します。
高度なクローラー設定
「高度なクローラー設定」ウィンドウを表示するには、「クローラー」タブの「高度な設定」をクリックします。
HTTP圧縮を使用 – このオプションにチェックを付けると、ウェブサーバー通信時に圧縮を使用します。もし”Zip Header”に関する問題を示すエラーメッセージが表示された場合、このチェックを外します。
HTTP 1.0を使用 – このオプションにチェックを付けると、Sitemap CreatorはHTTPバージョン1.1の代わりにHTTPバージョン1.0を使用します。ウェブサイト上でクロールに関する問題がある場合を除いて、このオプションのチェックは外したままにします。
HTTP Keep-Aliveを使用 – このオプションにチェックを付けると、Sitemap Creatorは、複数のリクエストの間、(利用できる場合は)HTTP接続を保ちます。古いサーバーと通信する際は、このオプションのチェックを外す必要がありますが、パフォーマンスが低下する場合もあります。
Metaタグのnofollow設定に従う – このオプションにチェックを付けると、nofollowメタタグのついているページ上のリンクを無視します。
Protocol Prefixを無視 – このオプションにチェックを付けると、Sitemap Creatorは、URLを比較する際に、http/https Protocol Prefixを無視します。ウェブサイトの保護されたページ(https)は通常のページ(http)が異なる場合、このオプションのチェックを外します。
例)以下のように簡単に確認する事ができます。
http://あなたのウェブサイトのドメイン
https:// あなたのウェブサイトのドメイン
※Protocol Prefixのみが異なります。
どちらのページも同じページが表示されているのであれば、チェックを付けたままにします。もし異なるページが表示されている場合はオプションのチェックを外します。
ほとんどのページは初期設定のままチェックを付けたままで問題ありません。
HTTPコンテンツタイプのエンコードを無視 – このオプションにチェックを付けると、ウェブサイトのページエンコードを確認する際に、Sitemap CreatorはHTTP ”content-Type” ヘッダを無視します。このオプションは、ウェブサイト内のHTTP Content-Typeヘッダが他のContent-Typeメタタグと矛盾した状態の場合にチェックを付ける必要があります。ほとんどの場合は、チェックを外しておいて問題ありません。
フォーム「Action」属性を解析 – このオプションにチェックを付けると、Sitemap Creatorは<form>タグのHTML”action”属性からURLを解析します。このオプションは初期設定ではチェックが外れています。
Cookieを受け入れる – このオプションにチェックを付けると、クローラーはあなたのウェブサイトのCookieを受け入れます。初期設定ではチェックが付いています。
URLの大文字小文字を区別 – このオプションにチェックを付けると、Sitemap CreatorはクロールするURLの大文字小文字を区別します。
「画像」タブ
画像サイトマップをご参照ください。
「ドメインエイリアス」タブ
ドメインエイリアスはクローラーにドメイン名が複数ある場合に使用します。
例えば、「www.example.com」と「example.com」はほとんどの場合同じコンテンツが表示されますが異なるドメイン名です。もしルートURLの先頭に”www”がついている場合、ドメインエイリアスで定義しなければ他のドメイン名を含むリンクは外部サイトへのリンクとみなされ、無視されます。
「追加ルートURL」タブ
追加ルートURLは、ウェブサイト上でリンクから辿れない孤立したページがある場合にそのページのURLを指定し、クローラーが辿れるように設定する事ができます。
新規でルートURLを追加する場合は、URL入力欄にURLを入力し、「追加」ボタンをクリックします。リストからURLを削除する場合は、そのURLを選択し、キーボードのDelキーで削除する事ができます。
「パラメータ除去」タブ
パラメータ除去を設定する事でサイトマップ内のURLから不要なURLパラメータを自動で取り除きます。sitemaps.org で定義されるXMLサイトマップの仕様によると、サイトマップには、検索エンジンがインデックスする際に使用されない、セッション変数や、パラメータを含めてはならないとされています。
例えば、あなたのウェブサイトが”jsessid”といったパラメータ名を使用している場合、サイトマップにはこれらのパラメータを取り除く必要があります。この場合、”jsessid”を一行追加します。
“=”や他の値は含めないようにして下さい。
正:
jsessid
誤:
jsessid=
jsessid=324234234
パラメータマーカー – パラメータマーカーはウェブサーバー上でURLファイルからパラメータを区別する為に使用される文字列です。
パラメータセパレーター – パラメータセパレーターは、パラメータ/値のペアを区別する為にScripting Environmentが使用する文字列です。(”=”は値とパラメータ名を区別する為に使用されます。)
第2マーカーとセパレーター – (ほとんどのウェブサイトはこの二つの入力項目は空欄で問題ありません。)
第2マーカーとセパレーターは1つのURLで複数のパラメータセパレーターフォーマットを使用しているサイトの場合に入力します。
例:
www.example.com/catalog/PartSelector.do;jsessionid=17AA7B17650BFC888A308999392F03FF?mode=partTypeExpand&groupId=52
この例では、”;”と”?”文字列はともにパラメータマーカーの値です。”?”は頻繁に使用されるマーカーの為、既に「パラメータマーカー」の欄に定義されている為、第2マーカーに”;”を入力します。
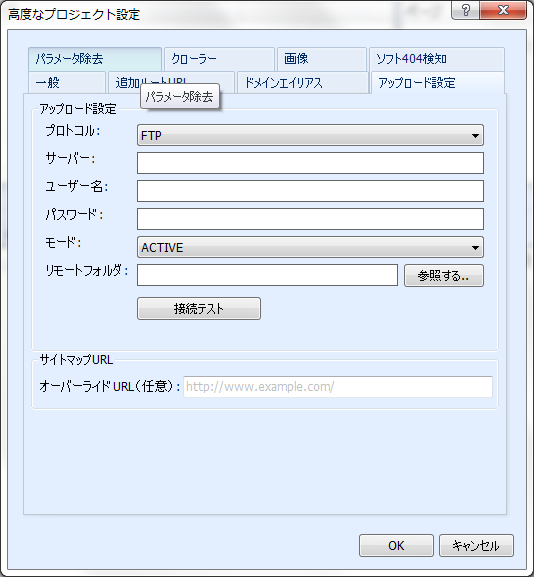
「アップロード設定」タブ
アップロード設定を行うと、Sitemap Creatorはサイトマップファイルを直接サーバー上にアップロードします。

