本格的にSEOを行う企業のウェブ担当者の方・システム開発担当者が押さえておくべきSEOの基本事項をチェックリストとしてまとめました。
Googleは200以上のシグナルを活用していますが、その内容の全てを公開しているわけではありません。
全ての要素が順位向上に結びつくわけではありませんが、検索結果の視認性向上であったり、ウェブサイト全体の設計、ユーザビリティなども含め、基本的なSEO知識を身につけておきましょう。
手間がかかり成果に結びつかないような要素、現在では通用しない古い施策などは排除しています。
(例 メタキーワード、有料ディレクトリ登録など)
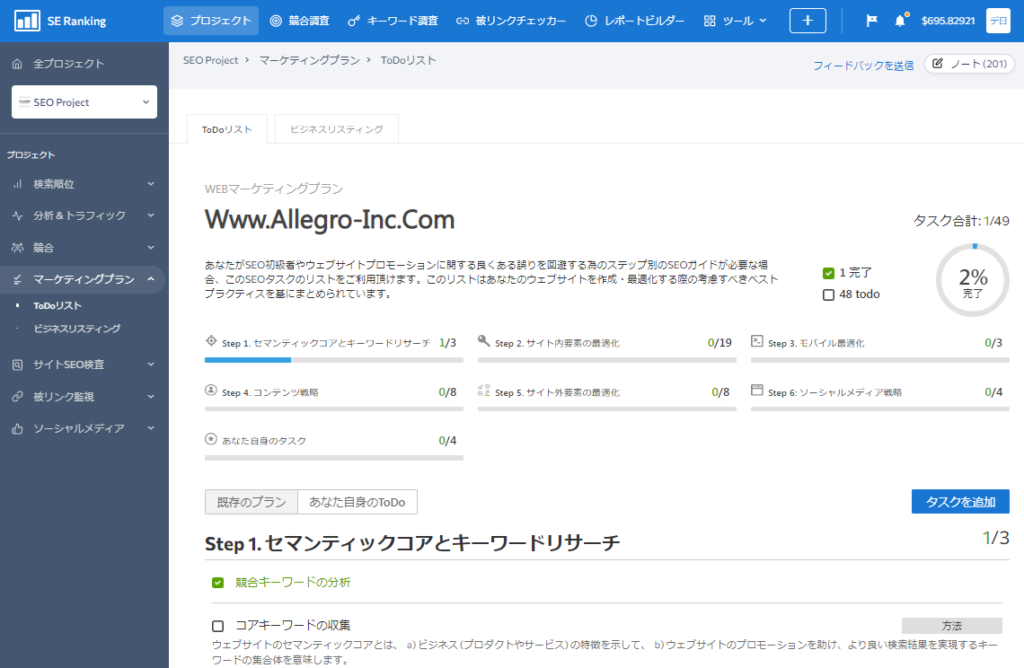
SE RankingというSEOプラットフォームではこれらのチェックリストのうち、サイトの全ページを巡回して問題点を抽出してくれる「サイトSEO検査」と、チェックリストをタスクとして管理できる「マーケティングプラン」という機能があり、これらを活用する事で複数人でSEOを進めやすくなり、問題点を共有する事ができます。


これらのツールでカバーされているチェックリストも確認できるように本ページでまとめています。
GoogleのSEO対策チェックリストとSEO対策ツールの対応範囲
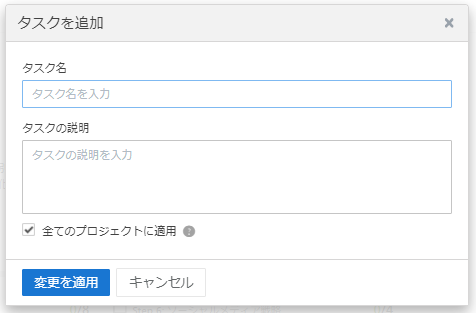
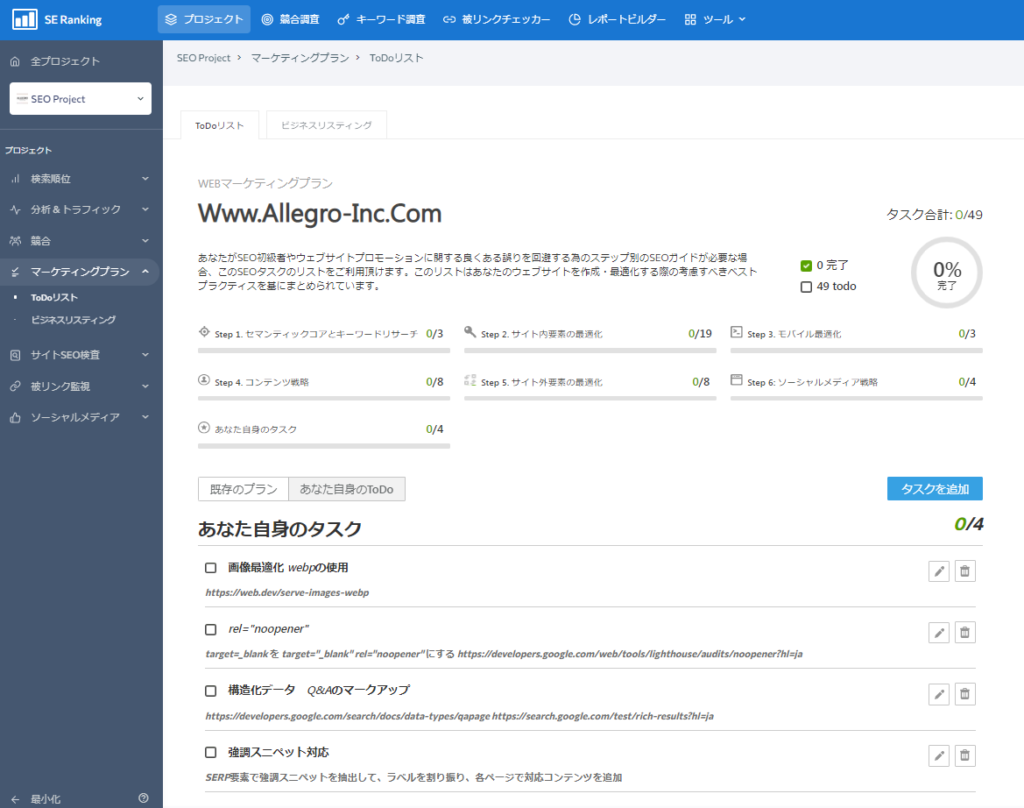
「サイトSEO検査」、「マーケティングプラン」両方ともにカバーしていないチェック項目もあります。この場合は、「マーケティングプラン」で独自のタスクを追加できる機能がある為、手動で追加していくと良いでしょう。もちろん、自社独自のSEOタスクを他のメンバーと共有する為に追加する事もできます。


手動追加が必要なタスクは以下の通りです。
- RSS/Atomフィードの登録
- コメントスパムを避ける為にnofollowまたはugc属性を活用
- リッチリザルト 構造化データのマークアップ
- YMYLコンテンツの作成者・著者情報を明示する
- 文章ばかりのコンテンツは避ける
- CTAの設置
- 記事コンテンツに対して目次リンクの設置
- 強調スニペットへの対応
- 各種SERP要素への対応
SE Rankingでは2週間無料で試せるトライアル版を提供しています。ご興味がございましたら以下のページよりトライアルアカウントを作成してお試しください。
ウェブサイト全体のSEO要素
ウェブサイト全体に関わる要素は、コンテンツ作成者というよりは、ウェブのシステム担当者と協力して改善に取り組む項目です。
次のような項目が該当します。
Google botがアクセスできるようにする
スパム防止で国外からのアクセスを制限している場合には、Googlebotのアクセスも制限してしまわないように注意しましょう。Googlebotはほとんどの場合USベースでクロールしている為です。
