ホームページビルダーSP(以下、SP)は、テンプレートとパーツを自由に配置していくだけで簡単にホームページが作成できるように設計されています。
SPは、簡単にホームページが作成できる反面、CSSやHTMLソースを直接編集する箇所がありませんが、内部SEOを行うには、SPの各コンポーネントの設定内容を変更することで実現できます。
ここではホームページ・ビルダーSPで内部SEOを行う方法を解説します。
SPを使ってWordPressサイトを公開される場合は、ここでご紹介する方法では最適化できません。
その場合は、WordPress側で内部SEOを行いましょう。
内部SEOとは?
現在の検索エンジンはページに記述されている内容を理解できる程に改良されている為、検索ユーザーに役立つような質の高いコンテンツを作成する事がSEOにおいて最も重要です。
内部SEOだけ行っても、人が見てコンテンツの質が明らかに優れているとは言えない場合には検索エンジンからも評価されません。
内部SEOは、検索エンジンに向けてページ内コンテンツやウェブサイトの構造をわかりやすく伝える目的で、タグの適切な部分にキーワードを含めたり、HTMLの記述を修正する作業を行う事を意味します。
ホームページビルダーSP 内部SEOの方法を解説
SEOの作業は急ぐ必要はありません。一つ一つ理解していきながら手法を見に付けていきましょう。
タイトルタグ最適化
タイトルタグはSEOの対策項目の中で、簡単に修正でき、影響の大きい要素です。
タイトルタグは検索順位への影響が大きく、それだけでなく検索結果におけるクリック率も左右します。
タイトルタグは、ページの内容を簡潔に示す文章を記述します。各ページに対して異なるページのタイトルをつけていきましょう。
ホームページ・ビルダーSPのタイトルタグ最適化方法
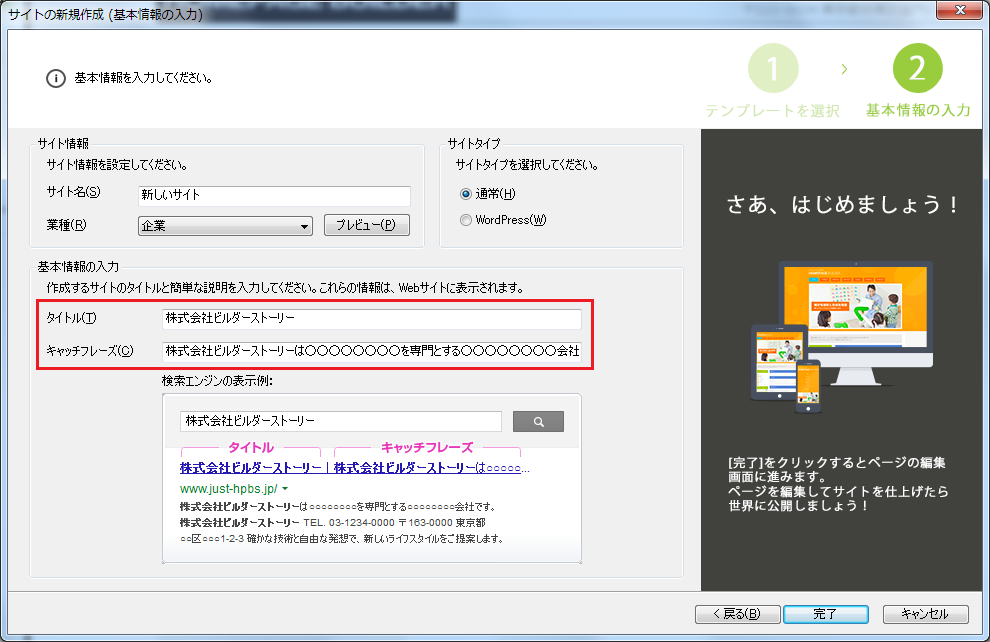
ホームページビルダーSPで、新規にサイトを作成される際は、サイトの新規作成画面中(下図)の赤枠内にある「基本情報の入力」欄に、「タイトル」と「キャッチフレーズ」を入力すると、トップページのページタイトルが【サイトのタイトル|キャッチフレーズ】になります。

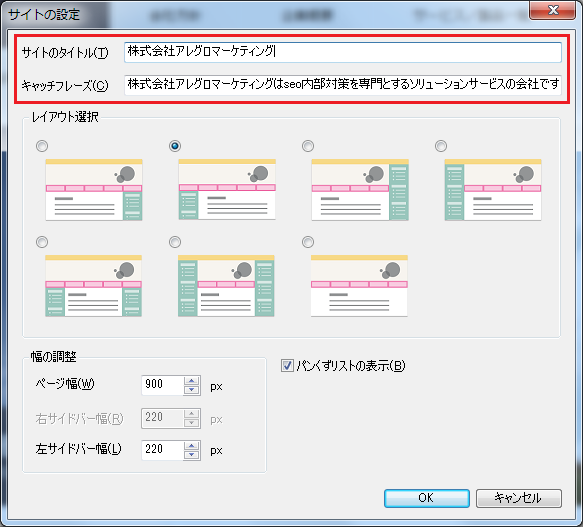
また、サイト公開後に修正を行いたい場合は、ホームページビルダーSPの右上【サイト設定】ボタンを押し、「サイトの設定」画面(下図)が表示されます。「サイトのタイトル」と「キャッチフレーズ」が編集できます。

