meta descriptionとは?
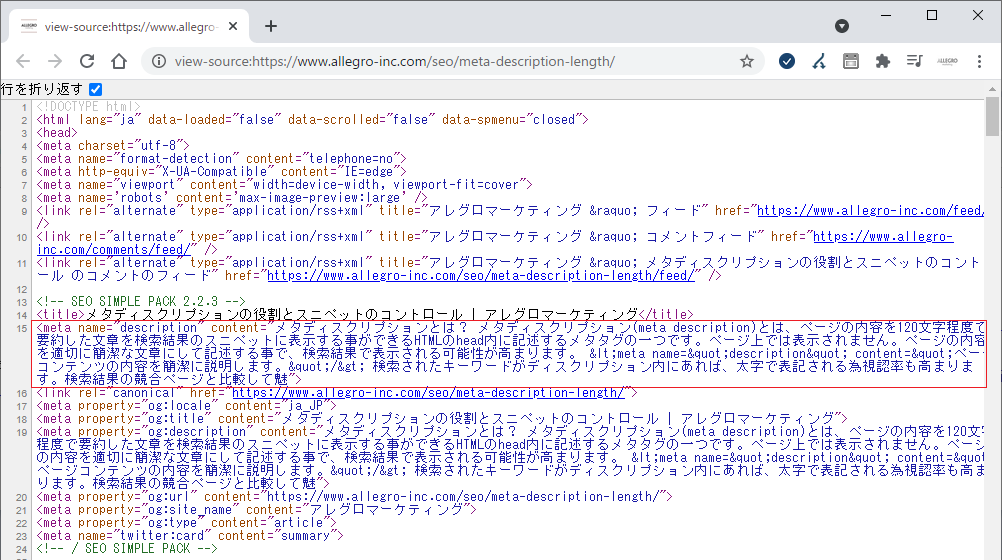
メタディスクリプション(meta description)とは、ページの内容を120文字程度で要約した文章を検索結果のスニペットに表示する事ができるHTMLのhead内に記述するメタタグ(ページ上では表示されません)です。ページの内容を魅力的かつ簡潔に説明する事で、検索結果のスニペット文表示とクリックの機会が増えます。


<meta name=”description” content=”ページコンテンツの内容を簡潔に説明します。”/>
検索されたキーワードがディスクリプション内にあれば、太字で表記される為視認率も高まります。検索結果の競合ページと比較して魅力的な文章にする事で訪問者を呼び込む事に繋がります。
Googleは主にページ上のコンテンツから適切なスニペットを自動的に決定します。また、description要素に記述された説明的な情報が、コンテンツの他の部分よりもページをよく説明している場合に使用することもあります。
メタディスクリプション最適化の効果は順位ではありません
Googleはメタディスクリプションを検索順位を決定付ける要素としては活用していません。
Googleが公開しているドキュメントによれば、以下のように記述されているのみで、ランキングファクターであることは一切言及されていません。
ページの簡単な説明を入力します。この説明は検索結果に表示されるスニペットに使用される場合もあります。
Google がサポートしているmetaタグと属性
2023年9月の時点のJohn Muller氏のコメントによれば、少なくともメタディスクリプションの文字数はアルゴリズムには無関係であることがわかります。
一方で「インデックスされているがユーザーに使われないページ」は、将来的に検索結果に表示されにくくなると、GoogleのMartin Splitt氏が明言。2025/3/20時点
こちらの最新の発言を信じるのであれば、クリック率を左右するタイトルとメタディスクリプションは従来よりも重要視されてきているということになりますので、時間をかけて競合と比較しながら適切な文章を検討する必要があります。
訪問者は検索結果を見た際に何を基準にクリックしているか?
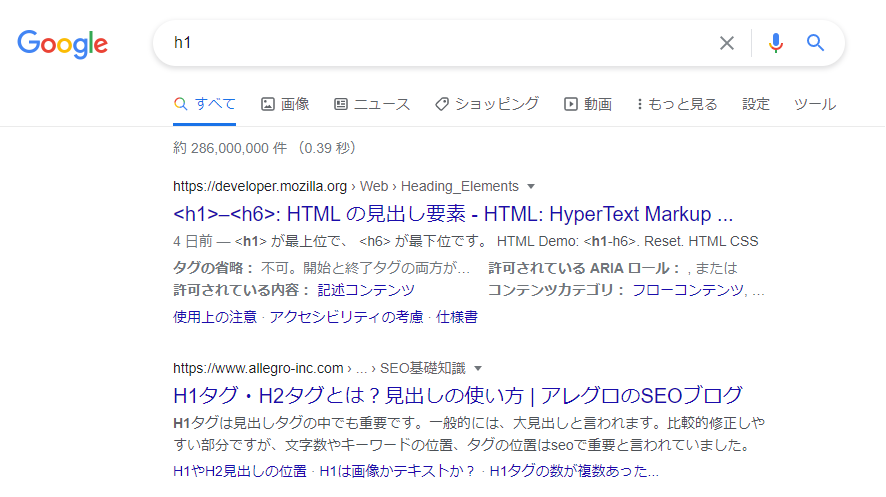
訪問者は検索を行った後、検索エンジンの結果ページを見ます。上位から順に見ていきますが、その中で訪問者が探したい情報が含まれるページを探します。
では、訪問者は検索結果ページで何を目安にして、クリックしているのでしょうか?