ちなみにUS以外の国でクロールするケースとして、USユーザーのアクセスをブロックしているウェブサイトが多い韓国を例に挙げていますが、このような場合にはGoogleボットもアクセスできない為、その地域ベースのクロールを行うようです。ただしこのようなケースは稀な為、基本的にはGooglebotがアクセスできるようにしておいた方が良いでしょう。
Googleボットやその他クローラーのIPアドレスは以下のリストから確認できます。GoogleボットのIPアドレスは本番環境のシステムからリアルタイムに取得して更新しているようです。
2025年3月17日にGoogle、GooglebotのIPリスト更新を週次から日次に変更したことをアナウンスしています。大規模ネットワーク運営者からの要望に応じ、最新のIP範囲を迅速に反映できるよう改善したようです。
この方法とは別の方法でクローラーがGoogleボットかどうか確認する方法については、Google検索セントラルで言及されています。
Googleビジネスプロフィール登録
ローカルビジネス用のウェブサイトの場合はGoogleビジネスプロフィールに登録しておけば、検索結果のローカルパック(地図が表示される箇所)に自身のウェブサイトが掲載される可能性が高まります。
ローカルビジネスでなくてもGoogleビジネスプロフィールに登録しておけば、検索される機会やクリックされる機会を増やす事ができます。
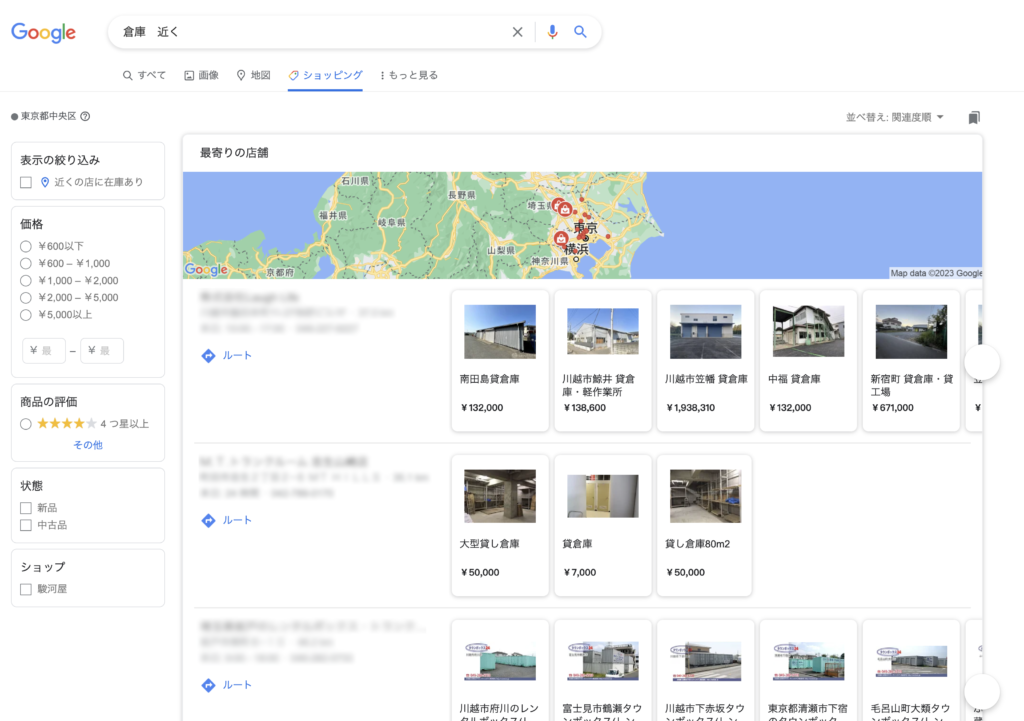
Googleビジネスプロフィールの「商品」セクションに取り扱い商品を追加することで、ショッピング検索の際に表示される機会が増えます。

Google Merchant Centerに商品を登録
ECサイトの場合にはGoogle Merchant Centerに商品を登録して、詳細情報を提供しましょう。ショッピング広告を利用することでショッピング検索結果の広告枠での表示機会が増えます。また、広告を使用せずに商品を登録するだけでも、無料掲載枠に表示される機会が増えます。
XMLサイトマップの定期更新
新規コンテンツや既存コンテンツの修正を検索エンジンに効率よく伝える事ができます。
「sitemap.xml作成・更新の必要性とGoogleクローラの巡回効率化」
robots.txtの設置
サーバーへの負荷の軽減や自動生成されるパラメータ付URLへの余分なクロールをブロックする目的でrobots.txt設置する事が多いかもしれません。
検索エンジンのクローラーは、ウェブサイトごとに割り振られた頻度と規模(状況によって変動します)であなたのウェブサイトを巡回しますが、規模の大きなサイトの場合はrobots.txtを設置する事でクローラーの巡回を効率化する事ができます。
「robots.txtの作成と記述方法 使い方と注意点」
訪問者が使いやすいナビゲーション
ウェブサイトの運営期間が長くなれば、使いやすいナビゲーションも変わります。
グローバルメニュー、サイドメニュー、フッターメニューでほとんど使われなようなメニューがある場合は、訪問者に使いやすい配置に修正します。
分かりやすいアンカーテキストによるナビゲーションにしましょう。
パンくずナビ設置
訪問者が見ているページがウェブサイトのどの階層にあたるかをパンくずナビで示す事で、訪問者にとっても検索エンジンにとってもわかりやすい設計となります。