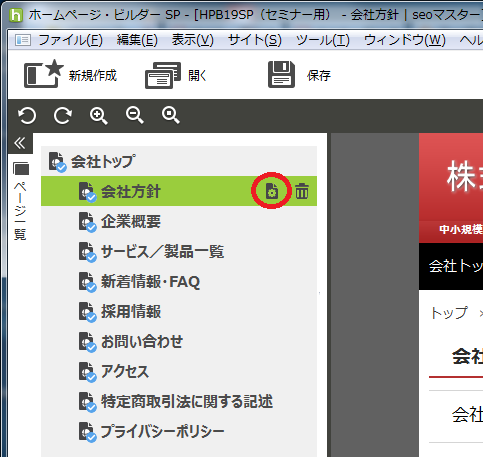
個別のページにページタイトルを設定するには、ホームページビルダーSPの「ページ一覧」にある、各ページのタイトルを変更することで【タイトル|サイトのタイトル】のページタイトルが決まります。
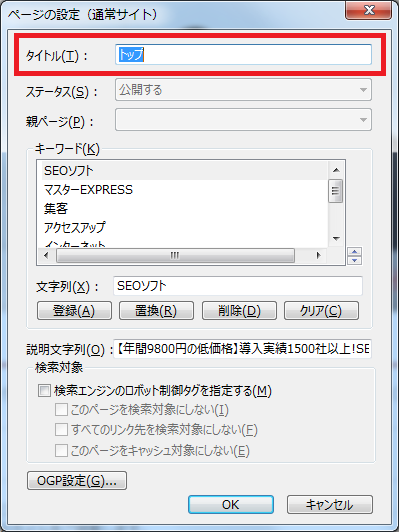
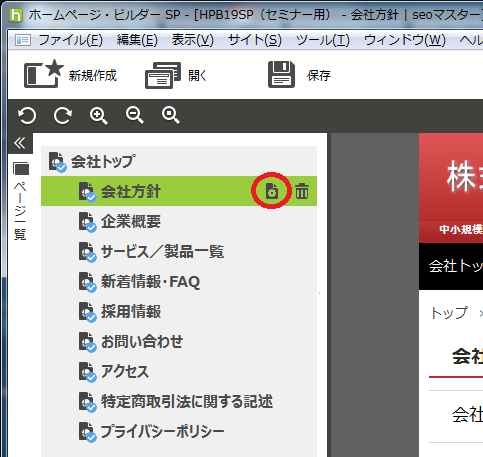
下図のように、ページ名を選択し、歯車アイコン(ページの変更)を選択すると「ページの設定」ウインドウが立ち上がります。

ページ名の名称を変えるには、「タイトル」を変更します。

※「タイトル」が変更されると、サイトナビゲーションのメニュー名やページタイトルパーツの名称なども変更されますので、各パーツのプロパティで「タイトル文字列」を別の文字列を入力することで、ナビゲーション名称や本文中のページタイトルが変更できます。
メタディスクリプションの最適化
メタディスクリプションは検索順位には影響しませんが、検索結果に表示される「ページの説明文」(スニペット)として検索エンジンに使用されます。
検索ユーザーがクリックしたくなるような説明文を記述しておけば、クリック率の向上が期待できます。
メタディスクリプションは、全ページ異なる内容で設定しましょう。
ホームページ・ビルダーSPでメタディスクリプションを最適化する方法
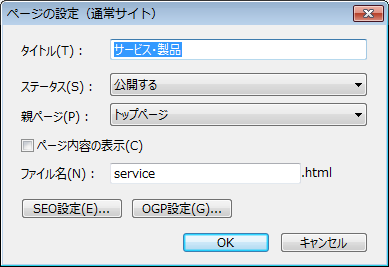
ホームページビルダーSPの編集画面を立ち上げ、ディスクリプションの設定を行うページを「ページ一覧」から選択します。右にある歯車アイコンをクリックすると「ページの設定」画面が表示されます。