| プロトコル | サーバー通信時にSitemap Creatorが使用するプロトコルを指定します。ほとんどの場合はFTPを指定します。 |
| サーバー | FTPサーバーのホスト名かIPアドレスを入力します。標準のポートを使用していない場合(ポート21以外)は、ホスト名の後に「:」を付けて番号を付け加えます。 例: ftp.example.com:2121 |
| ユーザー名 | FTPサーバーへログインする際に使用するユーザー名を入力します。 |
| パスワード | FTPサーバーへログインする際に使用するパスワードを入力します。 |
| リモートフォルダ | ウェブサイトのファイルを保存する場所を示すFTPサーバーのディレクトリを指定します。Linux/Unixサーバーでは、「public_html」が一般的です。ディレクトリの変更が不要の場合は、空欄にします。 |
| モード | Sitemap Creatorがサーバー接続に使用するActive、Passive のFTP接続のモードを指定します。接続できない場合は、このオプションのどちらかをお試しください。(このオプションはFTP転送モードのみ使用できます。) |
サイトマップURL
オーバーライドURL – (設定すべきか不明な場合は、空欄のままで問題ありません。)
オーバーライドURLは、サイトマップファイルの位置を再定義する際に使用します。(通常のウェブサイトにはこの設定は不要です。)
初期設定では、Sitemap Creatorはサイトマップ保存時に、ルートURLと使用しているファイル名をもとにプロジェクトのサイトマップURLを自動的に生成します(例えばこれをA.comとします。)。このXMLサイトマップのみを異なるサードパーティのサーバーへアップロードする場合(これをB.comとします。)は、このオーバーライドURLを使用します。
Sitemap CreatorのPing送信では、ルートURLを元に検索エンジンへPingを送信しますが、このケースではA.comにはXMLサイトマップがなくB.comにXMLサイトマップがある状態の為、Sitemap Creatorで指定したルートURLとホスティングされているURLが異なります。
このようなケースでは「オーバーライドURL」フィールドを使用する必要があります。この場合、サイトマップファイルをホストしているウェブサイトのURL(B.com)を入力します。
※サイトマップファイルネームはSitemap Creatorが自動で決定する為含める必要はありません。
ここでの変更はXMLサイトマップ分割時の複数のサイトマップのインデクスファイルを作成する際や、Ping送信時のURLに対してもこのオーバーライドURLに置き換えられます。
画像サイトマップ作成
画像サイトマップは、画像サイトマップに対応しているGoogleや、その他検索エンジンに対してウェブサイト上の重要な画像に関する情報を提供します。Sitemap Creatorは画像サイトマップのタグの定義に基づき自動的にこれらの情報を抽出します。
※画像タグの定義については、GoogleのSearch Consoleヘルプ「画像サイトマップ」をご参照ください。

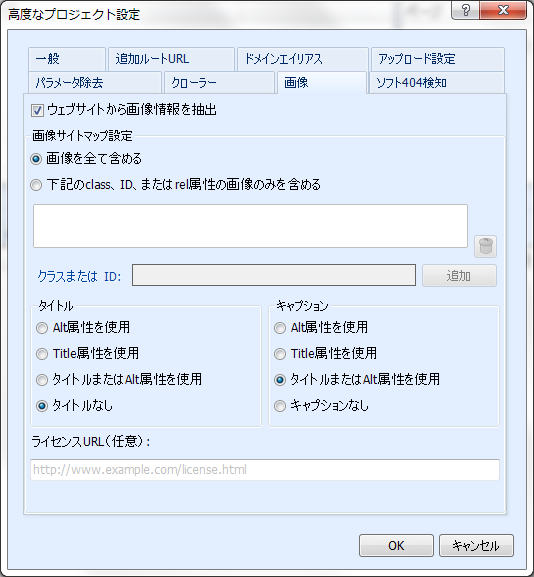
ウェブサイトから画像に関する情報を抽出するには、「ウェブサイトから画像情報を抽出」にチェックが付いている事を確認します。このオプションは「高度なプロジェクト設定」の「画像」タブ上で設定できます。規模の大きなサイトで、画像データの抽出が不要な場合は、このオプションのチェックを外す事でクロール時間を短縮できます。
サイトマップ内のどの画像ファイルを含めるかを設定する為に、Sitemap Creatorでは多くのフィルタ機能があります。ウェブサイトと関連性の高い画像(背景やナビゲーションボタン等は関連性が低い場合が多い)をサイトマップに含める事は、画像検索時の順位に影響があるとされています。
Sitemap Creatorで抽出される画像データは、HTMLで記述する”class”や”ID”属性、”Alt”や”Title”属性によってフィルタをかける事ができます。
画像を全て含める – このオプションにチェックを付けると、Sitemap Creatorは各ページの画像のclassやID属性に関わらず探し出して抽出します。
下記のClass、ID、またはrel属性の画像のみを含める – 特定のclass、ID、rel属性のみを抽出します。このオプションを選択して、「クラスまたはID:」フィールドに名称を入力し、「追加」ボタンをクリックすると、設定が有効になります。
画像はclassやIDブロックで配置されている場合があります。一般的には、多くのECサイト運営者は、プロダクトカタログの画像のみを含めます。もし”productinfo”というclass名のdivブロックの画像を含めたい場合は、「クラスまたはID:」フィールドに、”productinfo”を入力して追加します。
タイトルとキャプション – 画像サイトマッププロトコルの仕様では、サイトマップ内の各画像に、任意でタイトルとキャプションのテキストを付ける事ができます。Sitemap Creatorは自動的に各画像のAltやTitle属性からテキストを抽出する事ができます。ラジオボタンを選択する事で、各項目にどの属性のテキストを含めるかを指定する事ができます。ウェブサイト上の画像にtitleやaltを一切設定していない場合など、必要であれば「タイトルなし」、「キャプションなし」を選択します。
※ “Alt”、または”Title”属性のみを選択した場合は、Imageタグ内に属性が設定されているものだけがサイトマップに含まれます。
ライセンスURL (任意) – ライセンスURLは、サイトマップ内に画像の”License”属性を含めます。ここで設定するURLは、画像のライセンス情報が記載されているページを指定します。もし、画像にライセンス情報を含めない場合は、空欄にしておきます。
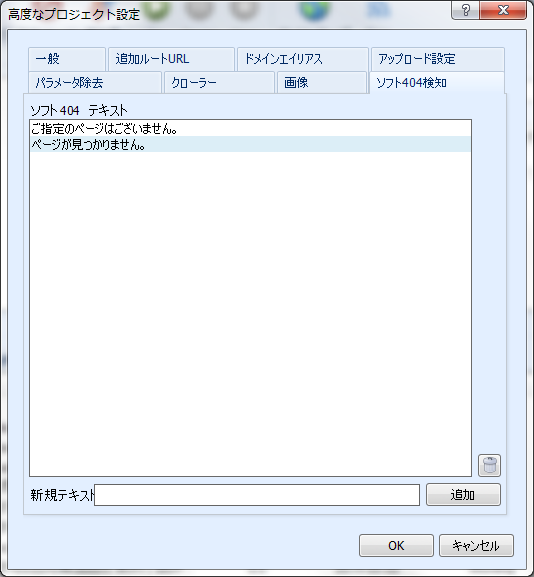
ソフト404検知設定
ソフト404検知は、Sitemap Creatorがサーバーから404エラーが正しく返されない状態(ソフト404)のリンク切れを検知します。「ページが見つかりません。」といったページがブラウザ上で表示されているにも関わらず、サーバーからのHTTPステータスエラーのレスポンスが返されない場合に使用します。一般的には一部のECサイトのカートシステムで特定の無効な商品番号を定義している場合などに使用します。
Sitemap Creatorが無効なURL(ソフト404)を多くクロールしている場合は、「ソフト404検知」の設定を行う必要があります。
ソフト404かどうかをテストするには、ウェブサイト上に存在しないページを一時的にルートURLとして設定してみます。
例)http://www.yoursite.com/thispagedoesnotexist
(“yoursite.com”はあなたのウェブサイトのドメインに置き換えます。)
もしSitemap Creatorが指定したURLでエラーを検知せずにクロールしてしまう場合は、「ソフト404検知」の設定を行う必要があります。
「ソフト404検知」を設定するには、エラーページ上で表示される、「ページが見つかりません」などのテキストを入力して、「追加」ボタンで追加します。
※下の画像では、「ご指定のページはございません。」と「ページが見つかりません。」のテキストを「ソフト404テキスト」として設定しています。Sitemap Creatorではこのテキストが表示されているページをエラーページとして扱います。
どのようなテキストを入力するべきかを確認するには、通常のウェブブラウザを使用して、存在しないウェブページにアクセスします。