リンクとURL階層構造
ウェブサイト内のコンテンツページをツリー階層で考えたリンクの階層構造に設計します。パンくずナビとセットで考えます。
重要なページはトップページからのリンクを設置します。
「サイト内での階層とSEO」
URLの正規化
wwwあり/なし、http/httpsなど重複コンテンツによる評価の分散を避ける為にcanonical属性と301リダイレクトを活用してURLを正規化します。
「canonical属性とは?URLの正規化方法とlink rel=”canonical”タグの使い方」
「301リダイレクトとは?」
RSS/Atomフィードの登録
XMLサイトマップとともに検索エンジンのインデックスを素早く行う為にRSSフィードもSearch Consoleに登録します。
「XMLサイトマップとRSS/Atomフィードの組み合わせ」
モバイルフレンドリサイト
Googleのモバイル検索では、モバイルフレンドリサイトを優遇します。
モバイルユーザーのユーザビリティを改善する事で、SEOの面だけでなく直接的なユーザー行動(例えば滞在時間や直帰率、CVRなど)にも影響します。
「モバイル検索順位に影響するユーザビリティ・モバイルフレンドリ」
※Googleはデスクトップコンテンツをもとに評価していましたが、現在はモバイルコンテンツをもとに評価するようになっています。
UX指標
大きな要素ではありませんが、ページ表示スピードもGoogleの順位指標の一つです。
最近ではコアウェブバイタルがランキングファクターに追加され、Google PageSpeed Insightsのチェック項目に含まれるようになりました。ウェブサイトのAMP対応や遅延読み込みコンテンツなどもサイト高速化に関する方法として提供されています。
「Google 全体で AMP ページを強化する」
「読み込みの遅いコンテンツを修正する」
ウェブサイトの高速化はSEOだけでなく、直帰、離脱、コンバージョンにも関わる指標です。
「ECサイト必須のウェブサイト高速化」
常時SSL
ウェブサイト全体のSSL対応もGoogleの順位指標の一つです。
競争の激しい分野で、評価が同等の場合には順位が優先されるようです。
「HTTPSがGoogle検索順位のシグナルに」
Flashは使わない
フルフラッシュサイト、フラッシュコンテンツを含むページは、検索エンジンにとって内容が理解できない場合もあるようです。主要なモバイルブラウザではFlashはサポートされていませんのでモバイルフレンドリのチェック要素にも含まれます。
コメントスパムを避ける為にnofollowまたはugc属性を活用
ECサイトの商品レビューや、ブログのコメント欄など、第三者が投稿できる仕組みにしている場合には、埋め込まれたリンクに自動的にリンクの属性にnofollowかugcを付ける仕組みにしましょう。コメントスパムを放置するとGoogleの評価にも影響します。
ちなみにこのようなスパムへの対応が煩わしい為か、ニュースサイトやブログでコメント投稿機能を表示させているケースはあまり多くなく、TwitterやFacebook上でのコメント投稿を活用しているケースが多いと思います。