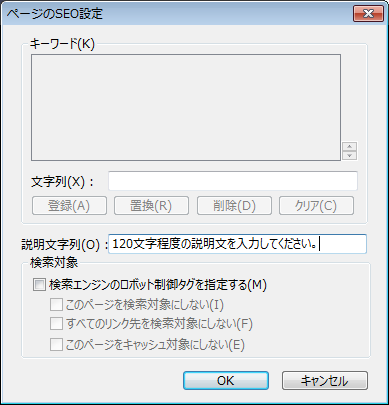
次に「SEO設定」ボタンをクリックします。

「説明文字列(O)」の入力枠が、ディスクリプション(ページの説明文)となりますので、120文字程度の説明文を入力してください。

上記の要領で、ページごとに異なるメタディスクリプションを設定しましょう。
ALT属性(代替テキスト)の記述
ALT属性とは、HTMLソースで規定されている要素の一つとなり、画像などが表示できない場合に、代りに表示する文字列を定義するものです。
ALT属性で定義した文字列のことを「代替テキスト」と呼びます。
ALT属性で指定した文字列は、スクリーンリーダーなどの読み上げソフトで、マウスカーソルをその画像の上に載せると読み上げたりします。また、回線が混雑していて画像が表示されるまでに時間がかかる場合にも、画像の替わりに、このALT属性の文字列が表示されます。
ホームページ・ビルダーSPでalt属性を記述する
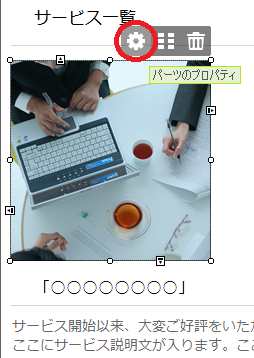
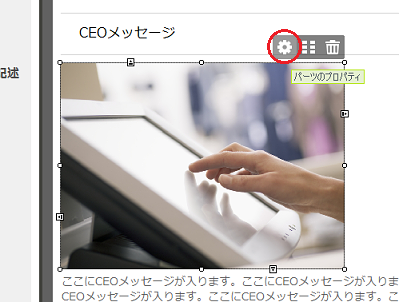
ホームページビルダーSPの編集画面を立ち上げ、ALT属性(代替テキスト)の登録を行うページを「ページ一覧」から選択します。対象となる画像を選択して、「歯車アイコン」または右クリックで「パーツのプロパティ」を選択します。

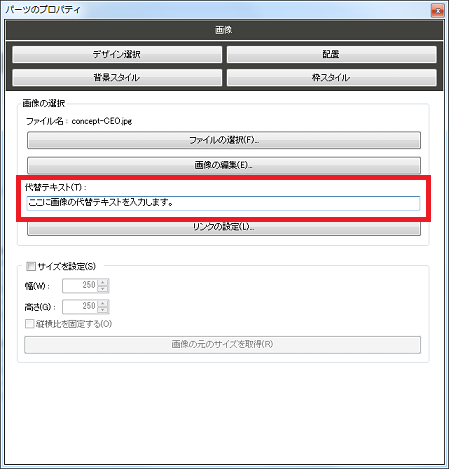
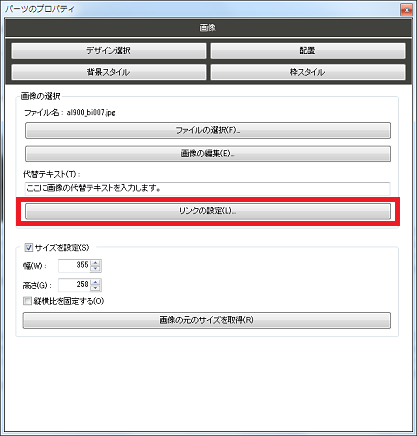
「パーツのプロパティ」ウィンドウが開き、赤枠内にある「代替テキスト」入力欄に、画像を説明する文字列(テキスト)を入力します。

上記の要領で、各ページ内にある画像に対し、適切なテキストを登録してください。
例)実際のHTML上の記述では、imgタグ内にALTが設定され””で囲われた範囲に文字列が記述されます。例として以下のような記述となります。
<img src=”画像のURL” alt=”画像の名前” width=”○” height=”○”>
見出し(h1~h6)の設定
ホームページビルダーSPで、見出しタグ(h1~h6)の設定方法を解説致します。
h1、h2などのタグは見出しタグと言い、書籍で使用されるように見出しを作成し定義する際に使用します。h1~h6まであり、数字が小さいほど重要度は高くなります。
ホームページ・ビルダーSPで行う見出しの修正
ホームページビルダーSPで、新規にホームページを作成する際、テンプレートを選択してから行いますが、このテンプレートには、あらかじめサンプルの文字列や画像、タイトル、見出し等が設定されています。ホームページビルダーSPで見出し(h1~h6)を設定するには、ホームページビルダーSPの編集画面の操作で、見出しの設定ができます。
まずは、対象となるページの編集画面を開きます。