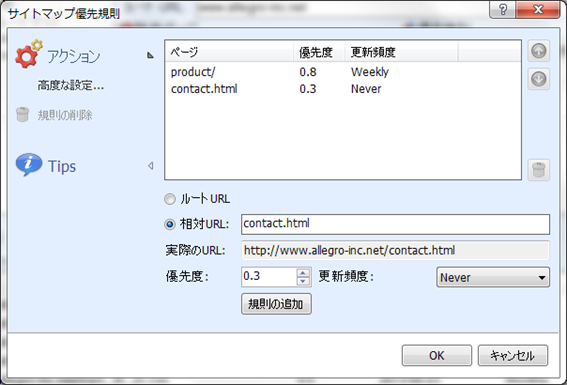
サイトマップ優先規則
「サイトマップ優先規則」は、クロールされたウェブサイトの各ページに対して自動的に、”Priority”(優先度)と”Update Frequency”(更新頻度)の値を定義します。
「サイトマップ優先規則」は、一度規則を設定する事で次回のサイトマップ生成時にPriorityとUpdate Frequencyを割り振り、サイトマップの編集プロセスを単純化します。サイトマップ更新をスケジューラ機能で自動化する場合にも利用できます。

優先規則を新しく設定するには、「相対URL」フィールドに入力し、優先度、更新頻度を選択して「規則の追加」ボタンをクリックします。
(または、ルートURLに対してルールを割り振るには、「ルートURL」を選択します。)
例)以下のURLがあった場合、
http://www.example.com/support/
supportディレクトリ直下の全てのページの優先度を「0.3」に設定したい場合は、「相対URL」入力欄に”support/”と入力します。
次に、ルールで定義する為の優先度と更新頻度の値を割り振り、「規則の追加」ボタンをクリックし、保存します。
サイトマップ優先規則は設定したリストの上から順に処理しますので、上位の規則が優先されます。 ルールを選択し、リストの右側に表示されている上下の矢印ボタンを使用する事で、順番を並べ替える事ができます。
設定したルールを再度編集するには、該当する規則をダブルクリックします。編集後に「規則の追加」ボタンをクリックする事で編集した情報をリストに再登録する事ができます。入力項目をリストから削除するには、規則を選択し、画面の右に位置する「ごみ箱」ボタンをクリックします。
「高度な設定」アクションは、優先度の自動化設定のオン・オフを切り替える為に「高度なプロジェクト設定」画面を開きます。
除外ページ
ウェブサイト上の一部のページやファイルをクロール対象から除外します。Sitemap Creatorでは、特定のURLやURLグループを定義する事でクロールから除外する事ができます。設定画面を開くには、画面上部の「プロジェクト」メニューをクリックし、「除外ページの編集」をクリックします。
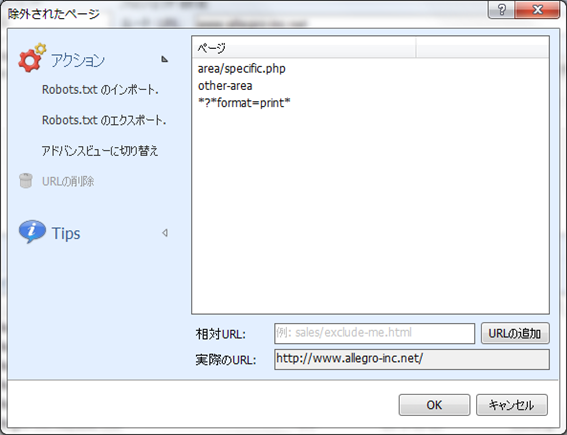
「除外されたページ」画面は、クロールから除外させるURLを設定します。
掲示板や記事ページ等で、別途印刷用のページを生成するスクリプトやページを大量に持つウェブサイトの場合(重複するコンテンツのクロールを避けたい場合)は、この除外ページを活用します。「除外されたページ」のリストに新しくURLを追加するには、絶対パス、または相対パスを「相対URL」フィールドに入力します。(入力すると、「実際のURL」フィールドにプロジェクトで設定したルートURLの後ろに追加されて表示されます。)
「URLの追加」ボタンをクリックすると、リストに新しくURLが保存されます。
削除するには、リストからURLを選択し、アクションの「URLの削除」をクリックするか、キーボードの「Del」キーを押します。

画面左側のアクションメニューに表示される「アドバンスビューに切り替え」をクリックする事で、特定のページやセクションを含める事ができます。(includeを選択します。)
このリストは上位のリストが優先されます。例えば”www.example.com/content/”以下の全てのページのうち”www.example.com/content/important”以外を除外したい場合は、”/content/important”を「include」に含み、そのリストの下に除外する”/content”の順に追加します。リストのアイテムはアドバンスビュー画面右の上下矢印マークをクリックする事で並べ替えができます。
ディレクトリ(例:”/blog”)を除外ページとして設定した場合、そのディレクトリ直下の全てのファイルやサブディレクトリが除外されます。(例:www.example.com/blog/index.htmlやwww.example.com/blog/archives/january2005.htmlは除外されます。)
ワイルドカードは”*”(アスタリスク)を使用する事で設定できます。 “*”は0文字以上の文字列に置き換えられ、相対URL上ではいくつでも使用できます。
| inventory/warehouse*index | 以下のページが除外されます。 |
|---|---|
| inventory/warehouse1index | |
| inventory/warehouse125index | |
| inventory/warehouseindex |
| userreports/*.txt | “userreports/”ディレクトリ直下の”.txt”の拡張子の全てのファイルが除外されます。 |
|---|
特定のパラメータを持つURLを除外する事もできます。
例えば、URLパラメータに、”format=print”が含まれる全てのURLを除外するには、以下のように入力します。
*?*format=print*このようにすれば、URLパラメータ内(”?”の後)に、’format=print’を含むURLは全て除外されます。
※(上級者向け) *は”/”も含めて全ての文字列を含めます。パスセパレータ(”/”)以外のあらゆるテキストを含める場合は、*の前に!を使用します。
"!*"特殊なケースですが、この設定でパスセパレータを除いた全ての文字列を含める事ができます。
“$”は、URLの最後に配置し、以下のような意味を持ちます。
| inventory/index.php$ | 除外します |
|---|---|
| inventory/index.php |
| inventory/index.php$ | 除外しません |
|---|---|
| inventory/index.php?product=xyz |
ルートURLに対して内部URLは相対パスとなります。URLが”/”で始まる場合は、ドメインルートからの相対URLとなり、”/”で始まらない場合は、プロジェクトで設定したルートURLに対して相対URLとなります。
例えば、プロジェクトに次のルートURLを設定した場合は、
“www.example.com/somepage/”:
“apage.html” と入力すると、”www.example.com/somepage/apage.html”
“/apage.html” と入力すると “www.example.com/apage.html” を意味します。
http://から始まるURLは絶対パスとして扱われ、外部サイトへのリンクを除外します。
“http://www.anothersite.com” はそのまま”http://www.anothersite.com” を意味します。
この他クロール結果画面上のURLを右クリックし、そのページを除外リストに追加する方法もあります。
Robots.txtのインポート
既に検索エンジンのクローラーに対して除外するページを指定するrobots.txtを設置しているウェブサイトもあります。
Sitemap Creatorは全てのウェブページをクロールする為、このrobots.txtの指示には従いませんが、robots.txtを除外ページリストにインポートする機能を持ちます。
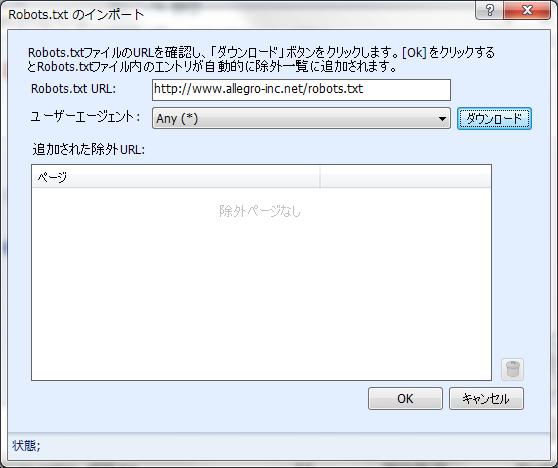
この画面を表示するには、「除外されたページ」画面のアクション下の「Robots.txtのインポート」をクリックします。