しかしSEOにおけるエンゲージメントのシグナルという意味では、コメント投稿のやり取りは(SNS上ではなく)サイトのコンテンツ内で行った方が良いそうです。
「Google: Comments Better On Your Site Then On Social Networks」参照。
リンク切れをなくす
リンク切れ自体は検索エンジンの評価に大きく影響するものではありませんが、正しくリンクを張り直すことでページランクも流れます。
もちろん訪問者にとっても親切なページになります。リンク切れのチェック方法は、以下のページをご参照ください。
「クロールエラーでリンク切れチェック」
リッチリザルト 構造化データのマークアップ
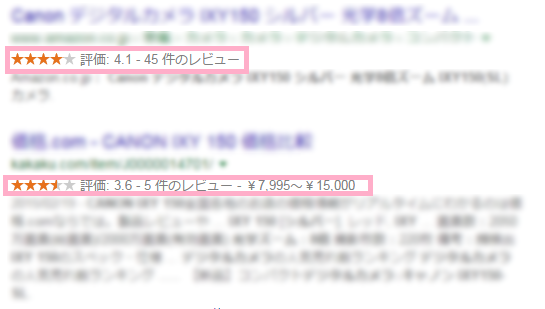
商品やレシピなど特定の分野のコンテンツであれば、特殊なタグでマークアップを行うと検索結果の表示に価格やサムネイルなどを追加する事ができ、検索結果の視認率向上に繋がります。
リッチリザルトテストを活用しましょう。
検索結果にあなたのウェブサイトが表示されると、ページに記述したサイトタイトル、URL、メタディスクリプションが表示されます。
リッチリザルトに対応した場合は、検索エンジンは上記の情報に加えてレビューや人、商品、ビジネスなど更に詳しい情報を表示する事ができるようになります。

Search Consoleの導入
Search Consoleを導入する事で、検索クエリを詳しく調べる事ができ、ウェブサイトの状態も詳しく把握する事ができます。
アクセス解析ツールの導入
Googleアナリティクスなどのアクセス解析ツールはSEOの効果や訪問者の動向を分析する為に必須のツールです。
Googleのガイドラインに違反する行為を確認
Googleのガイドラインに違反する行為は、ウェブサイトの評価を下げ、最悪インデックスから削除される事もあるのでご注意ください。ウェブマスター向けガイドラインの内容に目を通しておきましょう。
ページ単位で行う内部SEO要素
ページごとにターゲットとする検索キーワードで最適化する方法です。
基本的にはページごとに異なるキーワードで最適化します。
クエリ選定は、SEOの出発点でもあり、多くの方が誤って認識されている部分です。
各ページ異なるキーワードでSEOを行う事の具体的な解説やメリットについては、以下の記事が参考となるでしょう。
「SEOのクエリ選定と1ページで意識するキーワード数」
「ロングテールSEO実施の効果・メリット 複合キーワードでウェブ集客UP」
以下の要素はページ単位で行うSEOチェックリストです。
サイトのテーマ・検索キーワードのトピックに沿ったコンテンツ作成
日常的なランチを掲載するブログではなく事業の専門性を活かしたテーマでサイトを運営します。Googleは専門性の高いウェブサイトを評価します。
質の高いコンテンツとトピックの最適化
質の高いコンテンツは、専門際が高く、訪問者が満足するようなオリジナルのコンテンツを指します。
以下のページが参考になるかもしれません。
「Googleのアルゴリズムの解釈 順位などSEOに影響するコンテンツの質とは?」