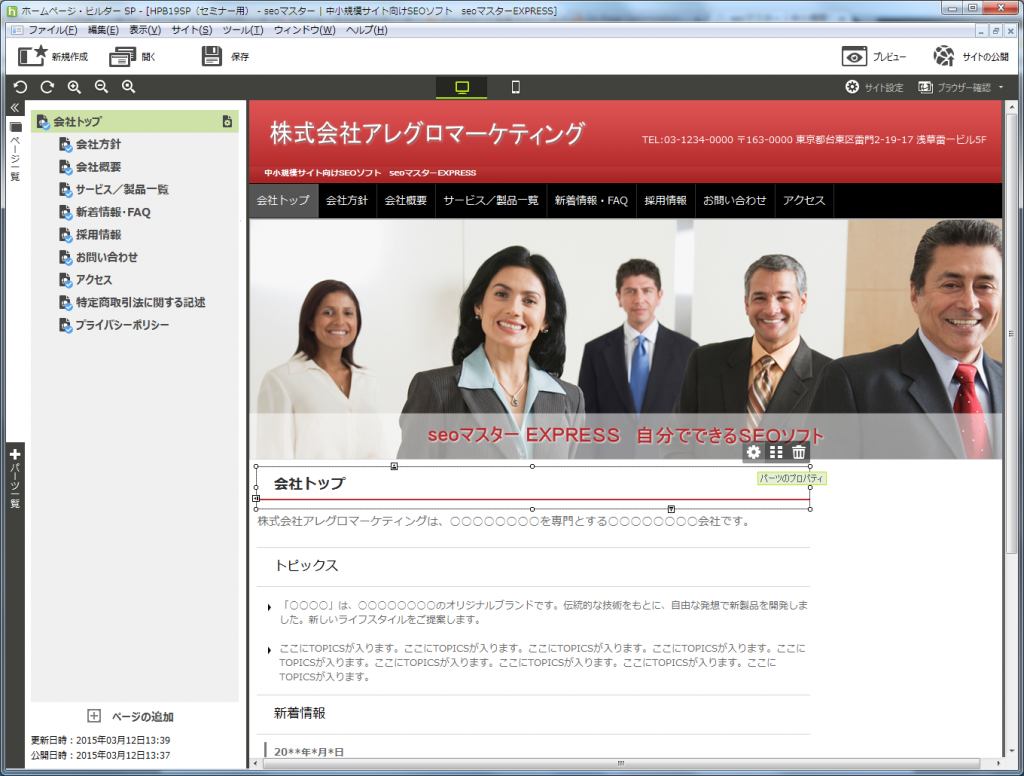
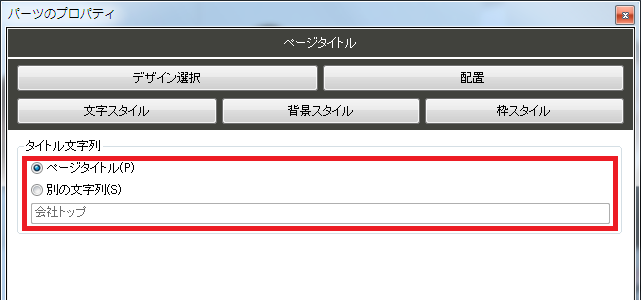
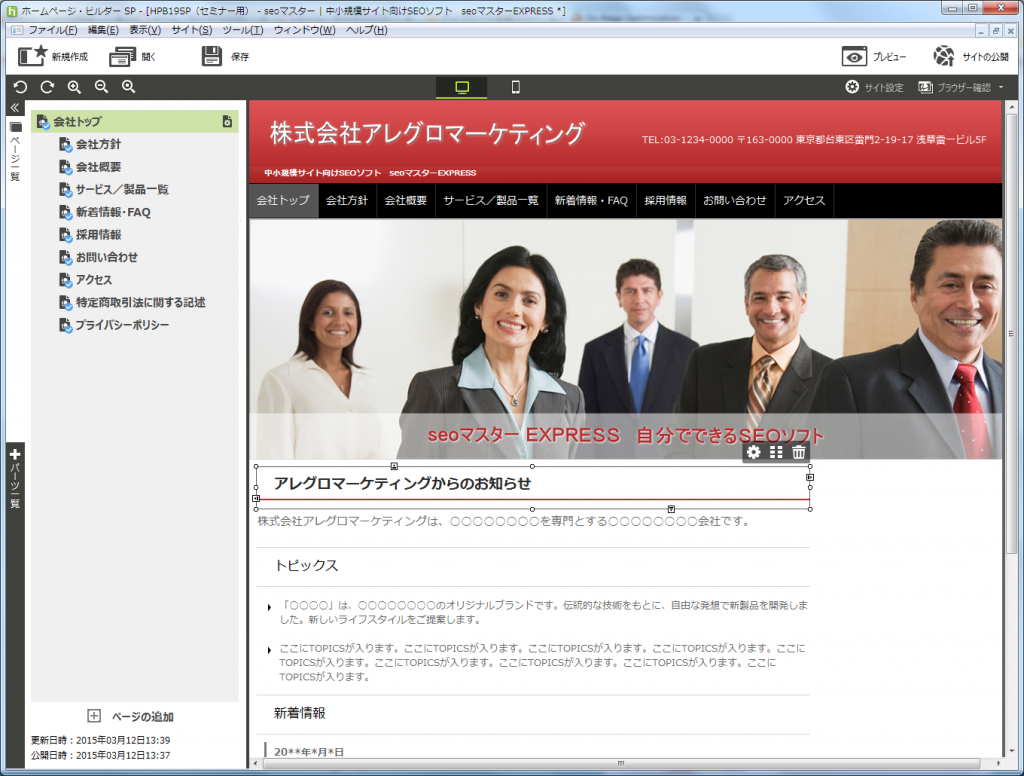
大見出し(h1)となる場所をマウスで選択するして、「歯車アイコン」または、右クリックから「パーツのプロパティ」を選びます。ここでは、「会社トップ」が大見出しとなっています。