「Robots.txtのインポート」画面を開くと、”Robots.txt URL”のフィールドが表示されます。(ルートURL直下のディレクトリが指定されます。)必要であれば、修正が行えます。「ダウンロード」ボタンをクリックすると、ウェブサイトからrobots.txtがあればそのファイルを取得し、リストに自動的に表示されます。
「ユーザーエージェント」では、Robots.txtのインポートを行うユーザーエージェントを選択できます。初期設定では、Any(*)が設定されています。
Sitemap Creatorがrobots.txtの読み込みに成功すると、「追加された除外URL」リストに表示されます。不要なページや入力項目があれば選択し、ゴミ箱ボタンかキーボードの「Del」キーで削除する事ができます。「キャンセル」をクリックすると「除外されたページ」画面の変更は破棄されます。
「OK」をクリックすると、「追加された除外URL」の入力項目は、自動的に「除外されたページ」画面のリストに追加されます。
Robots.txtのエクスポート
robots.txtファイルのインポートに加えて、Sitemap Creatorでは現在の「除外されたページ」リストに基づいてrobots.txtをエクスポートする事ができます。
「除外されたページ 」リストの内容は”Allow”、”Disallow”に変換され、自動的に生成されます。
Sitemap Creatorで生成されたrobots.txtファイルは、ドメインルート直下に配置する必要があります。
例えば”www.example.com/products/”がルートURLの場合、Sitemap Creatorで生成されたrobots.txtファイルは”www.example.com/robots.txt”として配置します。
(/products/のサブディレクトリではありません。)
Sitemap Creatorによって生成されたrobots.txtファイルでは、そのファイル内に記述されている「User-agent」は”*”と記述されます。
異なるユーザーエージェントを定義される場合は、Windowsに付属しているテキストエディタで直接robots.txtを編集します。
フォーム・パスワード設定
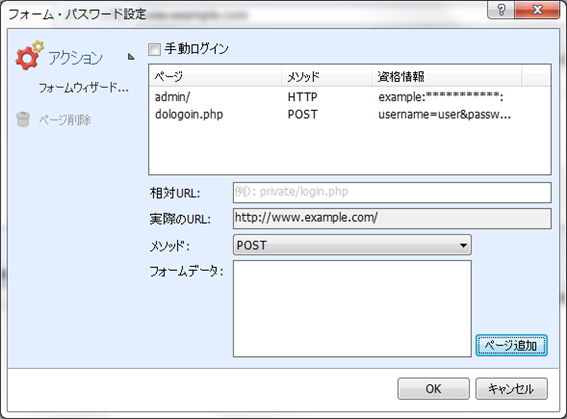
ログインフォームを利用して閲覧できるコンテンツや、パスワード保護されたウェブサイトの場合、Sitemap Creatorでは「フォーム・パスワード設定」を使用したアクセス設定を行う事ができます。「フォーム・パスワード」画面を開くには、メインメニューバーの「プロジェクト」をクリックし、「パスワード&フォーム」をクリックします。
「フォーム・パスワード」画面では、Sitemap Creatorでウェブサイトをログインしてクロールさせる際のルールを作成する事ができます。
ログインページがある場合には、そのページにクローラーがたどり着くと、予め設定したデータ(ログインID、パスワード)をサーバーに送ります。

「メソッド」の項目は、Sitemap Creatorがサーバーにデータを送信する際のメソッドを選択します。ウェブサイトにログイン情報を送信するは、POSTとHTTPの2種類のメソッドを選択できます。
POST
ウェブサイトにログインする際に使用される最も一般的なメソッドです。
IDやパスワード等をフォームに入力してログインする場合は、このメソッドを使用します。
ログイン情報を設定するには、アクションの「フォームウィザード」をクリックし、「ログインデータウィザード」画面を開き、この画面上で実際にウェブサイトにログインを行います。
ログインフォーム上でログインが完了すると、Sitemap Creatorはフォームデータをキャプチャするかどうかを確認するダイアログが表示されます。

「はい」をクリックすると、Sitemap Creatorは自動的にログインに必要な情報をキャプチャして保存します。
手動ログイン
Sitemap Creatorでログイン情報をキャプチャしない場合は、「手動ログイン」にチェックを付けます。このオプションは、認証の為にcookieを使用しているウェブサイト上でのみ動作します。(多くのウェブサイトは、認証の際にcookieも使用しています。)
「Go」ボタンをクリックし、ウェブサイトのクロールが開始されると、Sitemap Creatorはログインセッションをキャプチャする為に実行中に「手動ログインウィザード」を起動します。
ログインを行い、「手動ログインウィザード」画面を閉じると、セッションを保ったままクロールを続けます。
HTTP
サーバー(ウェブサイトというよりは、)による認証メソッドの場合に使用されます。
Internet ExplorerやFireFoxでウェブサイトにアクセスする際に、ユーザー名、パスワードを入力するようなポップアップログインウィンドウが起動する場合、ウェブサイトはこの認証メソッドを使用しています。
設定を行うには、ログインページの「相対URL」(ルートURLの場合は、”/”)を入力し、「ユーザー名」、「パスワード」を入力します。
「ページ追加」ボタンをクリックすると、設定が保存されます。
設定を削除するには、リストを選択し、「ページ削除」ボタンをクリックします。
クロール結果
クロール結果は、5つのタブで構成されています。
ページサイトマップ
このタブでは、サイトマップ内のページの情報を表示します。クロールされたページは、更新頻度、最終更新日、優先度とともに表示されます。優先規則や更新頻度の値を設定している場合は、クロール後にこの画面で確認できます。
リストに表示される項目を右クリックすると、直接ブラウザで表示させたり、優先規則や除外ページに追加したり、サイトマップからURLを削除したり等、様々なメニューが表示されます。
画像サイトマップ
このタブでは、「サイトマップ作成」の設定で「画像サイトマップ」にチェックがついている場合、XMLファイルに含める為のウェブサイトから抽出された画像に関する情報を表示します。画像サイトマップ抽出の設定につきましては、「画像サイトマップ」をご参照ください。
動画サイトマップ
このタブでは、「サイトマップ作成」の設定で「動画サイトマップ」にチェックがついている場合、XMLファイルに含める為のウェブサイトから抽出された動画に関する情報を表示します。ウェブサイト上の埋め込み動画は自動的に検知します。
更新されたページ
「更新されたページ」タブは、前回のクロールから変更のあったページをリストで表示します。はじめてウェブサイトをクロールする場合は、全てのページが新規で追加された事を意味する「Added」が表示されます。
ログ
このタブは、クロール時に問題が発生した際の解決に役立ちます。ログは、クロールを開始してから終了するまでのプロセスを表示し、エラーが発生した際の情報も同様に表示します。ログを保存するには、右クリックし、「別名で保存」をクリックします。
クロール結果の全ての結果を消去するには、画面右下の「結果をクリア」をクリックします。
サイトマップ作成
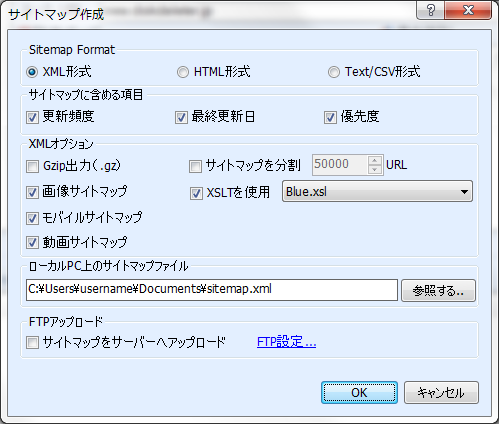
Sitemap Creatorでウェブサイトをクロール後、サイトマップを作成するには、「サイトマップ」ボタンをクリックします。「サイトマップ作成」画面では、サイトマップを保存する際の詳細な設定を行う事ができます。