トピックの最適化は、検索ユーザーが検索するキーワードの意図を汲み取り、検索ユーザーが満足するようなコンテンツにしていく事を指します。
コンテンツの作成者・著者情報を明示する
訪問者がページのコンテンツを見た際に、作成者の情報を簡単に確認できるようにしておく。信頼性や権威性を求められるクエリの場合には、そのトピックの専門家による記事の作成やレビューも必要となります。
Article 構造化データで author, author.name, author.urlのプロパティを指定しましょう。
「YMYLとEATのGoogle発言まとめ」
タイトルタグの最適化
タイトルタグは比較的に簡単に修正でき、順位への影響も大きい要素です。
「ページのタイトルタグをSEO Google検索結果で適切な文字数(長さ)、キーワード数」
メタディスクリプションの最適化
メタディスクリプションは順位には影響しませんが、検索結果にスニペットとして表示される事が多い部分です。
魅力的な紹介文にする事でクリックされる可能性が高まります。
「メタディスクリプションは重要 スマホとPCの文字数(長さ)とSEO」
タイトルタグ・メタディスクリプションの重複を避ける
コンテンツが異なっているのに複数のページで同じタイトルにしている場合は、各ページ異なるキーワード文を設定しましょう。
SE Rankingの「サイトSEO検査」を使用すると、ウェブサイト内の全てのページを巡回して、タイトルやメタディスクリプションの重複状況をレポートしてくれます。
見出しの最適化
H1~H6を使用して本文コンテンツを読みやすくレイアウトします。
訪問者にとって読みやすく、検索エンジンが理解しやすい見出しを設置します。
「H1タグとは?大見出しの使い方とGoogle向けSEO」
アンカーテキストリンクの設置
Googleは共通メニューのアンカーテキストリンクよりも、本文内のアンカーテキストリンクを評価します。
適切な記事同士でわかりやすいアンカーテキストリンクを設置します。
「アンカーテキストリンク効果とサイト内リンク設計」
alt属性
画像を設置する際にはimgタグを使用しますが、imgタグにはalt属性を使って簡潔に画像の中身を説明します。
「alt属性に含めるテキスト・文言とSEO効果 HTMLのimgタグ」
わかりやすいURL
コンテンツの中身がわかるように分かりやすいURLを設定します。
検索エンジンのコンテンツの理解にも役立ち、訪問者にも扱いやすいURLとなります。
Googleと相性の良いURLとファイル名
URLは以下の二種類があります。
静的(スタティック):
www.yourwebsite.com/category-type/product-page/
動的(ダイナミック):
www.yourwebsite.com/category-type/?p=0254007
検索エンジンはどちらのタイプでも認識できますが、人間の場合は判読しにくいURLとなり、検索ユーザーは明確のそのページの情報が何についてなのかを判断する事が難しいでしょう。ダイナミックのURLは、場合によっては訪問される機会をいくらか失ってしまうかもしれません。