答えは、検索結果に表示される「タイトル」と「紹介文」です。
つまり、メタディスクリプションの文言を作成する際には、検索されるキーワードで競合サイトと比較してより魅力的な文章にする事でクリックされる可能性が高まります。タイトルタグも同様に検索結果画面に表示されますのでセットで考えましょう。
メタディスクリプションの文字数 スマホとPCの違い
タイトルはスマホもPCも大きな違いはなく、大体30文字前後で表示されますが、メタディスクリプションは大きく異なります。
メタディスクリプションの文字数 PCの場合
だいたい120文字前後で表示されます。ただしクエリや掲載されているページにより数値は変わります。また、検索結果ページは高い頻度で修正が行われる為、文字数の上限値というものは特になさそうです。

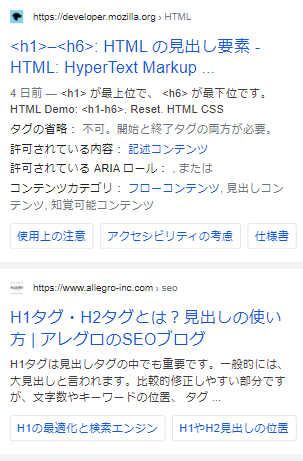
メタディスクリプションの文字数 スマホの場合
およそ70文字前後で表示されます。こちらもクエリや掲載されているページによって数値が変わります。

Googleは、メタディスクリプションの最大文字数を固定することはなさそうです。様々なテストを行っているようにも見えますが、GoogleのDanny Sullivan氏は「文字数は変動する」と発言しています。
各ページ異なるメタディスクリプションを記述
Googleは、サイト内のすべてのページに対してオリジナルのメタディスクリプションを付けることを推奨しています。サイト内ページ数が膨大な数量になる場合は、ページに優先順位を付け、重要なページには個別のメタディスクリプションを付ける必要があります。
以下のようなページは重要と言えるでしょう。
- トップページ
- 売上に間接的に影響するブログ記事
- 商品ページ
- 商品カテゴリページ
メタディスクリプションに関する誤った記述例
Google 検索セントラルの「検索結果のスニペットを管理する」では次のようなメタディスクリプションを悪い例として挙げています。
- キーワードの羅列
メタキーワードのように記述せず、適切な文章を使用して説明しましょう。 - 全ての記事で同じディスクリプションを使用
検索結果に表示されるスニペット分は記事ごとに異なります。個々の記事に対して適切な説明文を追加しましょう。 - ページを要約していない
ページの冒頭をコピーして貼り付けるのではなく、そのページの要約を追加しましょう。 - ディスクリプションが短すぎる
短い説明文ではなく、検索結果で表示されるスニペットの文字数を意識して検索ユーザーにそのページの情報をアピールしましょう。
メタディスクリプションを記述しないとどうなるか?
Googleはクエリにマッチするスニペット文を検索結果に表示させたいと考えています。
もし、コンテンツ内にクエリとマッチする文章が無い場合には、メタディスクリプションを活用します。
設定したメタディスクリプションが反映されない
メタディスクリプションを設定しても、検索結果に反映されない場合もあり、原因は2つ程考えられます。
検索エンジンが巡回していない
設定はすぐに反映されません。検索エンジンの巡回ロボットがメタディスクリプションを設定したページをクロールしなければ、検索結果にも反映されません。
この場合は、ウェブサイトの更新を検索エンジンに伝える為にRSSフィードやXMLサイトマップをSearch Consoleに登録しましょう。
Googleが自動で書き換え
設定したメタディスクリプションが検索ユーザーの入力するキーワードにマッチしていないとGoogleが判断すると、本文から自動的に抽出して表示します。
その為、必ずしも設置したメタディスクリプションが表示されるわけではありません。
※ちなみに同じキーワードを何回も繰り返して含めても順位には全く影響しません。
メタディスクリプションは複数ページで同じものを配置しない
新しくページを作成する際、特にメタディスクリプションはページ上で表示されない為、面倒で後回しにしてしまいがちです。面倒だからといって、メタディスクリプションを他のページからコピー&ペーストする事は避けましょう。
検索結果に表示されるスニペットをコントロールする記述
検索結果に表示されるスニペットをコントロールする設定がいくつか発表されています。次のrobots メタタグをHTMLページ上の<head> 要素に追加するか、x-robots-tag HTTPヘッダに追加します。
nosnippet
記述されたページに関するスニペットを検索結果に一切表示させたくない場合に指定する既存のオプションです。
<meta name=”googlebot” content=”nosnippet”>
Googleは2019年9月に、この記述以外にもスニペットをコントロールする為の新しいスニペット設定を発表しています。
max-snippet:[数値]
ページに関するスニペットの最大文字数を指定できる新しいオプションです。
<meta name=”robots” content=”max-snippet:50″>
max-video-preview:[数値]
動画プレビューの最大秒数を指定できる新しいオプションです。
max-image-preview:[設定]
ページの画像に関して表示されるプレビュー画像の最大サイズを指定できる新しいオプションです。”none”、”standard”、”large”を指定します。
<meta name=”robots” content=”max-image-preview:none”>
複数タグの組み合わせ
以下のように複数のタグを組み合わせる事もできます。
<meta name=”robots” content=”max-snippet:120, max-image-preview:large”>
以上が使用できるrobots メタタグです。この他にスニペットをコントロールするHTML属性も新たに発表されています。
data-nosnippet HTML属性
Googleのスニペットに表示させたく無いセクションに指定する事ができます。data-nosnippet HTML属性のついては以下のように記述します。
<p><span data-nosnippet>諸葛亮孔明</span>は、軍師としてよりも政治家としての評価が高い人物です。</p>
尚、Bingはdata-nosnippetタグをサポートしていないようです。
We do not support data-nosnippet tag.