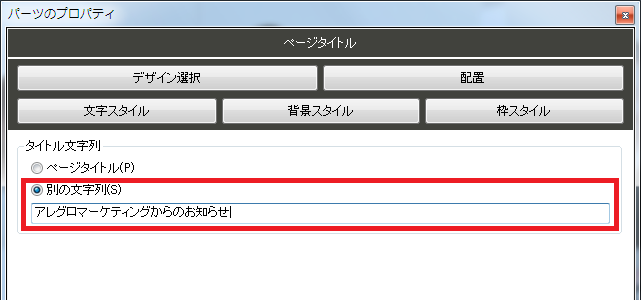
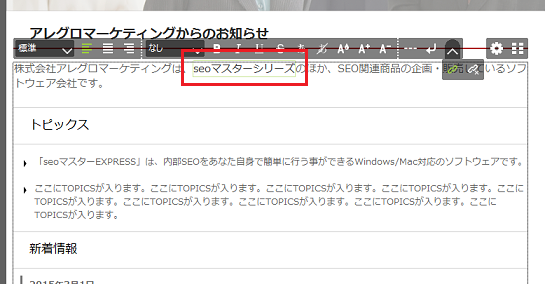
大見出しのタイトルが、ページタイトルと同一に設定されていますが、別の文字列を選択して大見出しを入力します。例では「アレグロマーケティングからのお知らせ」と入力しました。


これで、大見出しの変更が終わりました。他のページも同様に設定してみてください。

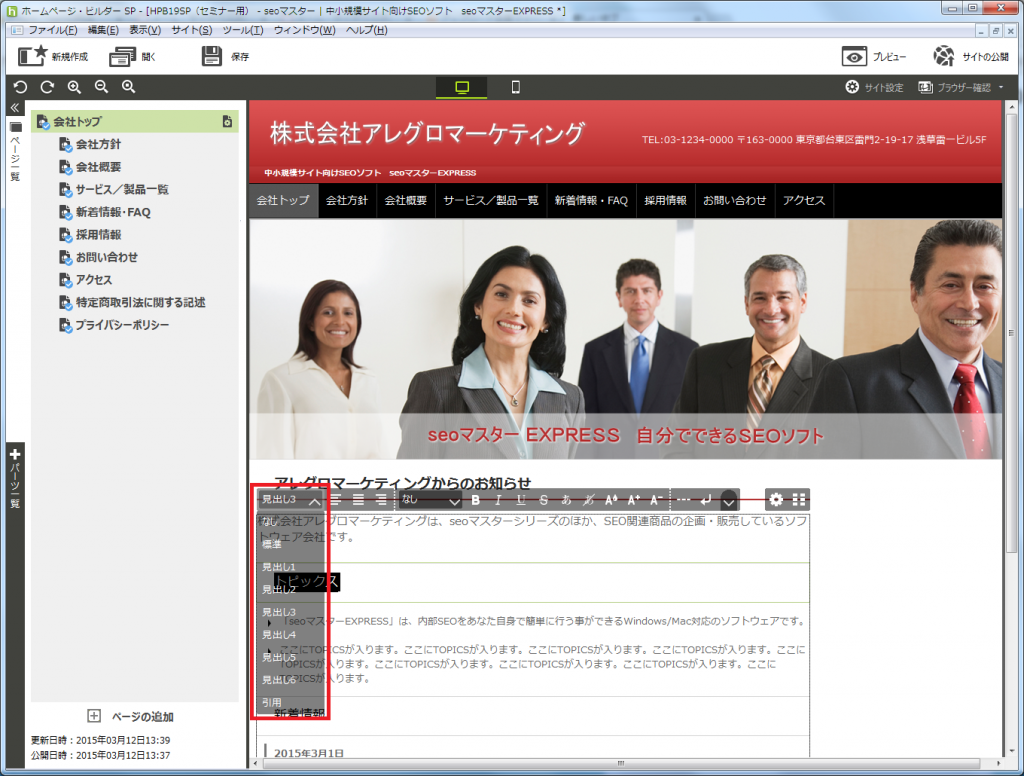
他に、本文中の内容(テキストボックス内)の見出しを設定する場合は、下記のように見出しとなるテキストをマウスで選択した後、見出しのプルダウンメニューより、見出し1~6(h1~h6)を選択することができます。