Sitemap format
XML形式 – XML形式はwww.sitemaps.orgの標準仕様に準拠しています。サイトマップには、”loc”タグや、Sitemap Creatorの設定により”changefreq”や”lastmod”、”priority”タグが含まれます。
XML出力例
<?xml version='1.0' encoding='UTF-8'?>
<!-- generator="Inspyder Sitemap Creator" -->
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com</loc>
<lastmod>2007-01-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0.6</priority>
</url>
</urlset>HTML形式 – HTML形式はXMLをサポートしないクローラーと、ウェブ訪問者によって閲覧可能なサイトマップを作成します。このオプションを選択すると、テンプレートリストが選択できます。
Sitemap Creatorで提供される初期のテンプレートは個別にカスタマイズができます。また、サイトマップファイル公開前に、HTMLエディタで直接編集する事もできます。
HTMLテンプレートの作成、カスタマイズについては、HTMLレポートテンプレートをご参照ください。
Text/CSV形式 – Text/CSV形式は、EXCELやNotepad、テキストエディタで開く事ができる、カンマで区切られたシンプルなテキストファイルです。優先度や、更新頻度、最終更新日は、設定で各項目が選択されていればファイルに含まれます。
サイトマップに含める項目
XML形式、Text/CSV形式に関連した設定項目となり、サイトマップに含めたい項目を選択します。(URLは必須項目の為、サイトマップ内の各エントリーに必ず含まれます。)
シンプルなURLのみのリストを作成する場合、Text/CSV形式を選択し、全てのオプションのチェックを外してサイトマップを作成します。
XMLオプション
GZip出力 – このオプションにチェックを付けると、サイトマップファイルXML標準に準拠したgzip形式で圧縮され、サイトマップのファイルサイズを小さくする事ができます。ネットワーク接続のスピードが遅い場合や、サイトマップが非常に大きなファイルサイズの場合にのみ使用します。
サイトマップを分割 – このオプションにチェックを付けると、Sitemap Creatorは自動的に複数のサイトマップファイルと、各サイトマップへのURLを含めたサイトマップインデックスファイルを生成します。Sitemap Creatorは各サイトマップファイルに自動的に番号を割り振り、サイトマップファイル名を指定したサイトマップインデックスを作成します。
例えば、サイトマップファイル名が、 “sitemap.xml”であった場合、分割されたサイトマップのファイル名は”sitemap1.xml, sitemap2.xml, etc.”となり、サイトマップインデックスは”sitemap.xml”に作成されます。
XSLTを使用 – このオプションにチェックを付けると、生成したサイトマップファイルに対してスタイルシート情報を付け加えます。XMLサイトマップを目視で確認を行いやすくなります。
画像サイトマップ – Sitemap Creatorによって、ウェブサイトと関連する画像データを抽出できた場合、このオプションにチェックを付ける事でサイトマップファイル内に、画像サイトマップを含める事ができます。
画像サイトマップの設定や、自動検知、画像情報の取得については、画像サイトマップをご参照ください。
モバイルサイトマップ – このオプションにチェックをつけると、サイトマップ内のURLに、モバイルデバイス用のコンテンツを含めます。
※ウェブサイト上でモバイル専用のコンテンツが無い場合は、チェックをつけないでおきます。
※サーバー上でブラウザのユーザーエージェントによって、特定のコンテンツやURLへ誘導するように振り分けている場合は、Sitemap Creatorのユーザーエージェントの設定を変更する事でモバイル専用コンテンツ専用のサイトマップを作成する事ができます。
動画サイトマップ – Sitemap Creatorがウェブサイトと関連する動画データを抽出できた場合は、このオプションにチェックを付ける事でサイトマップファイルに動画情報を含める事ができます。
サイトマップをサーバーへアップロード – 「サイトマップをサーバーへアップロード」にチェックを付けると、Sitemap Creatorは、自動的に生成したサイトマップをサーバーへアップロードします。このオプションを使用するには、「高度なプロジェクト設定」の「アップロード設定」タブ上でFTP設定を行う必要があります。
HTMLレポートテンプレート
Sitemap CreatorがHTMLサイトマップファイルを作成する為に必要なテンプレートをカスタマイズする事ができます。
テンプレートはシンプルなHTMLファイル内に、Sitemap Creatorが出力する特殊なタグを含める事ができます。
テンプレートのドキュメント構造は以下の通りです。
サイトマップコンテンツより上部のコンテンツ
サイトマップコンテンツ
パスグループ (<isc_group>)
アイテム <isc_item></isc_item>)
パスグループ終了 (</isc_group>)サイトマップ内に新しいURLパスが追加されると、新しいパスグループが作成されます。URLパスが深くなれば、パスグループも多くなります。パスグループは、シンプルな階層構造をHTMLサイトマップファイル内に記述します。
以下のURLを例にすると、
- http://www.example.com/index.html
- http://www.example.com/products/list.html
- http://www.example.com/products/widget.html
“index.html”ファイルは、ベースとなるパスグループになり、”list.html”ファイルと、”widget.html”ファイルは、”Product”パスグループ内に記述されます。
アイテムは、個別のファイル、URLをレポート内に記述します。
シンプルなテンプレート例
<html>
<head>
<title>Sitemap</title>
</head>
<body>
<h1>Basic HTML Sitemap</h1>
<isc_group>
#PATH#<BR>
<isc_item><a href="#URL#">#TITLE#</a><br /></isc_item>
<br /> <!-- Insert a blank line for spacing !-->
</isc_group>
</body>
</html>Sitemap Creatorで使用されるテンプレートをテキストエディタやHTMLエディタで開く事で、記述例を確認する事ができます。
正確に出力するには、全てのテンプレートに、<isc_group>、<isc_item>の開始タグ、終了タグを含める必要がります。
テンプレートファイルには、以下のマーカを埋め込むことができます。
| #PATH# | パスグループの現在のURLパス (例: http://www.example.com/products/) |
| #URL# | 現在のURL (アイテムで使用します。) |
| #TITLE# | ページタイトル (HTMLから取得します。) |
| #DESCRIPTION# | ページ内のメタディスクリプション |
| #LASTMODIFIED# | ページの最終更新日 |
| #FILENAME# | ページのファイル名 (パスは含まれません。) |
| #PROJECT# | プロジェクト名 |
HTMLレポートテンプレートは、インストール先のアプリケーションの「Templates」フォルダに配置されています。
初期設定では以下の場所で確認する事ができます。
C:\Program Files\Inspyder Software Inc\Sitemap Creator\Templates\テンプレートは、様々な拡張子を設定でき、必要であれば他のスクリプト言語も含める事ができます。例えばアップロード後にサーバー上で動作させるPHPスクリプトを含んだPHPテンプレートを作成する事もできます。(ただし動作につきましてはサポート対象外となります。)
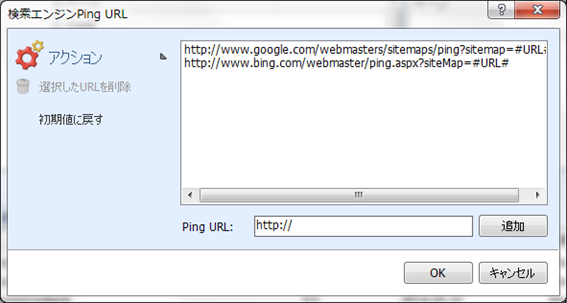
Ping URL送信
サイトマップを作成し、アップロードが完了後、検索エンジンにサイトマップの更新を伝えるPing送信機能を使用する事ができます。
検索エンジンのPing送信先URLは、「設定」メニューの「Ping URL編集」で編集する事ができます。ここで設定を行うと、Sitemap Creatorで扱う全てのプロジェクトに対して適応されます。