フレーム構造のページにしない
Googleはフレームを使ったページでは問題が発生する可能性があります。フレームは複数のページで構成される為、検索エンジンにとっても扱いにくいという特性があります。
コンテンツ内に検索されそうなキーワードを含める
基本的な施策です。コンテンツ内に少なくとも検索されそうなキーワードを1つ含めます。
含めすぎるとキーワード詰め込みとなってしまったり、訪問者に読みにくいコンテンツとなります。
文章ばかりのコンテンツは避ける
見やすくわかりやすいコンテンツに仕上げる為、箇条書き(ul ol)、表(table)、画像、動画も活用しましょう。手順は番号付きの箇条書き、比較は表と相性が良いようです。
CTAの設置
CTAはコールトゥーアクションと呼びます。以下のように訪問者に対して商品の購入やサービスの申し込み、メルマガの定期購読などといったアクションを促す効果があります。
リンクを設置しすぎない
リンクを設置しすぎると、訪問者にとっても読みにくいコンテンツとなります。
検索エンジンにとっては、リンクを張った分だけページランクは薄まると言われています。
詳しくは、「サイト内部、外部への発リンク数」をご参照ください。
目次リンクの設置
見出しに対応する目次リンクを作成する事で、検索ユーザーを速やかに目的の場所へ誘導する事ができます。
強調スニペットへの対応
検索クエリの種類によっては、検索結果上部に強調スニペットが表示されます。
この箇所に対応するようなコンテンツをページに含めておく事で、掲載される可能性が高まります。
対応方法については「強調スニペットのメリットと設定方法」をご覧ください。

各種SERP要素への対応
Googleは検索クエリの意図に適した検索結果を表示します。検索結果ページに含まれる内容には、強調スニペットやローカルパック以外にも、PAA、Twitter枠、画像、動画、サイトリンクなど数多くの要素があり、クエリごとに異なります。これらのSERP要素に表示されるように対策を行う事で、更なるトラフィック獲得につながります。
詳しくは「より実践的なSERPチェッカーの活用方法」をご覧ください。
更新頻度 定期的に良質なコンテンツを作成する
ウェブサイトを作っても、それ以降放置してしまうと検索エンジンのクローラーも来なくなり、ウェブサイトの評価も徐々に落ちていきます。
それが質の高いコンテンツでも時間の経過とともに情報が古くなり順位が下降していきます。定期的なメンテナンスや新規コンテンツの追加は継続的に行っていきましょう。
「サイト内コンテンツの更新頻度(ページ追加)の影響と有効性」
外部SEO要素
外部SEOと言うと、以前はカテゴリ登録や有料のリンクに手を出してしまう方が多かったのですが、現在はGoogleによる有料リンクの取り締まりが強化され、そのメリットよりもリスクの方が大きいという事がわかっています。
最近では、質の高いコンテンツを作成する事が自然な被リンクを獲得できる第一歩と考えて施策を行う企業が増えています。
魅力あるコンテンツ
質の高いコンテンツを作成する事で訪問者がブックマークやTwitter、Facebookなどで共有する機会が増えます。