SNS(ソーシャルネットワークサービス)ボタンの設置方法
ホームページビルダーSPで作成したページを訪問者にから共有してもらったり、拡散されやすくするために、SNSボタンを設置しましょう。シェアされたり共有されたりするコンテンツは検索エンジンからも評価されます。
訪問者に満足されるような質の高いコンテンツを作成するという事は、結果的に検索順位にも影響してきます。
ホームページ・ビルダーSPでSNSボタン設置方法
まずは、対象となるページの編集画面を開きます。

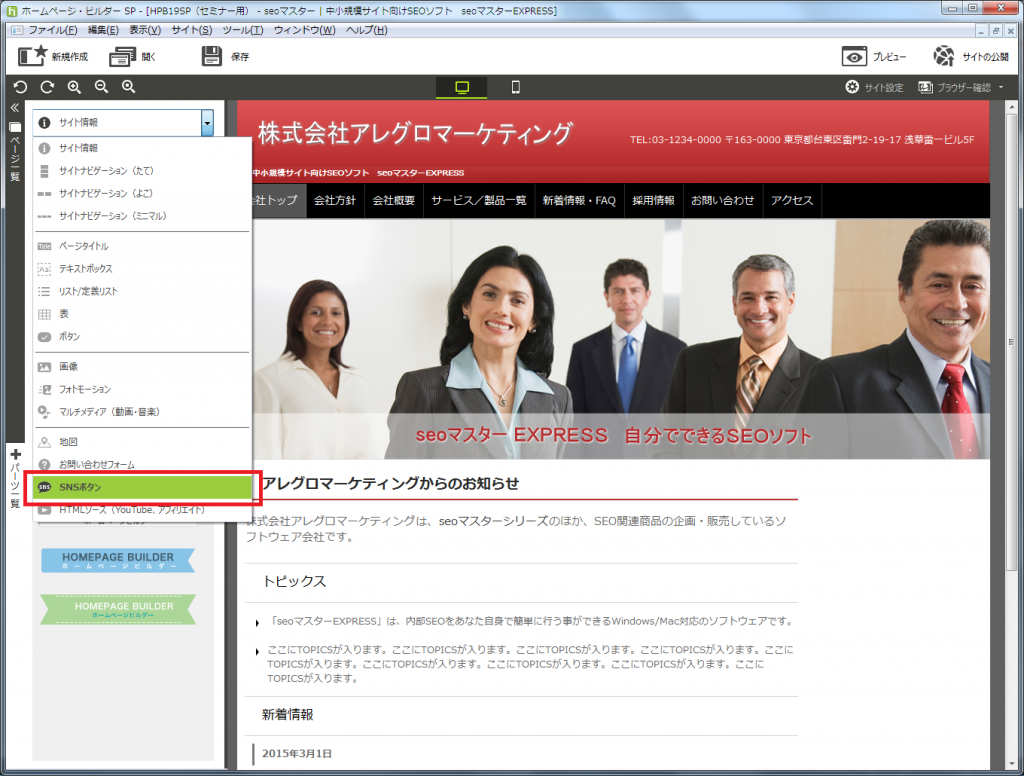
ホームページビルダーSPのナビゲーションメニューを「パーツ一覧」メニューに切り替え、「SNSボタン」を選択します。