「検索エンジンPing URL画面」では、検索エンジンへのPing URLの追加や削除を行う事ができます。新しいURLを追加するには、「Ping URL」欄に送信先URLを記述し、「追加」ボタンをクリックします。
サイトマップのURLを示す「#URL#」を含める事で、自動的に「#URL#」の箇所にプロジェクトごとのサイトマップURLの値を挿入します。
Sitemap Creatorは、プロジェクトのルートURLにサイトマップのファイル名を結合して、#URL#の値を定めて使用します。ルートURLのファイル名は自動的に取り除き、サイトマップのファイル名と置き換えますので、以下のようなルートURLを設定しても動作します。
例)ルートURLが、 「http://www.example.com/index.shtml」で、サイトマップファイル名が「mysitemap.xml」の場合、Sitemap Creatorは、#URL#に「http://www.example.com/mysitemap.xml」を挿入します。
既に設定しているPing URLを編集するには、リストの該当するURLをダブルクリックします。
URLを削除するには、該当するURLを選択し、アクションの「選択したURLを削除」をクリックします。
アクションの 「初期値に戻す」をクリックするとping URLを初期設定時の状態に戻します。
スケジューラ機能
Sitemap Creatorは、ソフトを起動せずに自動的にクロール、サイトマップ生成、アップロード、Ping送信を行えるスケジューラ機能を持ちます。スケジューラ設定を行うには、「設定」メニューの「スケジューラ」をクリックします。

スケジューラ設定
タスクスケジュール上で、1つ以上のタスクを作成する事で、自動的にSitemap Creatorのスケジュールを実行する事ができます。タスクには、以下の設定を含みます。
- クロール前にロードするプロジェクト
- 次回実行するタスクの日付と時間
- タスクを実行する頻度
ここで設定するタスクは、Windowsタスクスケジューラに登録され、動作します。スケジュール化されたタスクは、Sitemap Creatorを起動せずに実行されます。
但し、コンピューターの電源が切れている場合や、スリープモードの場合は自動的に実行されませんのでご注意ください。(スリープモードの状態から起動させるには、直接Windowsタスクスケジューラ上で、設定を行います。)
Sitemap Creatorで設定されたタスクは、Windowsタスクスケジューラ上で確認できます。Sitemap Creatorで提供される設定より高度なスケジューラ設定を行う場合は、Windowsタスクスケジューラの操作方法をご確認ください。

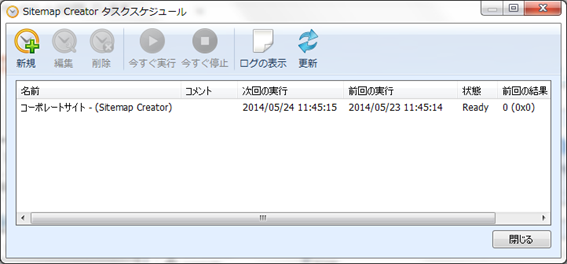
スケジュール設定を行ったタスクは、スケジューラ画面に表示されます。
各項目については以下の通りです。名前 – スケジュール設定時のタスク名
コメント – タスクを作成した際に入力したコメント
次回の実行 – 次回の自動実行するタスクの日時と時間
前回の実行 – 前回実行されたタスクの日時と時間
状態 – 「Ready」と表示されていれば、実行可能な状態です。「Running」は、実行中、「Disabled」は利用不可の状態です。
前回の結果 – 前回実行時の結果コードです。「0」以外の番号の場合は、エラーが発生しているかもしれません。(スケジューラログでエラー情報の詳細を確認できます。)
タスクの追加と編集
Sitemap Creatorのタスクスケジュール上で、タスクを新しく追加するには、「新規」ボタンをクリックします。
「スケジュール設定ウィザード」が起動し、ステップに沿って新しいタスクを作成できます。タスクの設定が完了し、「閉じる」ボタンをクリックすると、Windowsタスクスケジューラにタスクが保存されます。新しいタスクはタスクスケジュール画面に表示されます。
リストに表示されるタスクを選択し、「編集」ボタンをクリックする事で、一度設定したスケジュールはいつでも編集する事ができます。「編集」ボタンをクリックすると、前回の設定内容を保持したままスケジュール設定ウィザードが起動します。スケジュール設定ウィザードを使用するとSitemap Creatorを使用せずに変更したタスクの情報は失われます。
「今すぐ実行」ボタンをクリックすると、強制的にタスクを実行させる事ができます。
タスクは、該当するタスク上で右クリックし、「アクティブなタスク」のチェックを外すと、利用不可(Disabled)の状態に設定する事ができます。利用不可の状態にしても、設定情報はスケジューラ上に保存されていますが、自動的に実行はされません。
タスクの削除
スケジューラからタスクを削除するには、該当するタスクをリストから選択し、「削除」ボタンをクリックします。削除を行うとWindowsタスクスケジューラから完全に削除されますが、プロジェクトやレポート、その他タスクに関連するデータは削除されません。
スケジューラのログ
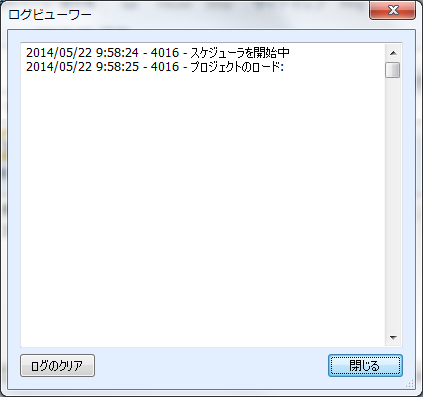
スケジューラのログは、タスクスケジュール実行中のプロセスを記録します。 ログを閲覧するには、「ログの表示」をクリックします。