— Fabrice Canel (@facan) April 5, 2022
スニペットをコントロールする設定の概要
- 記述の正しさをチェックするツールは用意されていません。
- これらのタグを指定しても、検索順位には影響を与えません。
- その他の検索エンジンでは、新しいスニペット設定はサポートされていません。
- Googleはヒントではなくディレクティブ(指示)として解釈します。
- 強調スニペットやリッチリザルトにも影響します。強調スニペットで表示される為の最低限の文字数が要求される為、それを下回った場合に強調スニペットで表示される機会を失う可能性もあります。
- max-image-previewは検索やGoogle Discover上でAMPページが表示される際のサムネイル画像のサイズにも影響します。
- schema.orgマークアップで提供される情報にはこの設定は適用されません。
- Google Merchant Center経由で送信される商品データにもこの設定は適用されません。
ディスクリプションの問題点をツールで一括チェック
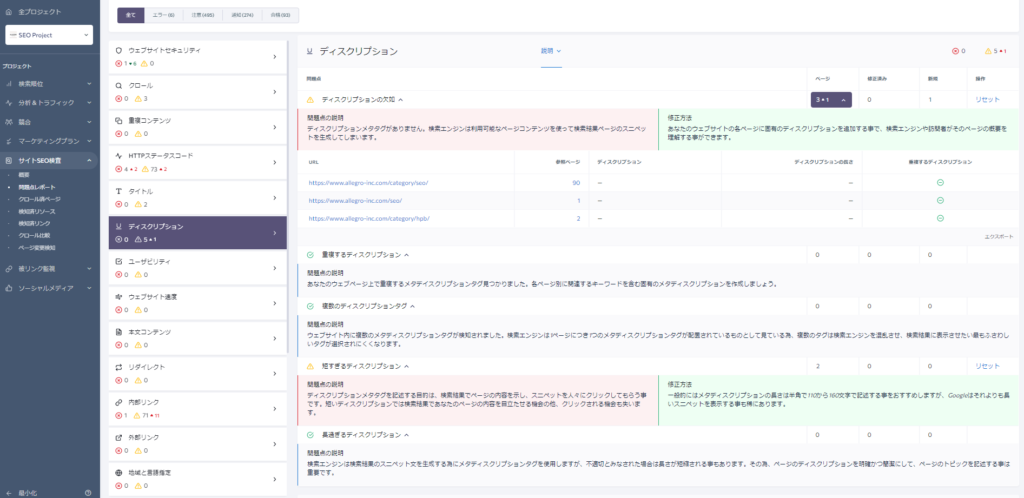
SE Rankingの「サイトSEO検査」では、ウェブサイト内の全てのページを巡回して、ディスクリプションに関する問題点を一括抽出します。ディスクリプションで問題があるページを把握でき、具体的な修正方法も確認できます。
- 全ページのメタ・ディスクリプションのテキストを一括抽出可能(CSVファイル)
- 問題点と修正方法を一括チェック

チェック手順
- SE Rankingでアカウントを作成すると自動的にサイトSEO検査を実施してくれます。
- 検査完了後に左メニューの「サイトSEO検査」をクリックします。
- 次に「サイトSEO検査」のサブセクションの「問題点レポート」をクリックします。
- 抽出された問題点を全て確認する事ができます。
ディスクリプションについては、以下の要素を検査してくれます。
ディスクリプションの欠如
メタディスクリプションの無いページを検出します。
重複するディスクリプション
複数ページえ同じディスクリプションを使用している場合に検出されます。
複数のディスクリプションタグ
ページ内に複数のメタディスクリプションが設置されているページを検出します。
短すぎるディスクリプション
ディスクリプションの文章が短すぎるページを検出します。
長過ぎるディスクリプション
ディスクリプションの文章が長すぎるページを検出します。
サイトSEO検査はディスクリプションも含め、ウェブサイトの全てのページを巡回して、SEOに影響を与える問題点を一括して抽出してくれます。
ご興味がございましたら、SE Rankingでは2週間無料で試せるトライアル版をご利用頂けますので、現状の問題点を把握する意味でも一度活用してみてはいかがでしょうか。
以下のページでトライアルアカウントを無料で作成頂けます。