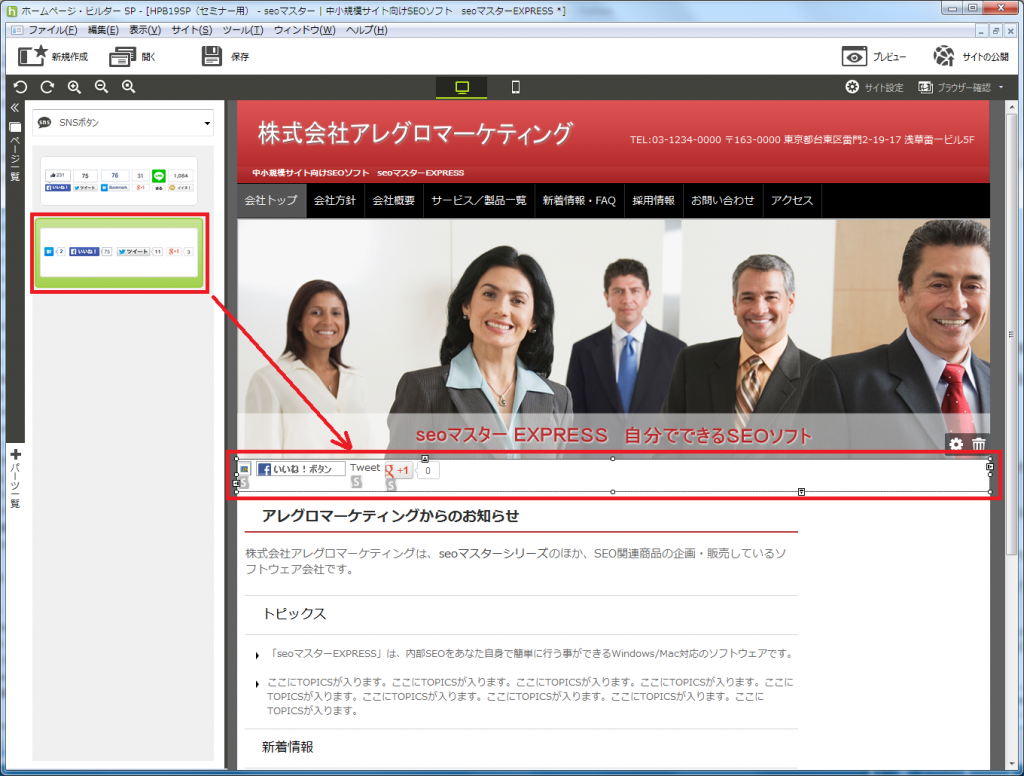
SNSボタンを置きたい場所に、「SNSボタン」パーツをドラッグ&ドロップします。下図のように「SNSボタン」が配置されました。不要な「SNSボタン」があるようでしたら、「パーツのプロパティ」より削除いただくことができます。

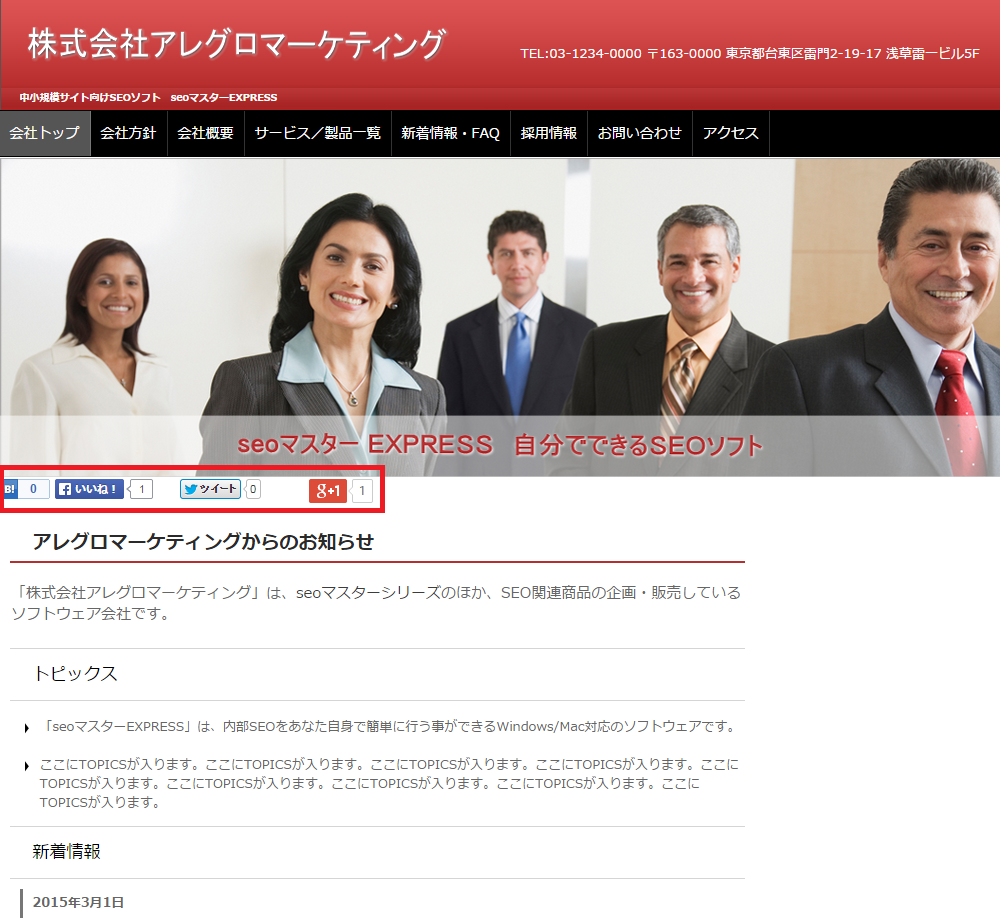
これで、「SNSボタン」の設置が完了しました。「サイトの公開」を実施し、ブラウザでページを見るとSNSボタンが設置されていることが確認できます。「いいね」やSNSボタンをクリックするとカウントされることが確認できます。