ログファイルの各行では以下の情報が記録されます。
- イベント発生時の日付/時刻
- タスク実行時のプロセスID (同時刻に複数のタスクを実行している際に、このIDで判別する事ができます。)
- ログメッセージ
ログから全ての項目を削除するには、「ログのクリア」ボタンをクリックします。
コマンドラインインターフェイス
Sitemap CreatorをWindowsコマンドラインインターフェイスで操作するには、以下のパラメータが使用できます。
これらのパラメータは、タスクスケジューラでも使用されています。
Windowsタスクスケジューラ上で設定したタスクを手動で調整する場合は、以下のパラメータをご参照ください。
※コマンドラインインターフェイスについてはメールサポート対象外となります。
コマンドライン引数
| -frequency | (任意)XMLサイトマップに「更新頻度」を含めます。 |
| -priority | (任意)XMLサイトマップに「優先度」を含めます。 |
| -modified | (任意)XMLサイトマップに「最終更新日」を含めます。 |
| -mobile | (任意)このパラメータを設定すると、Sitemap Creatorはモバイルサイトマップを生成します。(このオプションはXMLサイトマップ形式にのみ適応できます。) |
| -image | (任意)このパラメータを設定すると、Sitemap Creatorは画像サイトマップを生成します。(このオプションはXMLサイトマップ形式にのみ適応できます。) |
| -video | (任意)このパラメータを設定すると、Sitemap Creatorは動画サイトマップを生成します。(このオプションはXMLサイトマップ形式にのみ適応できます。) |
| -ping | (任意)Sitemap Creatorに検索エンジンへのPing、通知を指示します。 |
| -checkforchanges | (任意)Sitemap Creatorに、前回実行時と比べてサイトマップに変更があれば、生成/アップロード/Ping送信のみを行う事を指示します。 |
| -noupload | (任意)Sitemap Creatorに、サイトマップ生成後にFTPアップロードを行わない事を指示します。 |
| -outputfile= | サイトマップの出力ファイルを定義します。 (例 C:\sitemap.xml) |
| -outputtype= | 出力フォーマット; CSV, XML, Gzip、HTML (例 -outputtype=XML) |
| -project= | プロジェクト名(例 -project=default) |
| -email= | (任意)Eメール通知の送信先のEメールアドレスを定義します。(Eメール通知が不要な場合は、使用しません。) |
| -template= | (任意) 使用するHTMLテンプレートの名前を定義します。 (HTML出力形式のみ適応できます。) |
| -xmlsizelimit= | (任意) サイトマップごとのURL数を定義します。(このオプションを定義すると、サイトマップインデックスファイルが自動生成され、定義されていない場合は一つのサイトマップファイルが生成されます。) |
| -nocrawl | (任意)このオプションを定義すると、Sitemap Creatorはクロールせずにプロジェクトのロードとレポート生成を行います。このコマンドラインオプションは、1回サイトマップファイルを生成し、二回目に再度クロールせずに二つ目のサイトマップファイルのみを生成する場合のみ使用します。(通常は一回ですが、二回目としてパラメータで定義して、コマンドラインからSitemap Creatorを実行する場合など。) |
コマンドライン引数パラメータが1つ以上のスペースが含まれる場合、引数はクオートで囲む必要があります。
例) “-output=My Report.csv”
結果コード
Sitemap Creatorのタスクが実行された後に、タスクスケジューラに返されるコードです。問題が発生した際にご確認ください。
| 0 | 成功 (エラーなし) |
| 1 | 未登録 対処方法: プログラムを手動で実行し、登録情報を入力します。 |
| 2 | エクスポートエラー 対処方法: プログラムを起動し、手動でプロジェクトを実行、サイトマップの生成を行います。ファイルが使用中かどうか、ハードディスクが一杯になっていないか、その他可能性のあるエラーをご確認ください。 |
| 3 | クローラーエラー 対処方法: クローラーがクロール時に対処できないタイプのエラーが検知されました。手動で起動し、ログ等のエラーを確認して下さい。(正しく記述されていないHTML等をクロールしている可能性があります。) |
| 4 | Eメールエラー 対処方法: Eメール通知送信中にエラーが発生しました。Eメール設定、スケジューラのログをご確認ください。 |
| 5 | その他エラー 対処方法: スケジューラのログをご確認ください。 |
Eメール設定
クロール完了時に、Sitemap Creatorが送信するEメールに関して設定を行います。 「設定」メニューの「Eメール設定」をクリックすると編集画面が表示されます。
メールサーバー設定
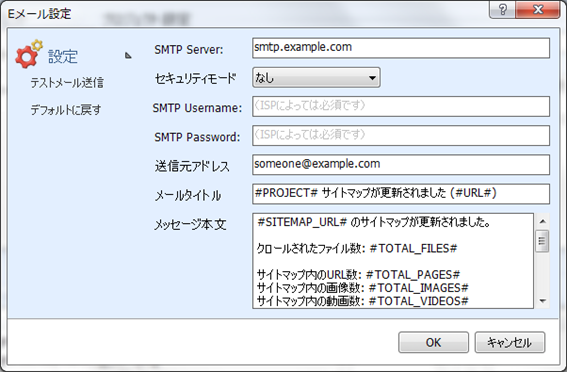
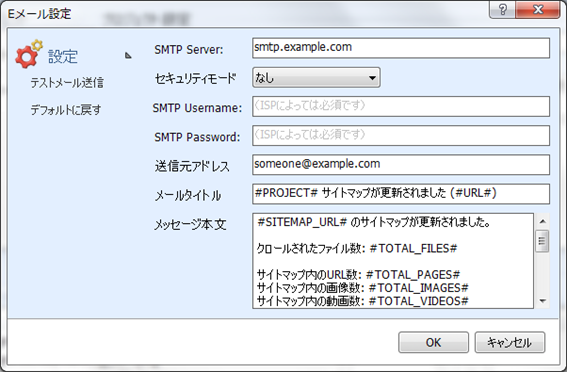
Sitemap CreatorでEメールレポートを自動送信させるには、Eメールサーバーの設定(SMTP)を行う必要があります。Eメール設定を行うには、「設定」メニューの「Eメール設定」をクリックします。