SNSを積極的に活用
Facebookファンページ、Twitterの公式アカウントなど、魅力あるコンテンツを発信するメディアを活用します。定期的な発信が重要ですが、多すぎるとファンが減ります。
SNSボタン設置
はてなブックマークやTwitter、Facebookの共有ボタンを各コンテンツごとに設置します。
コンテンツが拡散し、共有が増えると検索順位も向上されます。
外部からの被リンク
リンクは検索エンジンや外部ウェブサイトを通して露出を高める基礎部分です。
ニッチな分野で外部の信頼できるサイトからの被リンクを受ける事は、検索エンジンで露出を高める事に繋がります。
また、外部サイトのリンクを通ってあなたのウェブサイトの商品やサービスを購入するというケースは良くあります。
このように購入につながるような被リンクを増やし続けていく事ができれば効果的です。
比較コンテンツやレビュープラットフォームにコンタクト
自身のサービスや商品を掲載してもらえそうな、関連性の高い比較コンテンツやレビュープラットフォーム運営者にコンタクトを取ってみましょう。
被リンクが重要な理由
検索エンジンは、ウェブサイトの信頼性を被リンクの数や質によって判断しています。信頼性を必要とする検索クエリの場合には、被リンクの品質もランキングシグナルの一つとして使用されます。
被リンクに関する注意点や、獲得方法、調査方法については、「被リンクを増やす外部SEO ペナルティを受けない自然被リンク獲得法」で解説しています。
その他特殊なケース
以下の施策は、一部の特殊なウェブサイトで注意すべき要素です。
多言語対応のSEO
各言語に対応するコンテンツを作成し、ウェブサイトを多言語対応させる場合の設定方法については「一つのドメインで複数の地域ターゲットを設定」をご参照ください。
主要コンテンツでJavaScriptを使用している場合
検索エンジンはJavaScriptを正常に処理できない場合があります。現在のGoogleはそれでもかなり処理能力は上がってきていますが、JavaScriptのレンダリングに関しては100%対応しているとは言えません。この問題点を解決する為の方法としては、サーバーサイドレンダリング (SSR)やスタティックサイトジェネレータ (SSG) を使用したプリレンダリング、クライアントサイドでのハイドレーションを推奨しています。
コンテンツの質は直接、関節効果も含めてSEOでは最も重要な要素となります。
ウェブサイトの規模が大きくなると、管理も大変になっていきますが、コンテンツの質には充分時間をかけ、それ以外の要素はなるべく効率的にチェックする事を心がけましょう。
SEOソフトウェア屋でもありますので、当ブログではSitemap Creatorといったソフトウェアや、SE RankingなどのSEOプラットフォームで管理を効率化してコンテンツに時間をかけるようにしてトラフィックを向上させています。
ソフトウェアを導入するだけで順位が上がるわけではありませんが、必要な作業の自動化や、管理の効率化により作業の優先順位を付けることができ、その為の時間を確保する事に繋がります。