実際に使ってみましょう
以下のユーザー登録ページから「はてなブックマーク」のアカウントを作成する事ができます。
このページにも「B!」と書かれたボタンがページ下部にあります。役に立つ記事であればこのボタンをクリックする事で記事を保存しておく事ができます。
ご自身で「はてなユーザー」となって活用してみると、どのような記事がブックマークされやすいのかを体感できるかもしれませんのでこの機会に使用してみることをおすすめします。
ホームページビルダーSPのアンカーテキストリンク設定
アンカーテキストリンクは、本文中の文章や単語に対して直接設定するリンクのことです。
ホームページ・ビルダーSPでアンカーテキストの設定方法
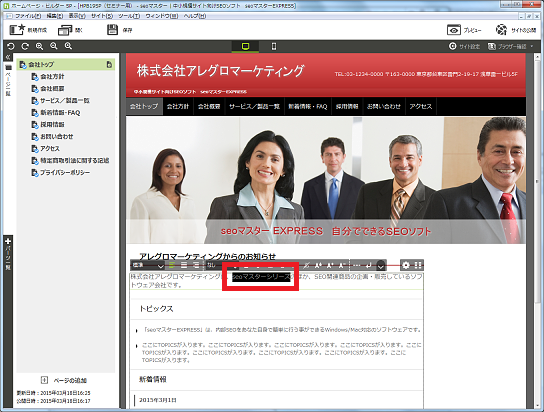
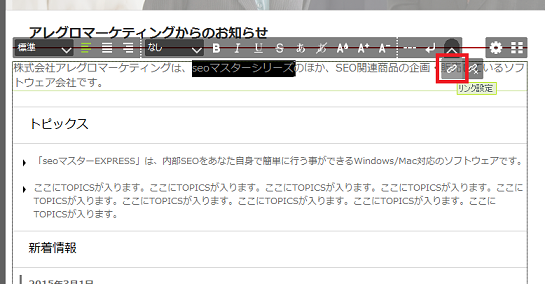
ホームページビルダーSPの編集画面を立ち上げ、リンクさせたいアンカーテキストをマウスで選択します。

書式設定などの操作ボタン右端の「リンク設定」を選択します。

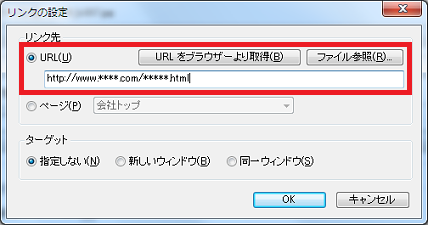
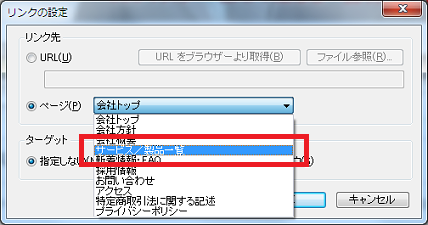
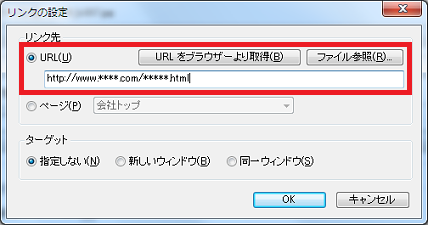
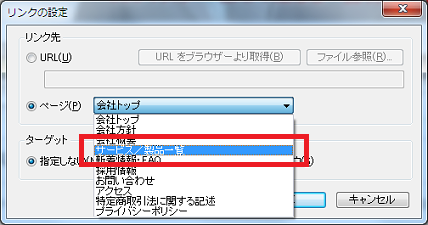
リンク先を設定します。外部サイトにリンク先を設定するには「URL」項目にアドレスを入力します。サイト内発リンクの場合は「ページ」からプルダウンメニューにより、リンク先対象ページを選択します。


アンカーテキストリンクの設定が完了しました。「サイトの保存」を行ってから「サイトの公開」を実施してください。

画像のリンク先の設定を行うには、対象の画像を選択し「歯車」アイコンまたは右クリックより「パーツのプロパティ」で画像の「リンクの設定」を行います。




ここまでの内容を一通り試されたら、あとはコンテンツの品質を改善するような取り組みに挑戦しましょう。