SMTP Server – Eメール送信時に使用するSMTPサーバーのホスト名を入力します。不明な場合は、インターネットのプロバイダか、Eメールサービスのプロバイダ(Gmailを使用していればGoogle等)にご確認ください。
プロバイダが標準以外(標準は25、またはSSLなら465)のポートを提供している場合は、コロンで区切り、ホストネームの後にポートを追加します。
(例: “mail.example.com:1234”)
セキュリティモード – SSL (Implicit SSL)やTLS (Explicit SSL) を使用している場合は、このオプションで選択できます。
SSLモードは、初期設定ではポート465を使用しています。
「なし」や「TLS」は、ポート25を使用しています。
SMTP UsernameとPassword – SMTPで使用するユーザー名(ID)、パスワードを入力します。SMTP認証が必要なプロバイダの場合に使用します。UsernameとPasswordが空欄の場合、Sitemap CreatorはSMTP認証を使用しません。
送信元アドレス – Sitemap Creatorが使用する際に、送信元として記述する際のEメールアドレスを入力します。
メールタイトルと本文 – メッセージ本文をご参照ください。
テストメール送信 – Eメールを設定した状態で、「送信元アドレス」にテストメールを送信します。送信元アドレスでテストメールの受信が出来れば、正しく設定できています。エラーが発生したり、Eメールが受信できない場合は、設定を再度ご確認頂き、再度お試しください。
デフォルトに戻す – メールタイトルとメッセージ本文を初期値に戻します。
Eメールメッセージ本文
Eメール設定を行う際に、表示されるメールタイトルと本文は、直接編集する事ができます。変更を保存するには、「OK」ボタンをクリックします。
この設定では、Eメール用の様々な値を自動的に挿入する特別なタグを使用する事ができます。
| タグ | 値 |
|---|---|
| #URL# | プロジェクトのルートURL |
| #SITEMAP_URL# | サイトマップのアップロード先URL |
| #TOTAL_FILES# | ウェブサイト上でクロールされた様々なファイル(URL)の合計数 |
| #TOTAL_PAGES# | サイトマップに含まれるページの合計数(全てのコンテンツを含めるにチェックを付けていなければ、HTML、PDF等のページ) |
| #TOTAL_IMAGES# | サイトマップに含まれる画像ファイルの数 (レポートメールの”N/A”は、画像サイトマップが選択されていない場合に記述されます。) |
| #TOTAL_VIDEOS# | サイトマップに含まれる動画の数(レポートメールの”N/A”は、動画サイトマップが選択されていない場合に記述されます。) |
| #TOTAL_UPDATED# | サイトマップに含まれているページのうち前回クロール時と比べて変更があったページの合計数 |
| #PING_RESULTS# | 検索エンジンへのPing送信結果のリスト |
| #UPDATED_URLS# | 前回のクロール時と比べて更新されたページのリスト |
| #UPLOAD_RESULTS# | FTPアップロード(設定している場合)の結果を表示 |
初期設定では、メールタイトル、メッセージ本文は専用のタグを使用して記述されています。

アプリケーションの設定
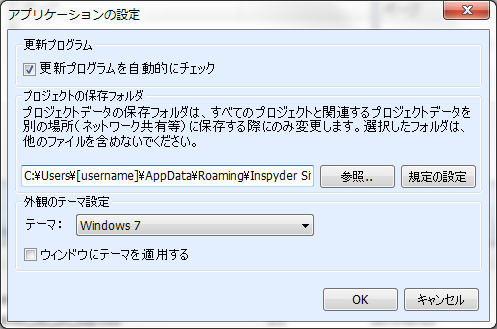
アプリケーションの設定画面では、個別のプロジェクト設定には影響しないアプリケーション自体の設定を変更する事ができます。
設定を行うには、「設定」メニューの「アプリケーション設定」をクリックします。

更新プログラム – このオプションにチェックを付けると、Sitemap Creatorを起動時に自動的に新しいバージョンをチェックします。Sitemap Creator起動時に、「新しいバージョンが利用できます」ポップアップ画面を表示させたく無い場合は、このオプションのチェックを外します。
プロジェクトの保存フォルダ – この設定は、Sitemap Creatorで設定するプロジェクトのデータを保存する場所を変更する事ができます。ネットワーク上の共有フォルダに保存フォルダを変更したり、バックアップしやすいフォルダに変更したりする場合に使用します。
ここでの変更はSitemap Creatorを再起動する事で、設定が有効になります。プロジェクトの保存フォルダを変更しても、既存のプロジェクトはそのまま以前のフォルダに保存されていますので、手動でプロジェクトデータを移す必要があります。
また、保存フォルダには、他のソフトウェアやシステムのファイルを含めずに、Sitemap Creatorで作成されるプロジェクトのみを含めるようにしてください。
外観のテーマ設定 – このオプションではSitemap Creatorの画面のデザインを変更する事ができます。「ウィンドウにテーマを適用する」にチェックを付けると、現在のテーマがウィンドウに適用されます。
プロジェクトのインポート・エクスポート
Sitemap Creatorは、プロジェクトファイルをインポート、エクスポートする事ができます。この機能はプロジェクトファイルを別のPCへ移したり、既存のプロジェクトのバックアップをしたりする際に使用します。
プロジェクトファイルをエクスポート
1つ以上のプロジェクトをエクスポートするには、「ファイル」メニューの「プロジェクトファイルをエクスポート」をクリックします。
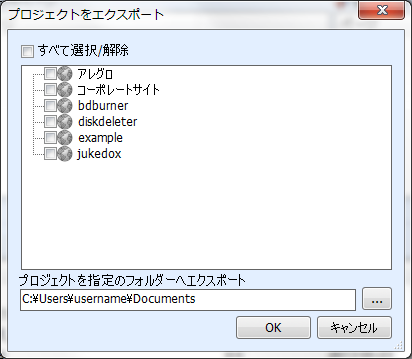
「プロジェクトをエクスポート」画面が表示され、エクスポートする1つ以上のプロジェクトを指定し、保存先のフォルダを指定する事ができます。
プロジェクトは1つのファイルにエクスポートされます。複数のプロジェクトを選択してエクスポートを行うと、保存先フォルダに複数のファイルが作成されます。
ファイル名は、以下の形式で自動的に付けられます。
“プロジェクト名”.projx
“プロジェクト名” はSitemap Creatorで作成したプロジェクト名が割り振られます。”.projx”はプロジェクトファイルの拡張子です。
プロジェクトをエクスポートしても、Sitemap Creator上で管理しているプロジェクトのリストは削除されません。
プロジェクトのエクスポートは既存のプロジェクトを複製する操作となります。
プロジェクトのエクスポート後に、既存のプロジェクトファイルを削除する場合は、プロジェクト名の場所で右クリックし、「プロジェクトを削除」をクリックします。

プロジェクトファイルをインポート
1つ以上のプロジェクトファイルをSitemap Creatorにインポートするには、「ファイル」メニューから「プロジェクトファイルをインポート」をクリックします。「インポートするプロジェクトファイルを選択」画面が表示され、1つ以上のプロジェクトファイルを指定する事ができます。
一度エクスポートしたプロジェクトをインポートする場合は、エクスポート時の設定が使用されます。
既定のプロジェクト設定
「既定のプロジェクト設定」では、新規作成するプロジェクトに関して初期設定の定義を行う事ができます。
各プロジェクトでユニークな設定箇所(ルートURL等)は、既定のプロジェクトとして設定する事はできません。クローラーのタイムアウト等の箇所の初期設定を予め設定する事ができます。
「既定のプロジェクト設定」で行った変更は、同じ設定値を持つ現在のプロジェクトには適応されます。
例えば、10個のプロジェクトを作成し、「クローラーの間隔」をそれぞれ変更していない場合(つまり0秒の値となっている場合)、これらのプロジェクトは「既定のプロジェクト設定」の値を使用している事になります。
次に、「既定のプロジェクト設定 」で、「クローラーの間隔」の値を0から1へ変更した場合、この10個全てのプロジェクトの「クローラーの間隔」の値も1へ変更されます。
また、10個のプロジェクトのうち1つのプロジェクトで「クローラーの間隔」の値を5に設定している場合は、「既定のプロジェクト設定」で「クローラーの間隔」の値を0から3に変更しても、そのプロジェクトの「クローラーの間隔」の値は5のままです。
「既定のプロジェクト設定」を編集するには、「設定」メニューから「既定のプロジェクト設定」をクリックします。
各設定項目は「高度なプロジェクト設定」をご参照ください。

